CSS 选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

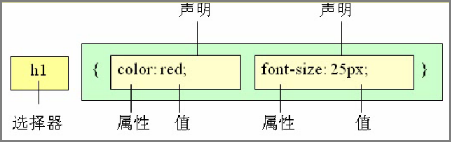
以上 CSS 做了两件事:
- 找到所有的 h1 标签。 选择器(选对人)。
- 设置这些标签的样式,比如颜色为红色(做对事)。
选择器分类
选择器分为基础选择器和复合选择器两个大类
基础选择器。
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定
统一的 CSS 样式。
语法
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
作用
标签选择器可以把某一类标签全部选择出来,比如所有的
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法
.类名 {
属性1: 属性值1;
...
}
例如,将所有拥有 red 类的 HTML 元素均为红色。
.red {
color: red;
}
结构需要用class属性来调用 class 类的意思
<div class=‘red’> 变红色 </div>
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
注意
① 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
② 可以理解为给这个标签起了一个名字,来表示。
③ 长名称或词组可以使用中横线来为选择器命名。
④ 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤ 命名要有意义,尽量使别人一眼就知道这个类名的目的。 ⑥ 命名规范:见附件( Web 前端开发规范手册.doc)
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用
类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.
1. 多类名使用方式
<div class="red font20">亚瑟</div>
(1) 在标签class 属性中写 多个类名
(2) 多个类名中间必须用空格分开
(3) 这个标签就可以分别具有这些类名的样式
2.多类名开发中使用场景
(1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类.
(3) 从而节省CSS代码,统一修改也非常方便
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法
#id名 {
属性1: 属性值1;
...
}
例如,将 id 为 nav 元素中的内容设置为红色。
#nav {
color:red;
}
注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。 ③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法
* {
属性1: 属性值1;
...
}
* {
margin: 0;
padding: 0;
}
通配符选择器不需要调用, 自动就给所有的元素使用样式
特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲)
基础选择器总结
