1、找到 // forecolor 菜单

$content.append(
[
'<a href="#" class="color-item" title="ec610c" commandValue="ec610c" style="color: #ec610c"><i class="wangeditor-menu-img-pencil" style=" 18px;height: 18px;display: block;background:#ec610c;"></i></a>',
'<a href="#" class="color-item" title="ffffff" commandValue="ffffff" style="color: #ffffff"><i class="wangeditor-menu-img-pencil" style=" 18px;height: 18px;display: block;background:#ffffff;"></i></a>',
'<a href="#" class="color-item" title="8a8a8a" commandValue="8a8a8a" style="color: #8a8a8a"><i class="wangeditor-menu-img-pencil" style=" 18px;height: 18px;display: block;background:#8a8a8a;"></i></a>',
'<a href="#" class="color-item" title="535353" commandValue="535353" style="color: #535353"><i class="wangeditor-menu-img-pencil" style=" 18px;height: 18px;display: block;background:#535353;"></i></a>'
].join('')
);
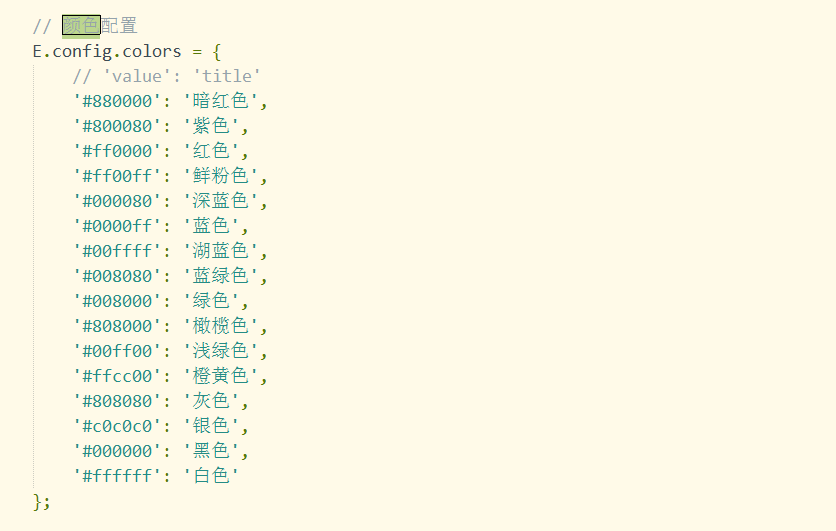
3、还可以调整这里