网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
通常的做法:
给一个div设置长宽为0,设置边框大小,颜色
div {
0;
height: 0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
border-top-color: green;
border-right-color: red;
border-bottom-color: blue;
}
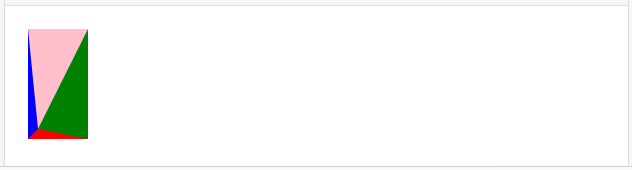
展示结果如图:是一个边长为100px的正方形

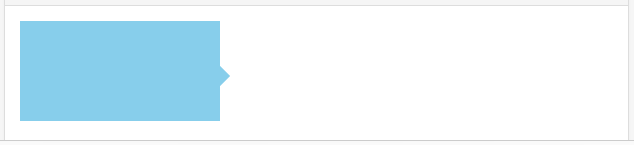
如果我们要实现下图

我们可以这样
<style>
.left {
float:left;
200px;
height:100px;
background-color:skyblue;
}
.right {
float:left;
margin-top:45px;
0;
height: 0;
line-height: 0;
font-size: 0;
border: 10px solid transparent;
border-left-color: skyblue;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
直角三角形
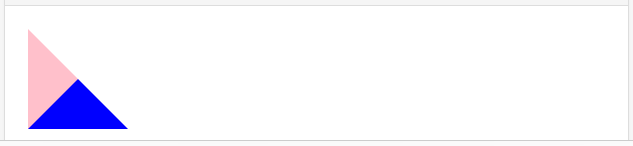
只要调整border 的宽度就可以得到不一样的三角形
div {
0;
height: 0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
border-bottom-color: blue;
}

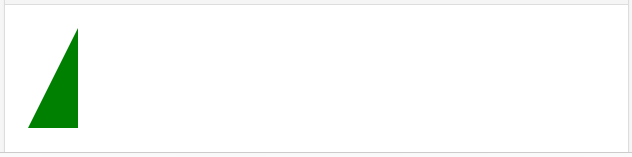
把上边框和有边框去掉或者隐藏
div {
0;
height: 0;
line-height: 0;
font-size: 0;
border-color: transparent green transparent transparent;
border-style: solid;
border- 100px 50px 0 0;
}

不规则三角形
div {
0;
height: 0;
line-height: 0;
font-size: 0;
border-color: pink green red blue;
border-style: solid;
border- 100px 50px 10px 10px;
}