1.组队成员
031702218 覃鸿浩 https://www.cnblogs.com/yangminting/p/11637262.html
031702117 童圣滔 https://www.cnblogs.com/qingke1314/p/11632067.html
2.原型分析
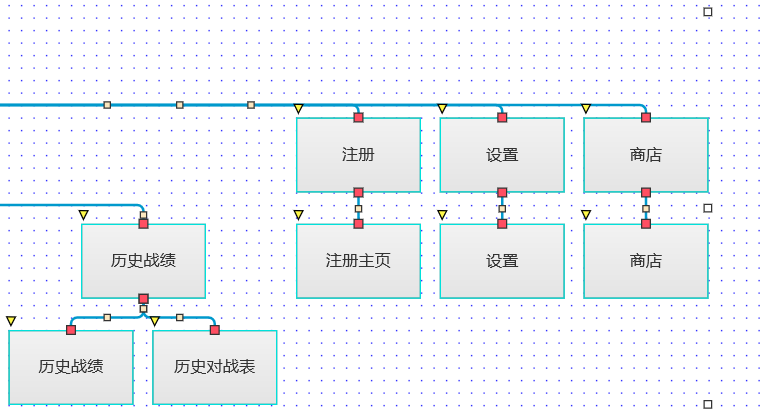
2.1流程图


2.2游戏界面:
登录界面:


主界面:

注册界面:

房间界面:



设置界面:


商城界面:

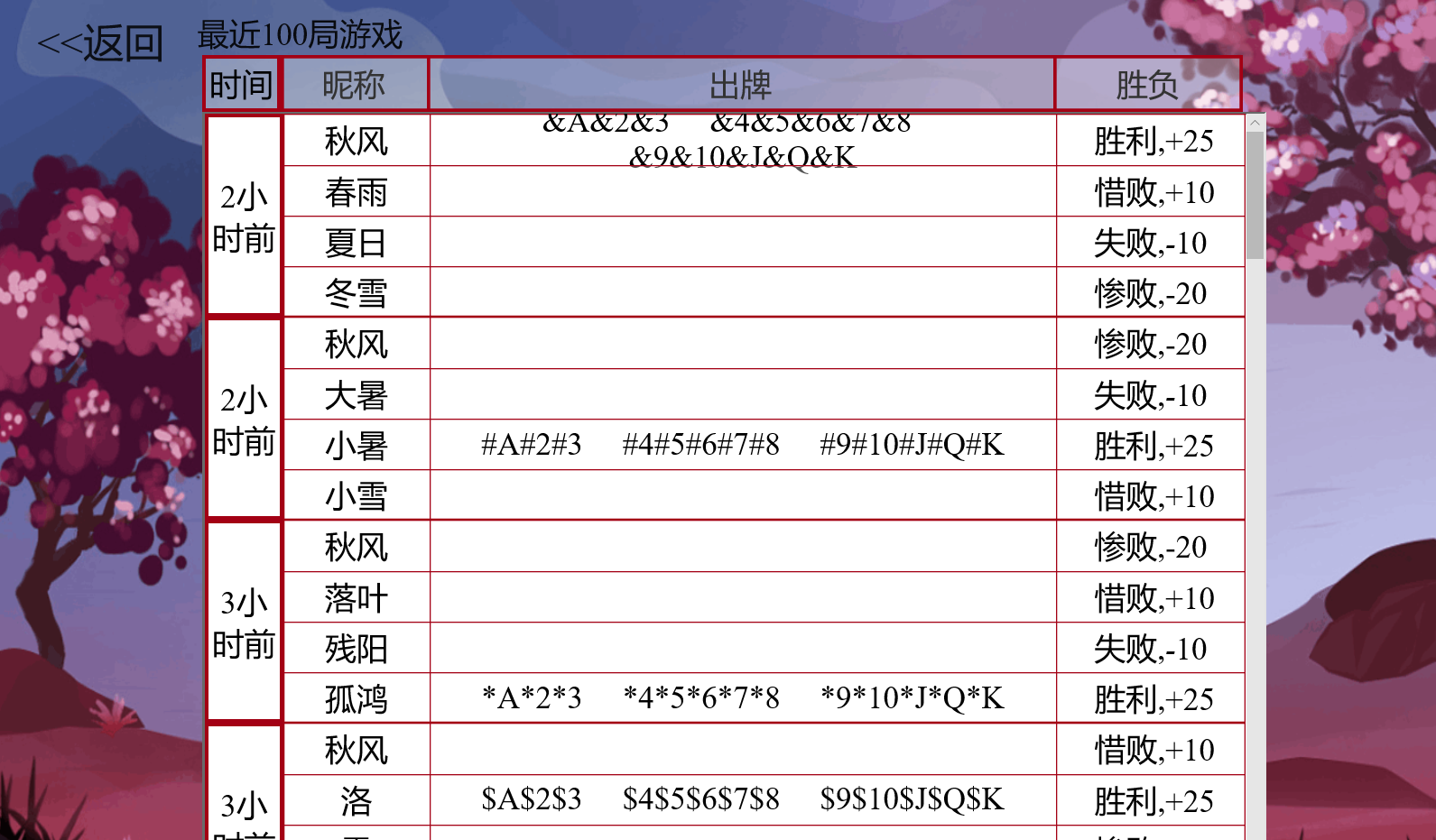
历史战绩:

