一、 打包vue项目步骤:
1、对当前vue项目进行打包的命令如下:
npm run build

2、打包完成,会输出Build complete并且在vue项目中会生成一个名字为dist的打包文件。如下图:


二、 使用静态服务器工具包发布打包的vue项目
1、首先安装全局的serve,如下图:

命令如下:serve + 打包文件名
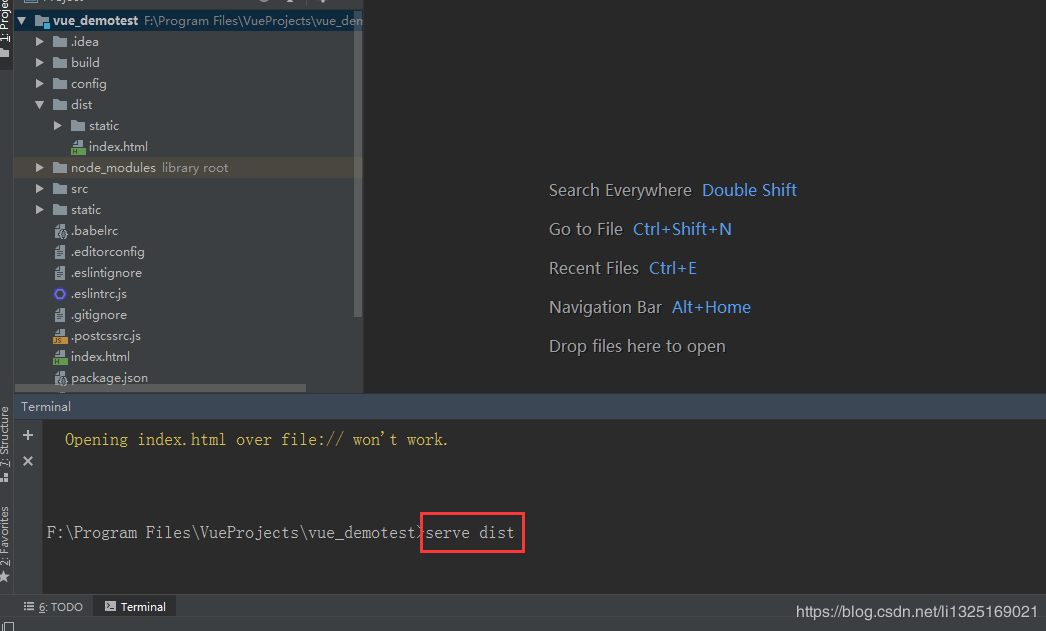
serve dist
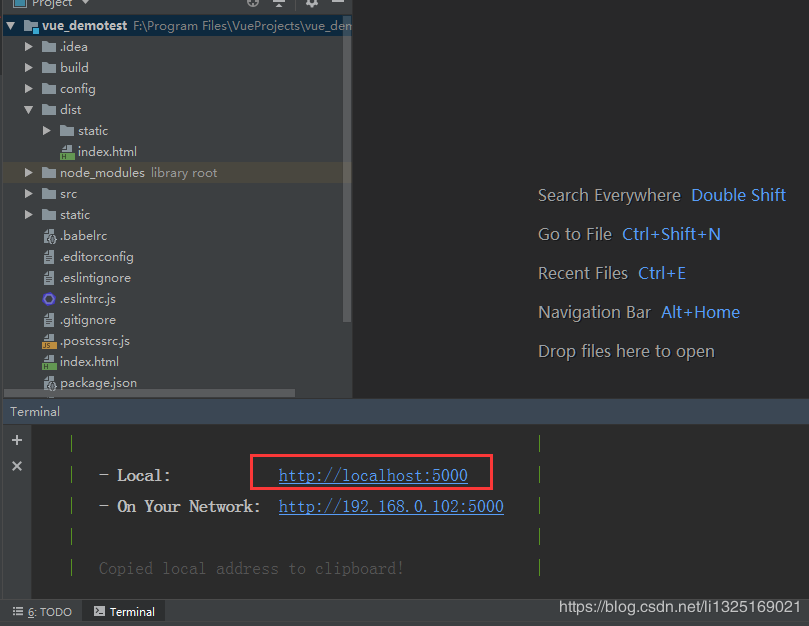
效果图如下:


3、使用浏览器访问上图中输出的地址,效果图如下:

三、 使用动态 web 服务器(tomcat)发布打包的vue项目
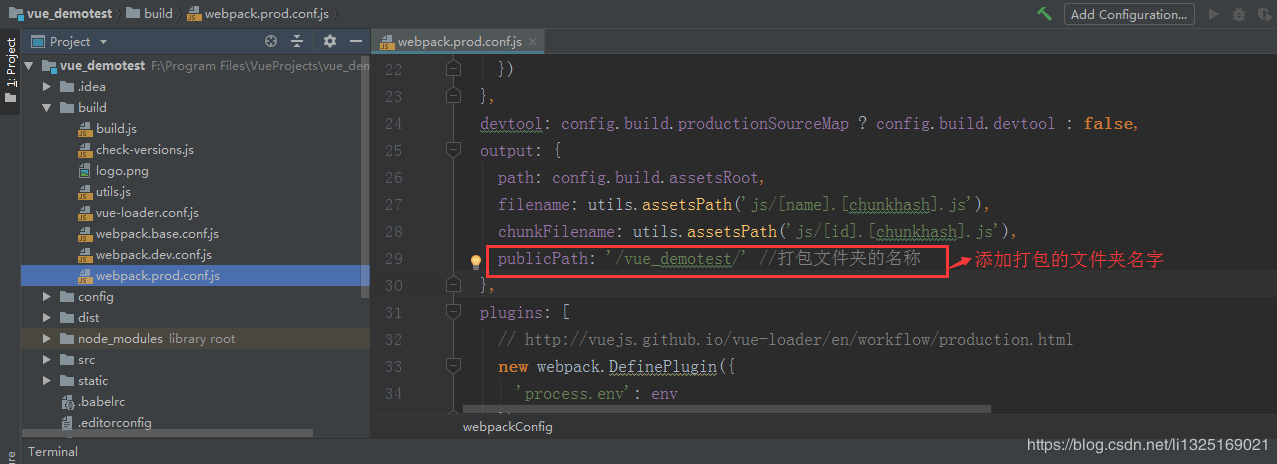
1、修改配置: webpack.prod.conf.js文件,如下图:

2、重新打包,如下图:

3、修改dist 文件夹为项目名称: xxx(本例中xxx为vue_demotest),将 xxx(本例中xxx为vue_demotest) 拷贝到运行的 tomcat 的 webapps 目录下,如下图:

http://localhost:8080/xxx(本例中xxx为vue_demotest)