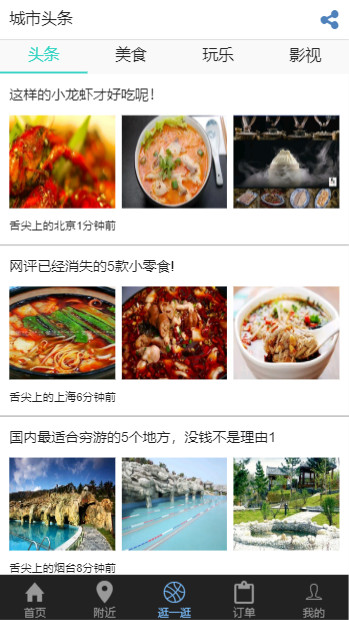
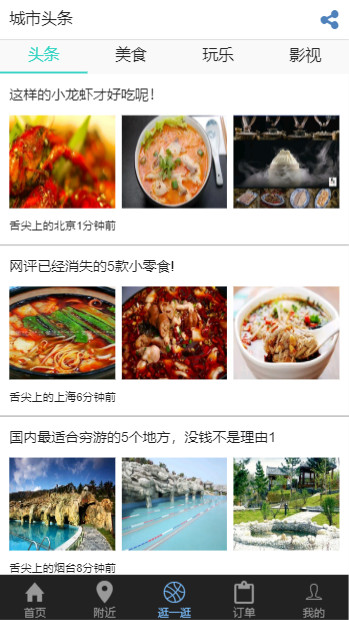
1、页面效果图:

2、核心代码
walk.html:
<ons-page id="walk" ng-controller="walkController">
<!--toolbar开始-->
<ons-toolbar>
<div class="left">城市头条</div>
<div class="center"></div>
<div class="right">
<ons-toolbar-button>
<ons-icon icon="fa-share-alt"></ons-icon>
</ons-toolbar-button>
</div>
</ons-toolbar>
<!--toolbar结束-->
<!--tab开始-->
<div id="tabs">
<ons-row>
<ons-col ng-repeat="tab in nearTab" ng-class="{actived:$index == index}" ng-click="change($index)">
{{tab}}
</ons-col>
</ons-row>
</div>
<!--tab结束-->
<!--banner图开始-->
<ons-carousel fullscreen swipeable overscrollable auto-scroll ons-postchange="update()" var="carousel">
<ons-carousel-item ng-repeat="list in allLists">
<ons-scroller>
<ons-list>
<ons-list-item ng-repeat="item in list">
<p class="title"> {{item.title}}</p>
<div class="imgs">
<div class="leftImg">
<img src=" {{item.img1}}" alt="img">
</div>
<div class="centerImg">
<img src=" {{item.img2}}" alt="img"/>
</div>
<div class="rightImg">
<img src=" {{item.img3}}" alt="img"/>
</div>
</div>
<P class="subTitle">{{item.subTitle}}</P>
</ons-list-item>
<!--<ons-list-item>-->
<!--<p class="title">烟台一阿姨总!请收藏好!</p>-->
<!--<div class="imgs">-->
<!--<div class="leftImg">-->
<!--<img src="imgs/meituan_15ac05dce13.jpg" alt="img">-->
<!--</div>-->
<!--<div class="centerImg">-->
<!--<img src="imgs/meituan_15ac05dce13.jpg" alt="img"/>-->
<!--</div>-->
<!--<div class="rightImg">-->
<!--<img src="imgs/meituan_15ac05dce13.jpg" alt="img"/>-->
<!--</div>-->
<!--</div>-->
<!--<P class="subTitle">烟台一阿姨总!请收藏好</P>-->
<!--</ons-list-item>-->
</ons-scroller>
</ons-carousel-item>
</ons-carousel>
<!--banner图结束-->
</ons-page>
walkController.js:
/**
* Created by NIUXINLONG on 2018/8/3.
