Cocos2d-x v3.1 核心类Director,Scene,Layer和Sprite(六)
Scene就像一个舞台一样在上面会摆放各种的元素,有的是固定的比如说布景,道具都是固定不动的,但有的元素也是可以移动的比如说男女主角。在游戏世界里也是如此,在一个游戏场景中我们会放置不同的元素来点缀我们的场景。当然在游戏世界里,也不能完全跟现实世界相同,为了方便元素的控制,我们将不同的元素放在不同的层,这样也方便管理。在一个场景中我们可以放置多个层,我们可以通过addChild来函数来把层加入到场景中。当我们在设计一个场景时,一般会从在个场景派生出一个自己的类,然后再在里面添加我们的层。
Director是一个单例,在整个游戏中只存在一个实例。Director中文意思是“导演”,在Cocos2d-x中也正如其名,它管理的Cocos2d-x中的所有场景的调度。它能够切换我们的当前场景(游戏中只有一个当前场景),暂停场景中的动作这跟现实中的导演喊“咔”是一样的会暂停整个场景中所有的动作或音效等,当然也可以开始一个场景中的动作和音效。总而言之,Director扮演着一个导演的角色。
Layer是场景中的主要组成元素,由于层的出现让我们能够更好的管理场景中的元素。这里说的层的概念和Adobe Photoshop上的概念是一样的。当我们在设计层上的元素时,一般会从Layer派生出一个类来管层上的元素。当然,在Cocos2d-x中除了给我提供了一个默认的透明层外还为我们提供了一些内置的层比如Menu,LayerColor和LayerGradient等。
Sprite(精灵)是层中的主要组成元素,由于Sprite也是从Node的继承的所以可以把其他的Sprite作为子对象加入到Sprite对象中。Sprite的概念和其他的2D引擎差不多,就是一个2D的图像,可以旋转平移缩放。
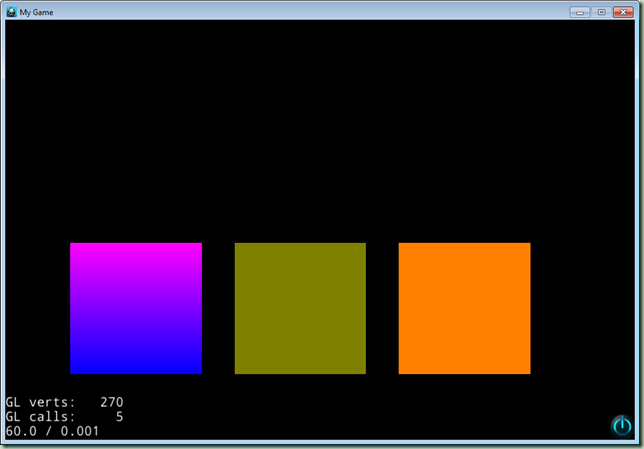
下面我们基于前面的Hello world程序,在场景中添加3个层LayerColor,LayerGradient和LayerMultiplex。代码如下:
1: Scene* HelloWorld::createScene() 2: { 3: // 'scene' is an autorelease object 4: auto scene = Scene::create(); 5: 6: // 'layer' is an autorelease object 7: auto layer = HelloWorld::create(); 8: 9: // add layer as a child to scene 10: scene->addChild(layer); 11: auto gradientLayer = LayerGradient::create(Color4B(255, 0, 255, 255), Color4B(0, 0, 255, 255)); 12: gradientLayer->setContentSize(Size(200, 200)); 13: gradientLayer->setPosition(100, 100); 14: scene->addChild(gradientLayer); 15: 16: auto colorLayer = LayerColor::create(Color4B(255, 255, 0, 128)); 17: colorLayer->setContentSize(Size(200, 200)); 18: colorLayer->setPosition(100 + 250, 100); 19: scene->addChild(colorLayer); 20: 21: //test LayerMultiplex 22: auto gradientLayer1 = LayerGradient::create(Color4B(255, 0, 255, 255), Color4B(0, 0, 255, 255)); 23: gradientLayer1->setContentSize(Size(200, 200)); 24: 25: auto colorLayer1 = LayerColor::create(Color4B(255, 128, 0, 255)); 26: colorLayer1->setContentSize(Size(200, 200)); 27: 28: auto multLayer = LayerMultiplex::create(); 29: multLayer->addLayer(gradientLayer1); 30: multLayer->addLayer(colorLayer1); 31: multLayer->switchTo(1); 32: multLayer->setContentSize(Size(200, 200)); 33: multLayer->setPosition(100 + 250 + 250, 100); 34: scene->addChild(multLayer); 35: 36: // return the scene 37: return scene; 38: }
效果如下图: