
关于负margin的原理建议大家看看这篇文章:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812
一、
左右列固定,中间列自适应布局
此例适用于左右栏宽度固定,中间栏宽度自适应的布局。由于网页的主体部分一般在中间,很多网页都需要中间列优先加载,而这种布局刚好满足此需求。
HTML :

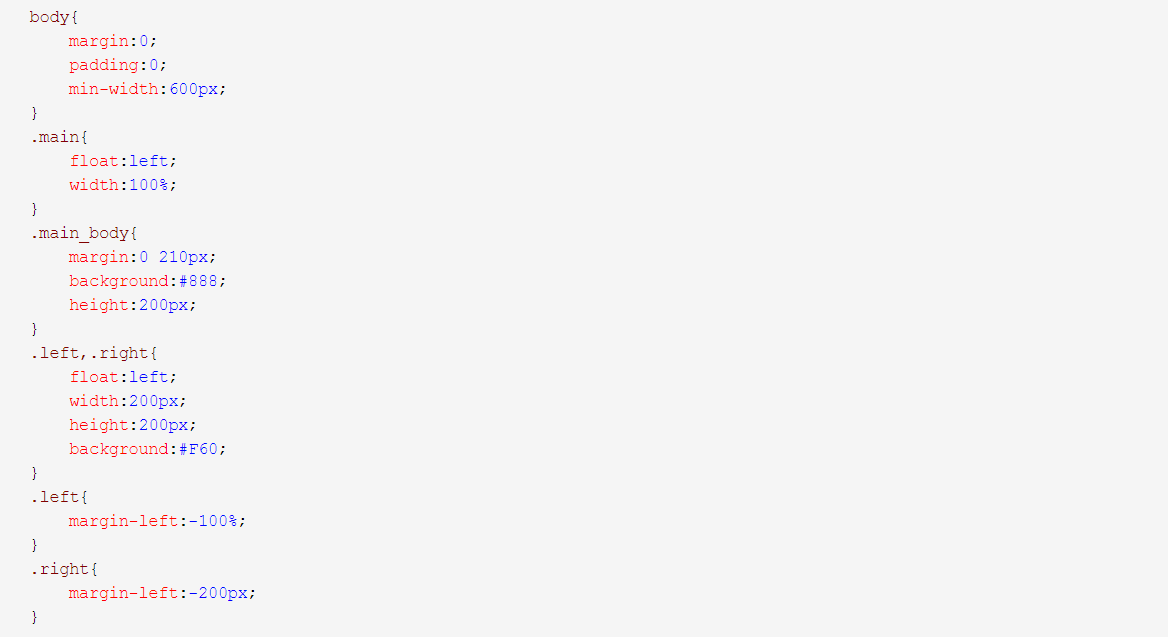
CSS:

效果:

二、
去除列表右边框
为了美观通常为每个列表之间设置一定的间距(margin-right),当父元素的宽度固定式,每一行的最右端的li元素的右边距就多余了,去除的方法通常是为最右端的li添加class,设置margin-right:0; 这种方法需要动态判断为哪些li元素添加class,麻烦!!!利用负margin就可以实现下面这种效果:
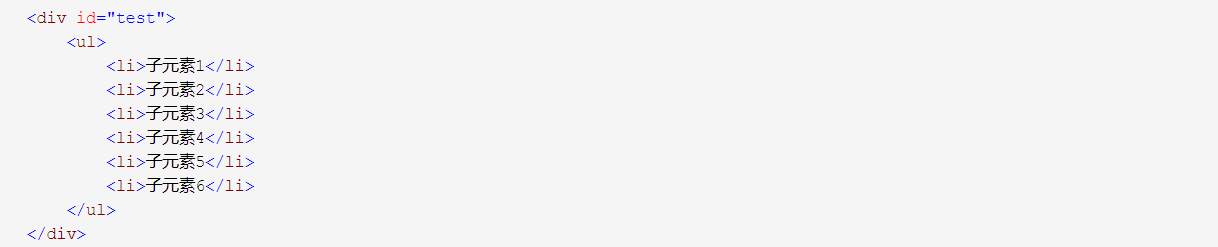
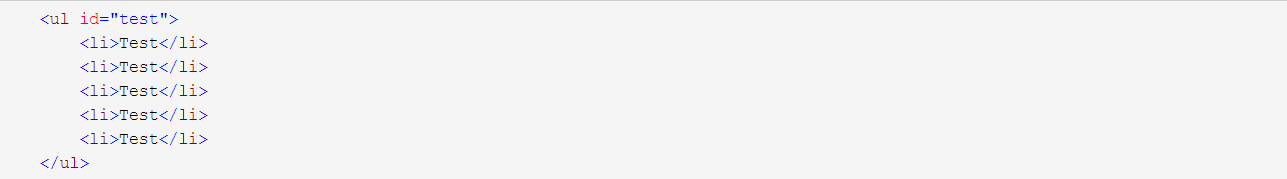
HTML:

