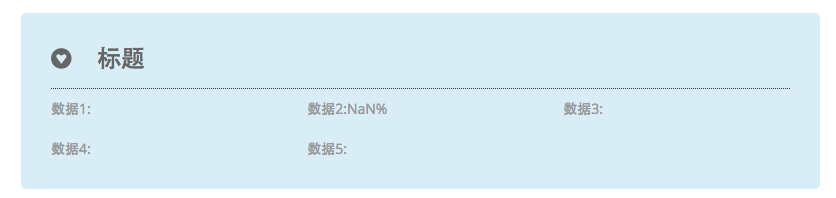
看一下我自定义的漂亮表格效果

如果你喜欢,他很简单的哟!
首先,它使用了bootstrap的布局,其他的样式都是自己定义的
HTML代码如下:
<div class="l-panel col-xs-8 purpel">
<div class="l-panel-head ">
<div class="text-left">
<i class="fa fa-gittip l-img"></i>
<span>标题</span>
</div>
</div>
<div class="row">
<h5 class="col-xs-4"><span>数据1:{{ user.f_willReceiveP |currency:'¥'}} </span></h5>
<h5 class="col-xs-4"><span>数据2:{{ user.f_averageYield *100}}% </span></h5>
<h5 class="col-xs-4"><span>数据3:{{ user.f_willReceivePI |currency:'¥' }} </span></h5>
<h5 class="col-xs-4"><span>数据4:{{user.planFreezeAmount |currency:'¥' }} </span></h5>
<h5 class="col-xs-4"><span>数据5:{{ user.f_totalInterest |currency:'¥' }} </span></h5>
</div>
</div>
看看我写的CSS样式
.l-panel {
margin-bottom: 2%;
margin-left: 2%;
padding: 15px 30px;
color: #999;
border-radius: 5px;
}
.l-panel .row span {
font-size: 14px;
}
.l-panel-head {
font-size: 24px;
font-weight: bold;
line-height: 60px;
color: #666;
border-bottom: 1px dotted #333;
}
.purpel {
background: #d9edf7;
box-shadow: 0 5px 0 #d6edf5;;
}
.l-img {
40px;
}
.row > h5 {
line-height: 20px;
}
你还可以设置其他背景色:
.green {
background: #dff0d8;
box-shadow: 0 5px 0 #dff0d6;
}
以及,你喜欢的其他背景色
需要注意的是,标题旁的引入LOG图像需要自己正确引入哟~