运算符的分类:
-
算术运算符
-
比较运算符
-
逻辑运算符
-
赋值运算符
-
字符串+运算符
-
条件运算符
-
typeof运算符
-
位运算符
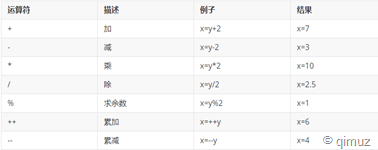
7.1 算术运算符
累加++:
1.如果++运算符在变量前面,则先做加法,然后得结果
2.如果++运算符在变量后面,则先使用,然后在做加法运算
例:
1: var a = 10; 2: var b = 3; 3: var c = ++a; 4: console.log("c="+c); //c = 11 5: console.log("a1 = "+a); // a1 = 11 6: 7: var d = a++; 8: console.log("d="+d); //d = 11 9: console.log("a2="+a); //a2 = 12 10: 11: var e = b++; 12: console.log("b1"+e); //b1 = 3 13: console.log("b="+b); // b = 4
javascript 中除法操作含有小数部分
1: var f = 1; 2: var g = 4; 3: console.log("result="+f / g); // result = 0.25 4: console.log("result2="+parseInt(f/g)); //将result转换为整数
7.2赋值运算符
把值赋给变量(= 、 += 、 -= 、*= 、 /= 、 %= )
例:
**= 运算符属于 ECMAScript 2016 proposal (ES7) 的实验部分,它的跨浏览器表现并不稳定。
7.3比较运算符
7.4逻辑运算符
7.5 字符串+运算符
字符串+运算符用于把文本值或学符串变量加起来( 连接起来),+ 运算符被称为级联运算符。
例:
1: txt1 = "what a very "; 2: txt2 = "nice day!"; 3: txt3 = txt1 + txt2;
在以上语句执行后,变量txt3包含的值是"what a very nice day!"
+=赋值运算符也可用于相加(级联)字符串:
例:
1: txt1 = "what a very "; 2: txt1 += "nice day!";
txt1 的结果将是:
what a very nice day!
如果把数字与字符串相加,结果将成为字符串
7.6 条件运算符
字符串+和算术运算+级别是同等
除法运算符的优先级高于字符串+
求余数运算符优先级高于字符串+
递增运算符优先级高于字符串+ .
三目运算符: x = a > b ? c : d
例:
1: var a = 10 2: var b = 8; 3: var d = 18; 4: var c = a > b ? a : b;
求出三个数字中最大的数是多少?
1: c =a>b?(a>d ?a:d) :(b> d ?b: d); 2: console.log("c =”+ c);
求出三个数字中最小的数是多少?
1: c = a<b ? (a< d?a: d):(b< d?b: d); 2: console.log("c =”+ c);
7.7 typeof运算符
typeof主要计算某个变量的数据类型
复杂数据
typeof 运算符可返回以下两种类型之一:
-
function
-
object
typeof 运算符把对象、数组或 null 返回 object
typeof 运算符不会把函数返回 object
1: typeof {name:'Bill', age:62} // 返回 "object" 2: typeof [1,2,3,4] // 返回 "object" ,并非 "array" 3: typeof null // 返回 "object" 4: typeof function myFunc(){} // 返回 "function"
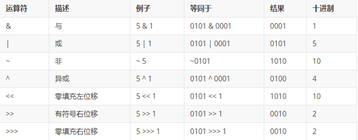
7.8位运算符
该运算中的任何数值运算数都会被转换为 32 位的数。结果会被转换回 JavaScript 数
上例使用 4 位无符号的例子。但是 JavaScript 使用 32 位有符号数。因此,在 JavaScript 中,~ 5 不会返回 10,而是返回 -6。
例:~00000000000000000000000000000101 将返回 11111111111111111111111111111010
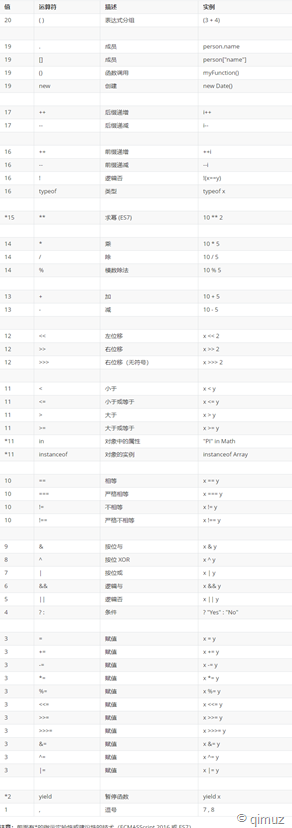
JavaScript 运算符优先级值
注意:前面有*的指示实验性或建议性的技术(ECMASScript 2016 或 ES7)
提示:括号中的表达式会在值在表达式的其余部分中被使用之前进行完全计算
今天是个特别的日子,缅怀在寒冬中离去的那些英雄们,愿他们在另外一个世界继续发光发亮。