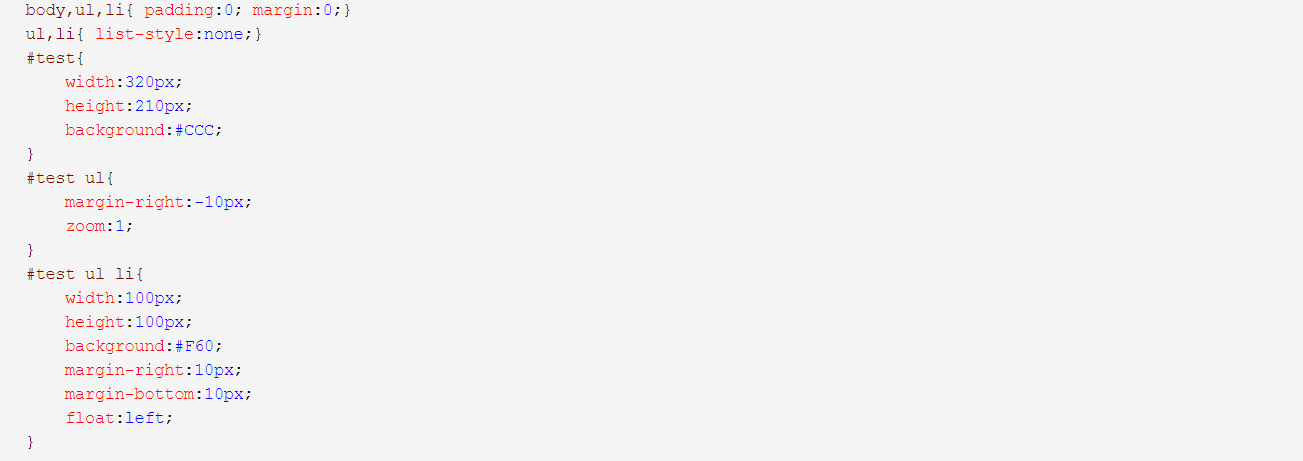
CSS:

效果:

三、
负边距+定位:水平垂直居中
使用绝对定位将div定位到body的中心,然后使用负margin(content宽高的一半),将div的中心拉回到body的中心,已到达水平垂直居中的效果
四、
去除列表最后一个li元素的border-bottom
列表中我们经常会添加border-bottom值,最后一个li的border-bottom往往会与外边框重合,视觉上不雅观,往往要移除。
HTML:

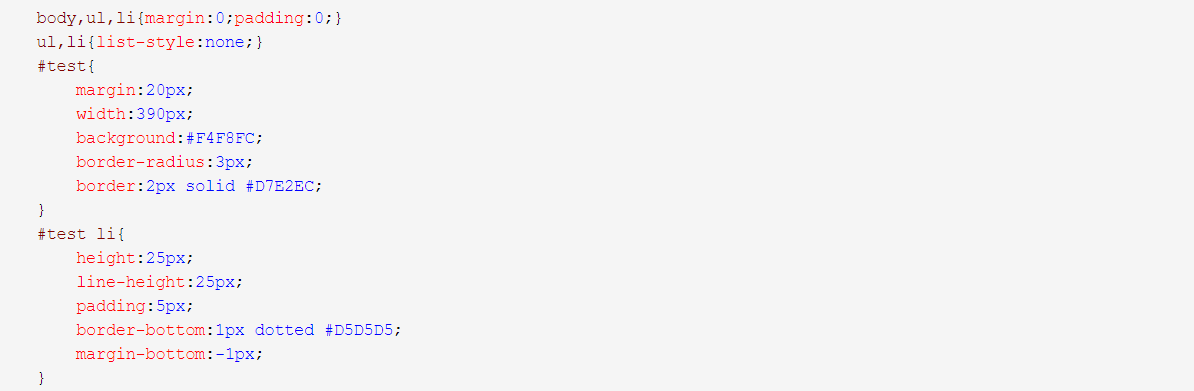
CSS:

预览效果:

五、
多列等高
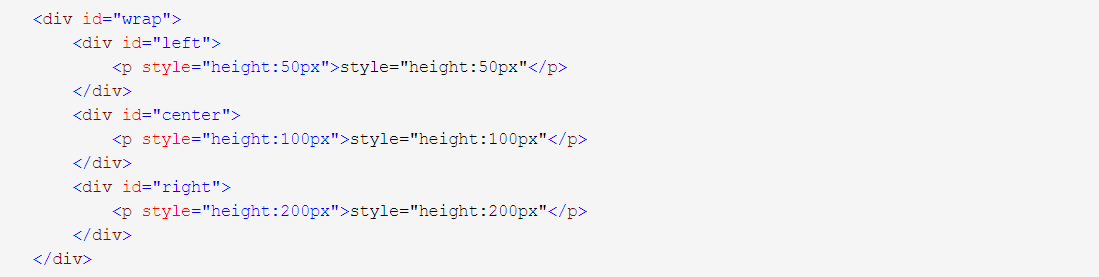
HTML:

CSS:

效果:
