1、新建一个项目,win+R打开命令行,输入vue init webpack projectName进行项目搭建

2、安装移动端vant插件,打开项目,在Teminal处通过npm install vant -S安装vant组件;或者通过yarn add vant安装移动端组件vant

3、引入组件; 自动按需引入组件npm install babel-plugin-import -D (推荐)

4、在package.json中查看插件是否已存在

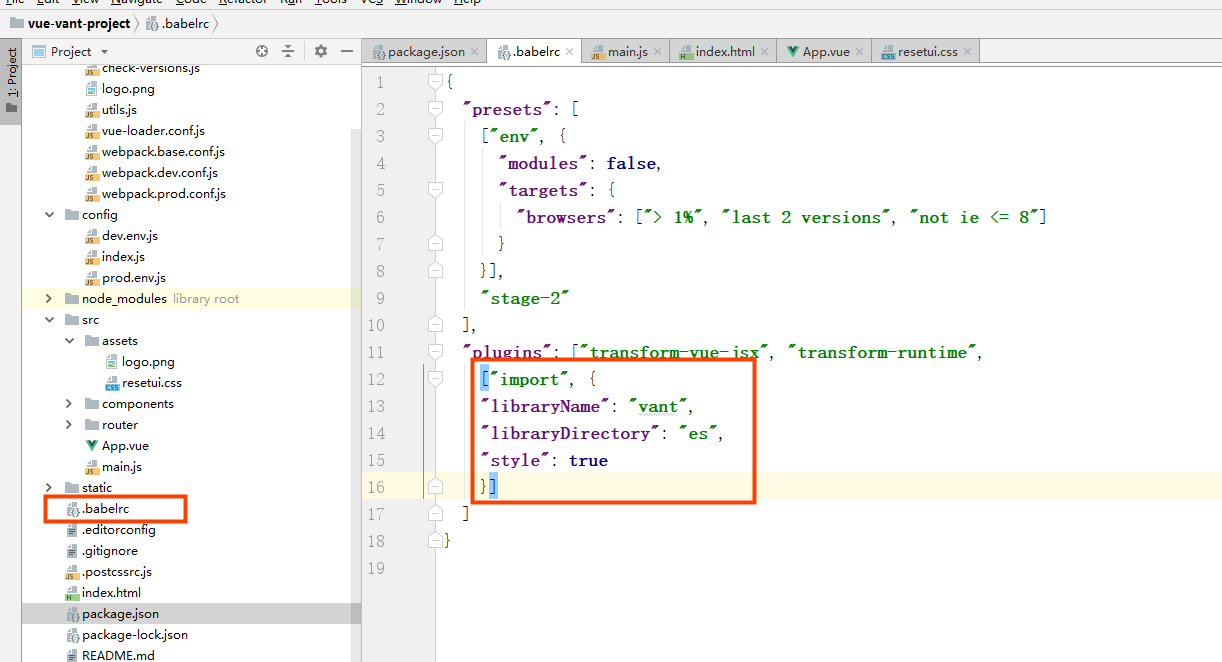
5、在.babelrc 中添加配置

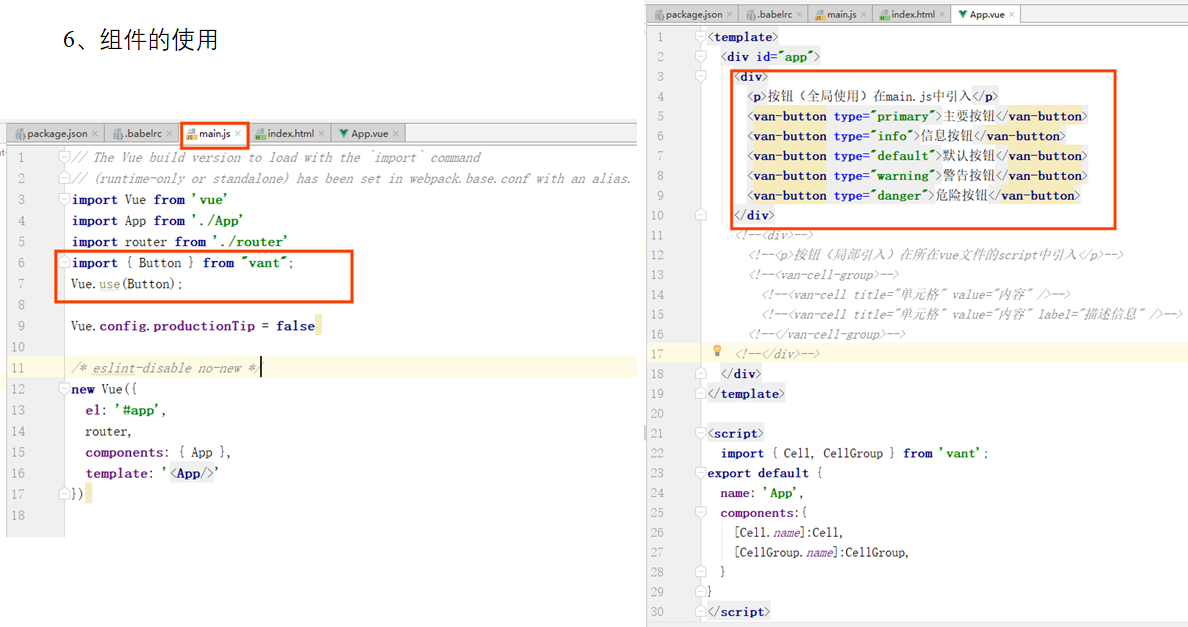
6、组件的使用1

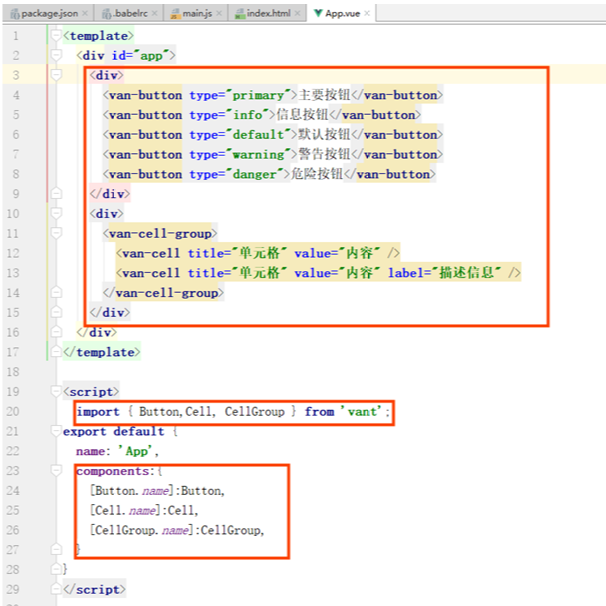
7、组件的使用2

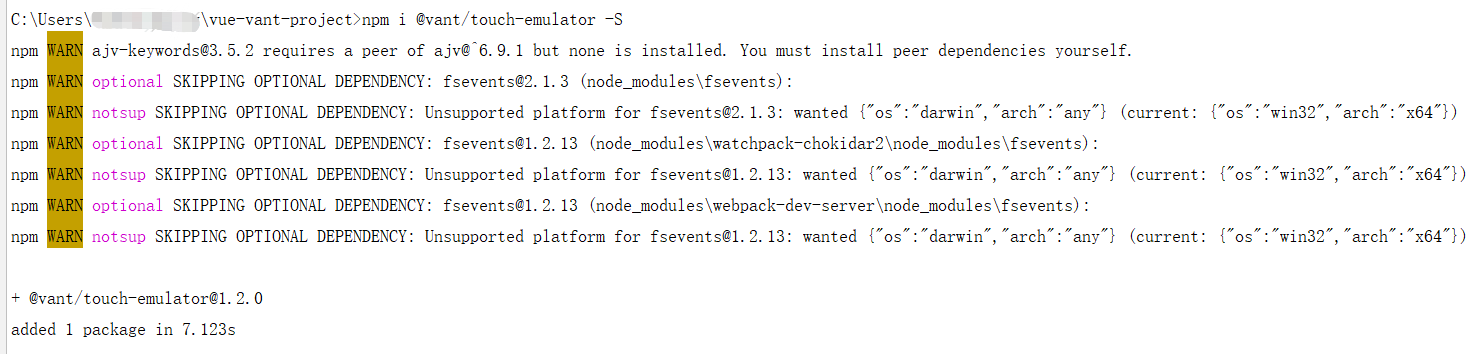
