给大家分享下Bootstrap框架中列表与代码样式相关的知识
1、列表
(1)无序列表
<ul>
<li>CN217编程</li>
</ul>
注意:ul、ol在Bootstrap里样式下为:margin-top:0;margin-bottom:10px;
(2)有序列表
<ol>
<li>CN217编程</li>
</ol>
(3)去点列表
<ol class="list-unstyled"><!--去点-->
<li>CN217编程</li>
</ol>
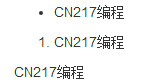
effect picture:(1)、(2)、(3)

(4)内联列表
<ul>
<li><a href="#">CN217编程</a></li>
<li><a href="#">CN217编程</a></li>
<li><a href="#">CN217编程</a></li>
<li><a href="#">CN217编程</a></li>
<li><a href="#">CN217编程</a></li>
</ul>
<ul class="list-inline">
<li><a href="#">CN217编程</a></li>
<li><a href="#">CN217编程</a></li>
<li><a href="#">CN217编程</a></li>
<li><a href="#">CN217编程</a></li>
<li><a href="#">CN217编程</a></li>
</ul>
Effect Picture:

(5)dl列表
<dl>
<dt>JavaScript</dt><!--Bootstrap把dt的缩进取消了-->
<dd>JavaScript是一种很有意思的语言</dd>
<dt>JavaScript</dt>
<dd>JavaScript是一种很有意思的语言</dd>
<dt>JavaScript</dt>
<dd>JavaScript是一种很有意思的语言</dd>
</dl>
(6)dl水平列表
<dl class="dl-horizontal"><!--前面给标题后面给出解释-->
<dt>JavaScript</dt>
<dd>JavaScript是一种很有意思的语言</dd>
<dt>JavaScript</dt>
<dd>JavaScript是一种很有意思的语言</dd>
<dt>JavaScript</dt>
<dd>JavaScript是一种很有意思的语言</dd>
</dl>
注意:bootstrap把dt的缩进给取消了,dl用于前面给标题后面给出解释
Effect Picture:(5)(6)

2、代码
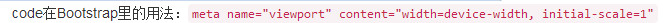
(1)<code>标签:显示单行内联代码
code在Bootstrap里的用法:<code>meta name="viewport" content="width=device-width, initial-scale=1"</code>

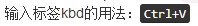
(2)<kbd>标签:显示用户输入代码
输入标签kbd的用法:<kbd>Ctrl+V</kbd><br/><br/>

(3)<pre>标签:多行代码块
<pre>
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"
</pre>

(4)<var>变量
<var>i</var> 默认是斜体

(5)<samp>程序结果