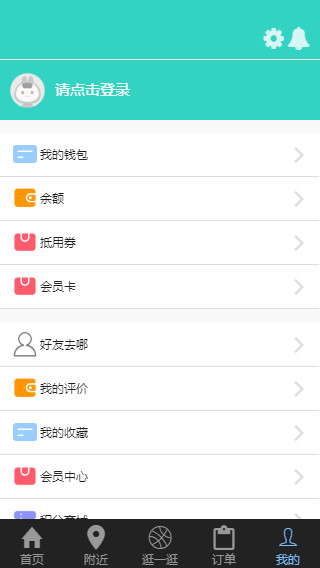
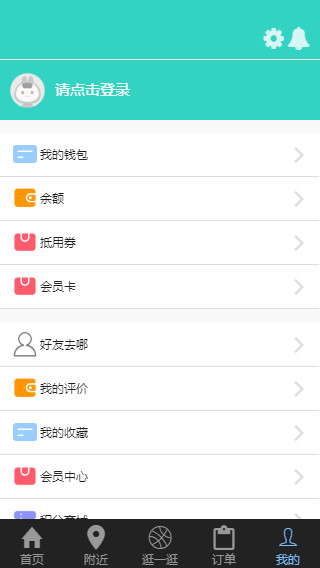
1、页面效果图:

2、核心代码
mine.html:
<ons-page id="mine" ng-controller="MineController">
<!--toolbar开始-->
<ons-toolbar>
<div class="left"></div>
<div class="center"></div>
<div class="right" style="padding-top: 18px">
<ons-toolbar-button>
<ons-icon style="color: white;opacity: 0.8"icon="fa-cog"/>
<ons-icon style="color: white;opacity: 0.8"icon="fa-bell"/>
</ons-toolbar-button>
</div>
</ons-toolbar>
<div class="line"></div>
<!--可滚动的列表开始-->
<ons-scroller>
<ons-list>
<ons-list-header>
<img src="imgs/bg_order_tab_signin.png" alt="img">
<span>请点击登录</span>
</ons-list-header>
<div class="mine_line"></div>
<ons-list-item ng-repeat="item in first" class="list__item--tappable list__item__line-height" modifier="chevron">
<img src="{{item.img}}" alt="img"><span>{{item.tag}}</span>
</ons-list-item>
</ons-list>
<ons-list>
<ons-list-item ng-repeat="item in second" class="list__item--tappable list__item__line-height" modifier="chevron">
<img src="{{item.img}}" alt="img"><span>{{item.tag}}</span>
</ons-list-item>
</ons-list>
<ons-list>
<ons-list-item ng-repeat="item in third" class="list__item--tappable list__item__line-height" modifier="chevron">
<img src="{{item.img}}" alt="img"><span>{{item.tag}}</span>
</ons-list-item>
</ons-list>
</ons-scroller>
<!--可滚动的列表结束-->
</ons-page>
mineController.js:
/**
* Created by NIUXINLONG on 2018/8/3.
*/
app.controller("MineController", function ($scope) {
$scope.name = "123";
$scope.first = [
{
img: "imgs/order_ic_vector_unpaid_new.png",
tag: "我的钱包"
},
{
img: "imgs/ic_vector_user_wallet.png",
tag: "余额"
},
{
img: "imgs/ic_vector_vip_club.png",
tag: "抵用券"
},
{
img: "imgs/ic_vector_vip_club.png",
tag: "会员卡"
}
];
$scope.second = [
{
img: "imgs/user_admin_name.png",
tag: "好友去哪"
},
{
img: "imgs/ic_vector_user_wallet.png",
tag: "我的评价"
},
{
img: "imgs/order_ic_vector_unpaid_new.png",
tag: "我的收藏"
},
{
img: "imgs/ic_vector_vip_club.png",
tag: "会员中心"
},
{
img: "imgs/ic_vector_voucher.png",
tag: "积分商城"
}
];
$scope.third = [
{
img: "imgs/ic_vector_user_wallet.png",
tag: "客服中心"
},
{
img: "imgs/ic_vector_vip_club.png",
tag: "关于集团"
}
];
});
3、项目相关的文件下载