3.使用的原型工具:
Axure RP9
4.描述结对的过程,提供非摆拍的两人在讨论、细化和使用专用原型模型工具时的结对照片。
4.1结对过程:
- 通过网络交流进行结对
- 讨论决定使用的原型模型设计工具
- 提前了解游戏规则
- 研究需求,讨论该游戏需要的功能
- 开始分工,各自完成分配的任务
- 对原型进行审核、纠错
4.2照片:

5.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 20 |
| Estimate | · 估计这个任务需要多少时间 | 40 | 20 |
| Development | 开发(包含下面8个子任务) | 1190 | 1260 |
| Analysis | · 需求分析(包括学习新技术) | 900 | 900 |
| Design Spec | · 生成设计文档 | 0 | 0 |
| Design Review | · 设计复审 | 0 | 0 |
| Coding Standard | · 代码规范(为开发制定合适的规范) | 0 | 0 |
| Design | · 具体设计(用伪代码,流程图等方法来设计具体模块) | 0 | 0 |
| Reporting | 报告 | 100 | 60 |
| Test Report | · 测试报告 | 60 | 40 |
| Size Measurement | · 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | · 事后总结并提出过程改进计划 | 30 | 30 |
| 合计 | 1330 | 1340 |
6.提供此次结对作业的设计说明。
- 最终产品:十三水游戏系统
- 界面设计:
- 开始界面:点击开始游戏进入登录界面。
- 登录界面:分为登录和注册。登录有用户名、密码输入框;注册则多一个确认密码;注册成功跳转登录界面。
- 游戏界面:三个按钮:开始游戏、排行榜和对战记录。
- 排行榜:包含用户昵称极其财富。
- 对战记录:包含胜利(失败)标志、一局中各用户的财富变动情况、日期。
- 商城界面:包括购买金币,点券,钻石。
- 设置界面:包括声音的设置,画面质量的设置。
- 预期功能:
- 匹配各种可能的牌型,同一手牌中可能存在多种组合(对子+两对+同花 或 乌龙+葫芦+铁支),要尽可能的罗列出所有牌型组合供用户选择。
- 对局过程中显示对手牌型,提高可视化效果。当对手有大牌时,增加高亮效果。
- (其余功能皆遵循十三水规则)
7.遇到的困难及解决方法。
7.1 困难描述
7.2尝试解决:
| 遇到的困难 | 尝试解决 |
|---|---|
| 刚下载Axure时不会使用 | 通过b站教程学习 |
| 使用Axure有三十天的使用期限 | 百度授权码 |
| 素材十分难找,没有比较中意的图片 | 选择相对较好的图片 |
7.3.是否解决:
是
7.4.有何收获:
通过本次原型建立我学习了Axure的用法;增强了从网络调取素材的能力,对于软件的开发流程有了进一步的认识。
8.针对此次结对原型设计的心得
童圣滔:这次作业的原型绝大多数是有覃鸿浩同学操刀,因此我负责博客的起草,我深深认识到了团队协作的重要性,也从队友身上发现别人的优点与自身的不足。前期学习中我也学会了一些基本的Axure的用法,如创立页面,页面设计,鼠标的交互效果,页面的隐藏与显示效果等,初步掌握了简单的原型设计。
覃鸿浩:这个原型的设计大抵上是先去看教程,了解AXURE的功能以及操作,想好一个总的架构,然后收集图片素材,包括封面和背景,接着一步一步动手。当然做的第一个原型界面不是很和谐,经过童同学的改善,才让视觉效果更进一步。团队合作就是要每个人与他人协助,互助互利。每一项事情都是看起来挺难的,但是经过一段时间投入的话,就会开始进入状态,就不觉麻烦了。事情,用心就能做好。
9.记录自己的学习进度条(每周追加)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 18 | 18 | 学会了Axure的基本使用,提高了网络搜查素材的能力 |