*/
app.controller("walkController",function ($scope ) {
// $scope.name ="123";
$scope.nearTab = ["头条","美食","玩乐","影视"];
$scope.index = 0;
$scope.change = function (index) {
// alert(index);
$scope.index = index;
carousel.setActiveCarouselItemIndex(index);
};
$scope.update = function () {
$scope.index = carousel.getActiveCarouselItemIndex();
};
$scope.allLists = [
[
{
title: "这样的小龙虾才好吃呢!",
img1: "imgs/meituan_15ac05dce13.jpg",
img2: "imgs/meituan_15ab60cb3aa.jpg",
img3: "imgs/meituan_15ab61f2e56.jpg",
subTitle:"舌尖上的北京1分钟前"
},
{
title: "网评已经消失的5款小零食!",
img1: "imgs/meituan_15ab81c001a.jpg",
img2: "imgs/meituan_15ab6299b90.jpg",
img3: "imgs/meituan_15ab626eca6.jpg",
subTitle:"舌尖上的上海6分钟前"
},
{
title: "国内最适合穷游的5个地方,没钱不是理由1",
img1: "imgs/meituan_15ac07c859d.jpg",
img2: "imgs/meituan_15ac07c3581.jpg",
img3: "imgs/meituan_15ac07ca1eb.jpg",
subTitle:"舌尖上的烟台8分钟前"
},
{
title: "这些没事我文采步只能看着,好吃到怀疑人生!",
img1: "imgs/meituan_15ac06f763d.jpg",
img2: "imgs/meituan_15ab85ee93f.jpg",
img3: "imgs/meituan_15ac05d98df.jpg",
subTitle:"舌尖上的烟台15分钟前"
},
{
title: "方便面的19种做法,吃完保你还惦记!",
img1: "imgs/meituan_15ac05db0ac.jpg",
img2: "imgs/meituan_15ab623a9af.jpg",
img3: "imgs/meituan_15ab86383f5.jpg",
subTitle:"舌尖上的烟台20分钟前"
}
],
[
{
title: "这样的小龙虾才好吃呢!",
img1: "imgs/meituan_15ac05dce13.jpg",
img2: "imgs/meituan_15ab60cb3aa.jpg",
img3: "imgs/meituan_15ab61f2e56.jpg",
subTitle:"舌尖上的北京1分钟前"
},
{
title: "网评已经消失的5款小零食!",
img1: "imgs/meituan_15ab81c001a.jpg",
img2: "imgs/meituan_15ab6299b90.jpg",
img3: "imgs/meituan_15ab626eca6.jpg",
subTitle:"舌尖上的上海6分钟前"
},
{
title: "国内最适合穷游的5个地方,没钱不是理由1",
img1: "imgs/meituan_15ac07c859d.jpg",
img2: "imgs/meituan_15ac07c3581.jpg",
img3: "imgs/meituan_15ac07ca1eb.jpg",
subTitle:"舌尖上的烟台8分钟前"
},
{
title: "这些没事我文采步只能看着,好吃到怀疑人生!",
img1: "imgs/meituan_15ac06f763d.jpg",
img2: "imgs/meituan_15ab85ee93f.jpg",
img3: "imgs/meituan_15ac05d98df.jpg",
subTitle:"舌尖上的烟台15分钟前"
},
{
title: "方便面的19种做法,吃完保你还惦记!",
img1: "imgs/meituan_15ac05db0ac.jpg",
img2: "imgs/meituan_15ab623a9af.jpg",
img3: "imgs/meituan_15ab86383f5.jpg",
subTitle:"舌尖上的烟台20分钟前"
}
],
[
{
title: "这样的小龙虾才好吃呢!",
img1: "imgs/meituan_15ac05dce13.jpg",
img2: "imgs/meituan_15ab60cb3aa.jpg",
img3: "imgs/meituan_15ab61f2e56.jpg",
subTitle:"舌尖上的北京1分钟前"
},
{
title: "网评已经消失的5款小零食!",
img1: "imgs/meituan_15ab81c001a.jpg",
img2: "imgs/meituan_15ab6299b90.jpg",
img3: "imgs/meituan_15ab626eca6.jpg",
subTitle:"舌尖上的上海6分钟前"
},
{
title: "国内最适合穷游的5个地方,没钱不是理由1",
img1: "imgs/meituan_15ac07c859d.jpg",
img2: "imgs/meituan_15ac07c3581.jpg",
img3: "imgs/meituan_15ac07ca1eb.jpg",
subTitle:"舌尖上的烟台8分钟前"
},
{
title: "这些没事我文采步只能看着,好吃到怀疑人生!",
img1: "imgs/meituan_15ac06f763d.jpg",
img2: "imgs/meituan_15ab85ee93f.jpg",
img3: "imgs/meituan_15ac05d98df.jpg",
subTitle:"舌尖上的烟台15分钟前"
},
{
title: "方便面的19种做法,吃完保你还惦记!",
img1: "imgs/meituan_15ac05db0ac.jpg",
img2: "imgs/meituan_15ab623a9af.jpg",
img3: "imgs/meituan_15ab86383f5.jpg",
subTitle:"舌尖上的烟台20分钟前"
}
],
[
{
title: "这样的小龙虾才好吃呢!",
img1: "imgs/meituan_15ac05dce13.jpg",
img2: "imgs/meituan_15ab60cb3aa.jpg",
img3: "imgs/meituan_15ab61f2e56.jpg",
subTitle:"舌尖上的北京1分钟前"
},
{
title: "网评已经消失的5款小零食!",
img1: "imgs/meituan_15ab81c001a.jpg",
img2: "imgs/meituan_15ab6299b90.jpg",
img3: "imgs/meituan_15ab626eca6.jpg",
subTitle:"舌尖上的上海6分钟前"
},
{
title: "国内最适合穷游的5个地方,没钱不是理由1",
img1: "imgs/meituan_15ac07c859d.jpg",
img2: "imgs/meituan_15ac07c3581.jpg",
img3: "imgs/meituan_15ac07ca1eb.jpg",
subTitle:"舌尖上的烟台8分钟前"
},
{
title: "这些没事我文采步只能看着,好吃到怀疑人生!",
img1: "imgs/meituan_15ac06f763d.jpg",
img2: "imgs/meituan_15ab85ee93f.jpg",
img3: "imgs/meituan_15ac05d98df.jpg",
subTitle:"舌尖上的烟台15分钟前"
},
{
title: "方便面的19种做法,吃完保你还惦记!",
img1: "imgs/meituan_15ac05db0ac.jpg",
img2: "imgs/meituan_15ab623a9af.jpg",
img3: "imgs/meituan_15ab86383f5.jpg",
subTitle:"舌尖上的烟台20分钟前"
}
]
];
});
3、项目相关的文件下载