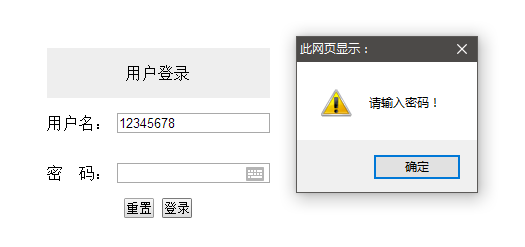
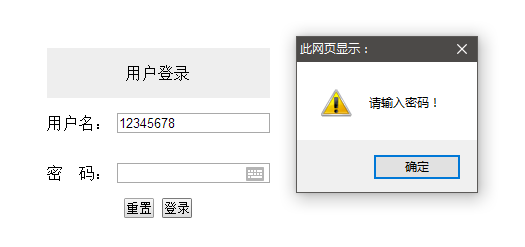
1、在登录、注册时,我们经常会遇到下面这种情况,如果我们没有输入用户名、密码时,系统会弹出提示框。提示框信息提示内容是我们密码没有输入密码或者用户名等。那么这样的弹出框效果是如何实现的呢?文章标题既然与js有关,那么我们就用js来实现这个功能,当然实现此功能的还有其他方法,在这里我用js去实现。
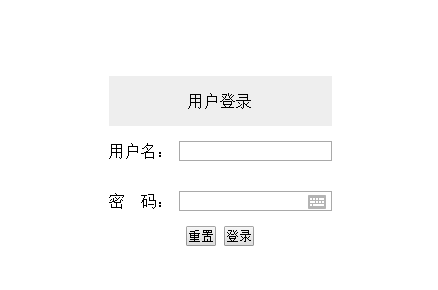
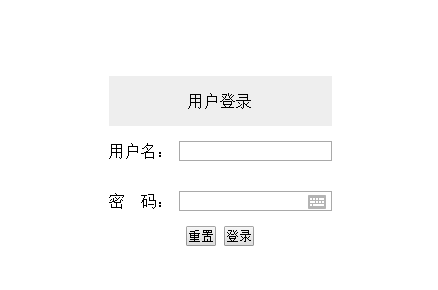
2、用表格布局先布局一个简单的html表单页面:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js验证表(是否输入单用户名、密码)</title>
<style type="text/css">
*{padding: 0;margin: 0}
table{margin:0 auto;margin-top: 200px}
</style>
</head>
<body>
<form name="form1" method="post" action=""><!--这里用js实现跳转-->
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td height="50" colspan="2" bgcolor="#eeeeee" align="center">用户登录</td>
</tr>
<tr>
<td width="70" height="50">用户名:</td>
<td><input name="user" type="text" id="user" maxlength="8"><!--8指的是8个汉字,8个字符--></td>
</tr>
<tr>
<td width="70" height="50">密 码:</td>
<td><input name="pwd" type="password" id="pwd" maxlength="16"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input name="reset" type="reset" value="重置">
<input name="button" type="button" value="登录" onclick="check()">
</td>
</tr>
</table>
</form>
<script language="JavaScript" type="text/javascript" src="demo.js"></script>
</body>
</html>
html页面效果图:

然后新建js文件:demo.js,代码如下:
function check() {
var user_name=form1.user.value;//获取表单form1的用户名的值
var user_pwd=form1.pwd.value;//获取表单form1密码值
if((user_name=="")||(user_name==null)){//判断用户名是否为空,为空就弹出提示框"请输入用户名",否则正常执行下面的代码。
alert("请输入用户名!");
form1.user.focus();//获取焦点,即:鼠标自动定位到用户名输入框,等待用户输入用户名。
return;
}
else if((user_pwd=="")||(user_pwd==null)){//判断密码是否为空,为空就弹出提示框"请输入密码",否则正常执行下面的代码。
alert("请输入密码!");
form1.pwd.focus();//获取焦点。
return;}
else {//如果用户名、密码都正常输入,则提交表单,浏览器经打开新的(主页)窗口。
form1.submit();
// window.location.href="http://baidu.com/";
window.open("http://www.cnblogs.com/qikeyishu/");
}
}
效果图:

分析:在这里我们运用了常见的if判断语句只需对用户名、密码设定不能为null(空)进行判定,即可实现此功能。