1、页面效果图:(点击底部导航按钮,可切换到不同的页面)

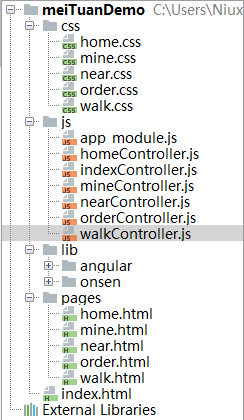
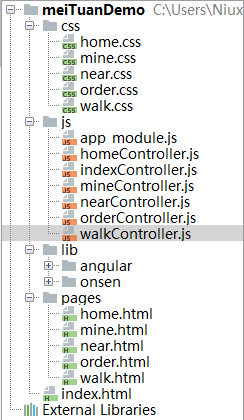
2、项目目录结构

3、核心代码
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy"
content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport"
content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<meta name="keywords" content="">
<meta name="description" content="">
<!--引入框架中的css-->
<link rel="stylesheet" href="lib/onsen/css/onsenui.css">
<link rel="stylesheet" href="lib/onsen/css/onsen-css-components.css">
<!--引入自定义的css-->
<!--引入框架中的js-->
<script src="lib/angular/js/angular.min.js"></script>
<script src="lib/onsen/js/onsenui.min.js"></script>
<!--引入自定义的js-->
<script src="js/app_module.js"></script>
<script src="js/indexController.js"></script>
<title>美团首页</title>
</head>
<body ng-app="indexApp" ng-controller="IndexController">
<ons-navigator>
<ons-page>
<ons-tabbar>
<ons-tab ng-repeat="tab in tabs" page="{{tab.page}}" label="{{tab.label}}"
icon="{{tab.icon}}" active="{{tab.active}}"></ons-tab>
</ons-tabbar>
</ons-page>
</ons-navigator>
</body>
</html>
app_module.js:
var app = angular.module('indexApp',['onsen']);
indexController.js:
app.controller('IndexController', function ($scope) {
$scope.tabs = [
{
page:"pages/home.html",
label:"首页",
icon:"ion-home",
active:true
},
{
page:"pages/near.html",
label:"附近",
icon:"ion-android-pin"
},
{
page:"pages/walk.html",
label:"逛一逛",
icon:"ion-ios-basketball-outline"
},
{
page:"pages/order.html",
label:"订单",
icon:"ion-android-clipboard"
},
{
page:"pages/mine.html",
label:"我的",
icon:"ion-ios-person-outline"
}
]
});
4、项目相关的文件下载