如果安装的是正常版本的Vue.js Devtools,在vue3的项目中无法正常使用,是灰色的

网上查了很多方法:
比如检查 manifest.json 文件,把 "persistent": false,改为:true (我电脑中的地址:C:UsersluAppDataLocalGoogleChromeUser DataDefaultExtensionspnhdnpnnffpijjbnhnipkehhibchdeok�.12.0_0)
等等。。。
在尝试了各种方法之后,最终发现是vue3的问题,使用vue3需要使用Beta版本的 devtools
卸载了之前的 vue2 的Devtools调试工具,重新安装Beta版本后可以正常使用了
安装方法:
1、下载Beta版本的 devtools
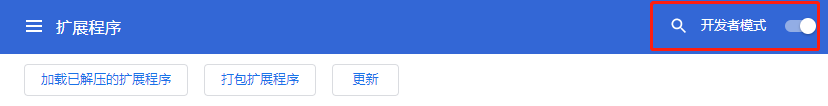
2、打开谷歌浏览器的插件页面 chrome://extensions/,把下载好的调试工具解压拖动到该页面放开,会跳出是否添加插件,添加就可以了
3、插件页面要打开开发者模式

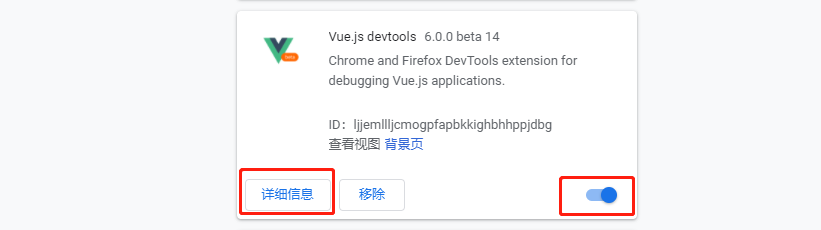
插件开关打开,点详细信息

打开允许访问文件网址

点击浏览器右上角的插件图标,点击固定,让调试工具固定显示就可以了

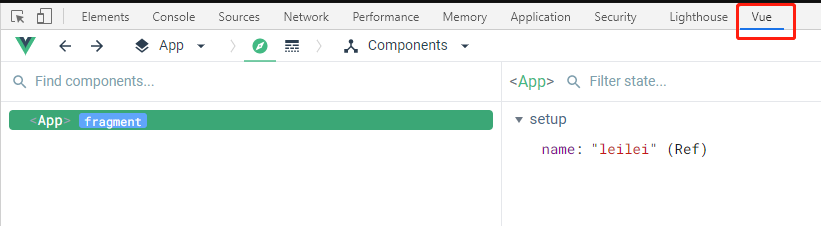
关闭页面重新打开,按F12,就可以看到多了一个vue选项