一、首先安装node.js
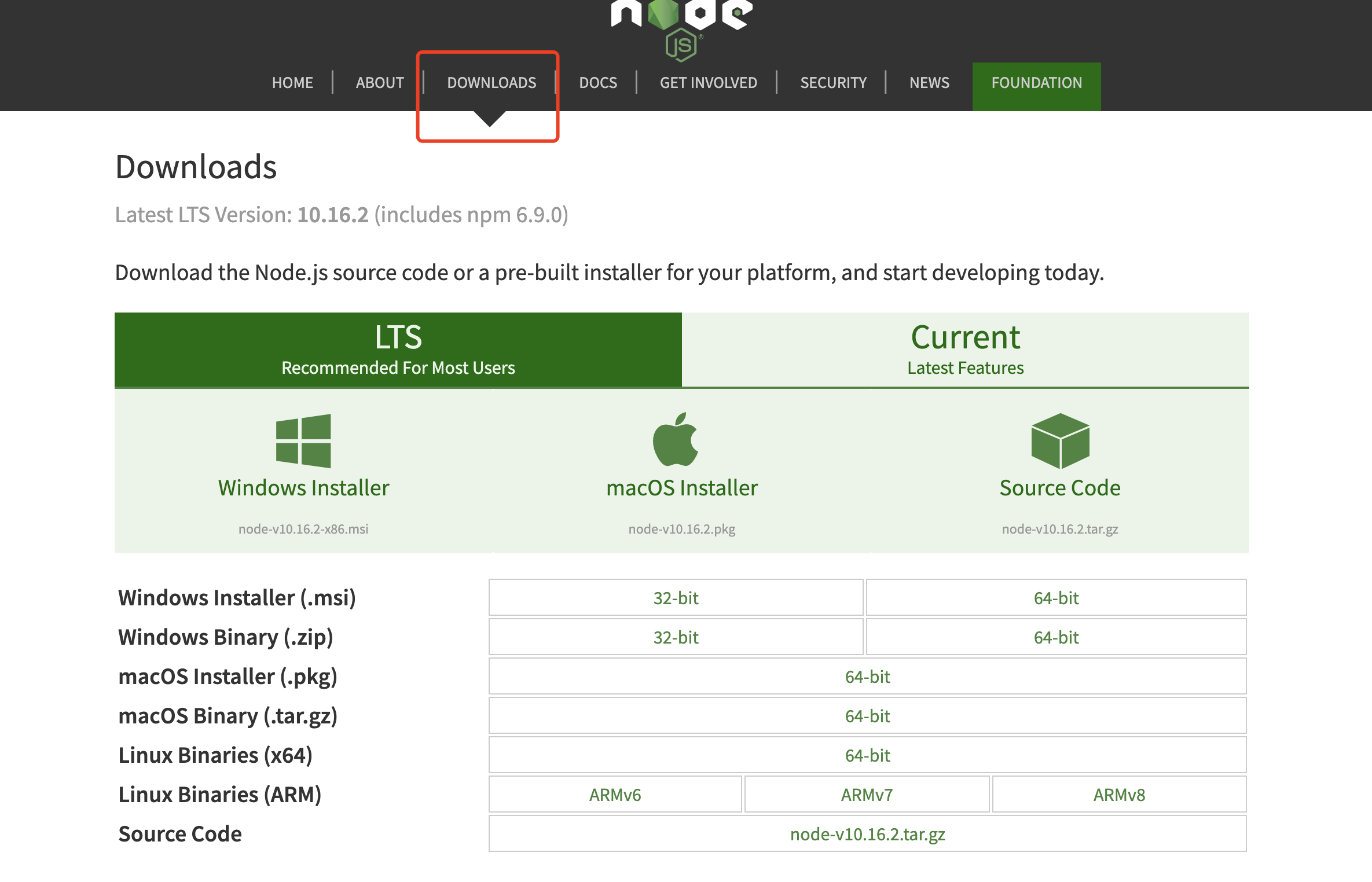
根据自己的(windows或mac)系统进行安装node,在开发环境中一般安装LTS版本。安装成功后,在终端输入"node -v"和"npm -v",若出现相应的版本号,说明安装成功

二、代码管理仓库(travel的线上仓库)
1、如果已经有码云账号,在码云上创建一个仓库(具体操作不详细讲述)
2、然后在终端输入指令:“ssh-keygen -t rsa -C "自己的邮箱" “ ,最好与码云上的邮箱一致。点击回车,再次输入指令:“cat ~/.ssh/id_rsa.pub”,终端会显示出公钥。如下图所示。

3、再次打开码云----找到“设置”---选择“ssh公钥”--将复制的内容黏贴,点击确定
三、安装git(本地仓库)
通过git官网安装,之后在终端输入“git --version”检测是否安装成功
四、将线上仓库克隆到本地
1、在码云上找到创建的Travel项目,点击“克隆/下载”,选择ssh,点击复制。
2、在终端输入指令“cd Desktop”进入桌面,回车
3、输入指令“git clone”,并将复制的内容在该指令后黏贴,即git clone git@gitee.com:wq8080/Travel.git
五、vue-cli初始化vue项目
该部分主要在文章https://www.cnblogs.com/qing-5/p/11321651.html讲解