一、安装node.js
node.js下载地址:https://nodejs.org/en/
二、安装git (选择匹配自己电脑版本的git进行下载)
git下载地址:https://git-scm.com/downloads
安装好git 之后,去到桌面快捷方式进行打开

点击git bash here 进入命令行

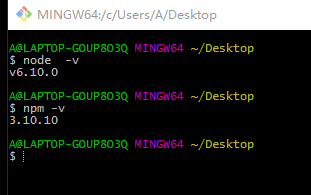
检测安装的node以及npm的版本号
node -v npm -v

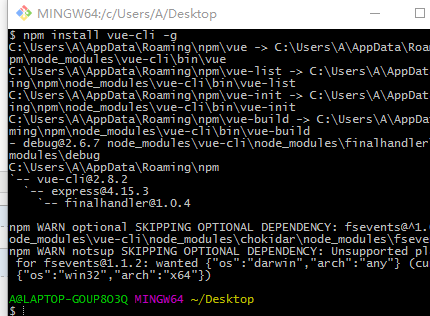
安装vue脚手架 vue-cli
npm install vue-cli -g

在文件中新建一个文件

鼠标单击右键点击git bash here进入该文件的命令行

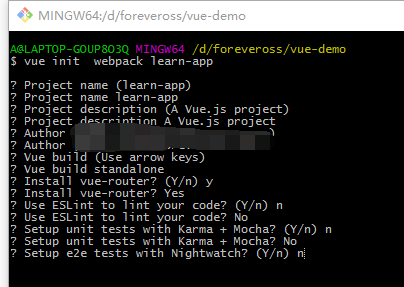
安装webpack 并确定项目名字
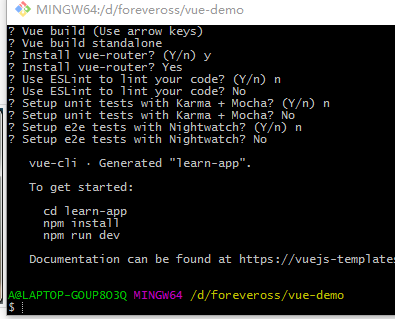
vue init webpack 项目名字

一直回车,直到是否安装vue-router ,选中y,回车,其余选项选择n

ctr + c 结束进程,

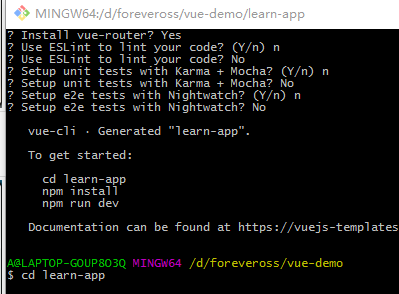
cd 项目名称

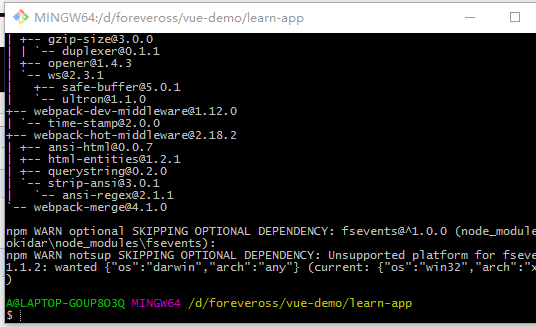
npm install

vue 项目搭建完成

自动跳转到默认浏览器