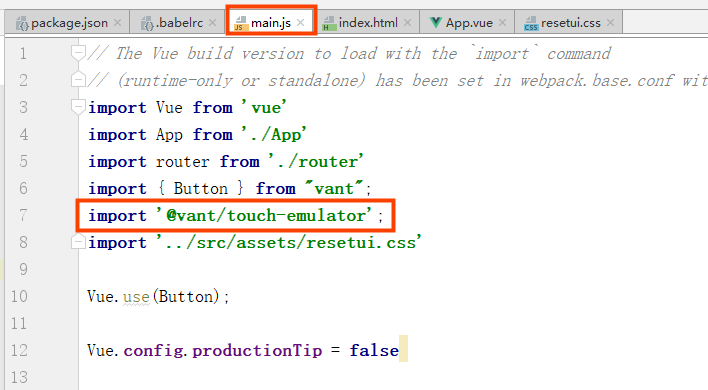
8、Vant是面向移动端的组件库,若需在桌面端使用,则需要引入@vant/touch-emulator库,自动将mouse事件转换为touch事件


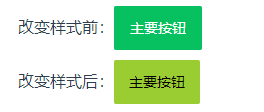
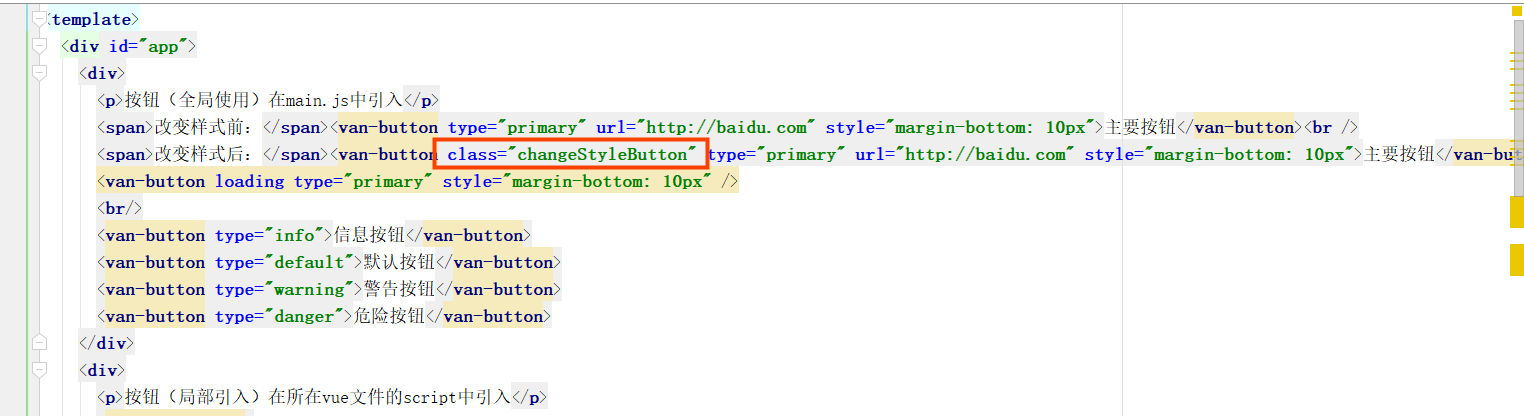
9、修改vant组件中原有样式



结果: