闲言碎语不多说,直接开写!
关于定位
我们可以使用css的position属性来设置元素定位类型,position的设置项如下:
a、relative生成相对定位元素,元素所占据的文档流的位置不变(即元素不会脱离文档流),元素本身相对文档流的位置进行偏移。(相对于自身的位置定位)
b、absolute生成绝对定位元素,元素脱离文档流,不占据文档流的位置,(元素会漂流我在文档流的上方),相对于上一个设置了相对定位或者绝对定位或者固定定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。(做绝对定位时一般会把父级元素设置为相对定位,把父级元素作为基点)
c、fixed生成固定定位元素,元素脱离文档流,不占据文档流的位置,相对于浏览器窗口进行定位。
d、static默认值,没有定位,元素出现在正常的文档流中,相对于取消定位属性或者不设置定位属性。
e、inherit从父级元素继承position属性值。
定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素。(行内块元素不能使用margin:x auto来设置水平居中)
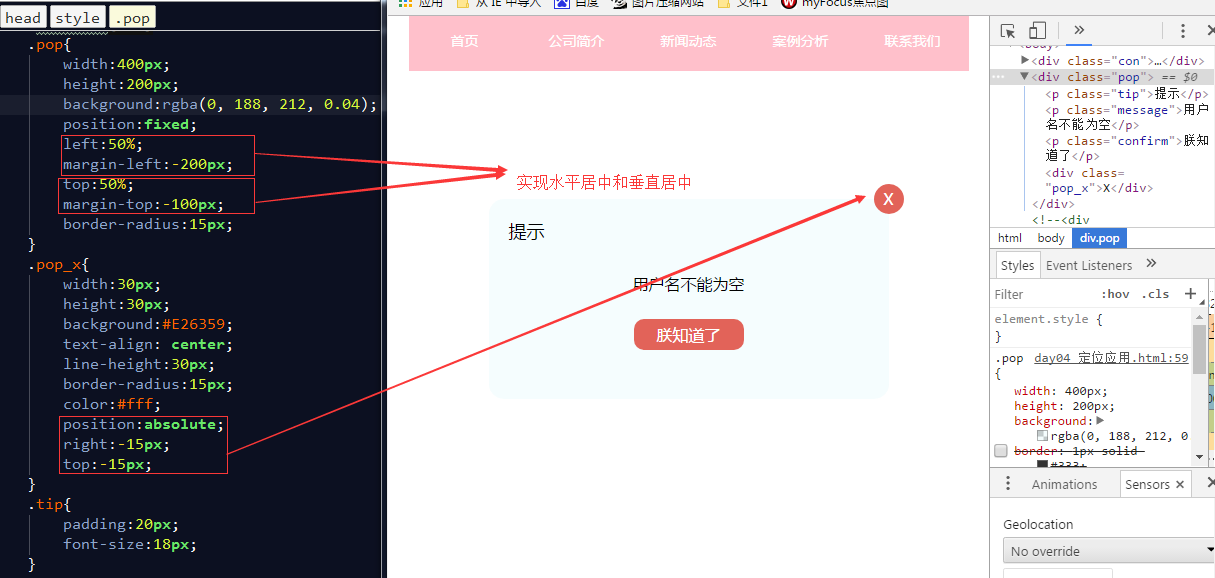
a、如果要使元素水平居中:left:50%;margin-left:-width/2
b、如果要使元素垂直居中:top:50%;margin-top:-height/2

定位元素的层级
定位元素是浮动的正常的文档流之上,可以用z-index属性来设置元素的层级。(z-index值越大,层级越高)

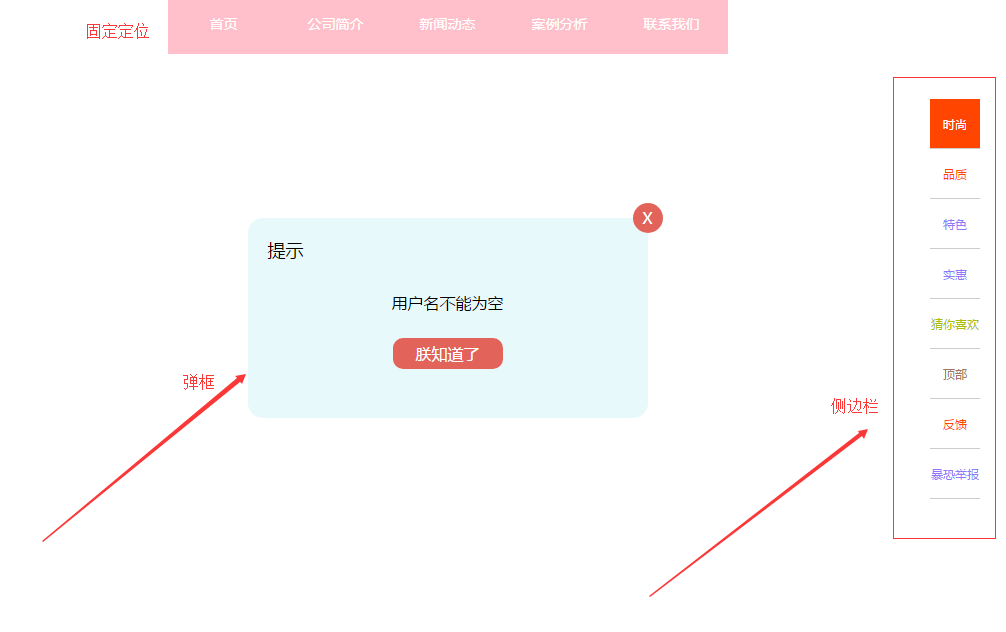
典型定位布局:
a、固定在顶部的菜单
b、水平垂直居中的弹框
c、固定的侧边的工具栏
d、固定在底部的按钮
a、固定在顶部的菜单(固定定位)
b、水平垂直居中的弹框(固定定位+绝对定位)

c、固定的侧边的工具栏(固定定位)

d、固定在底部的按钮(固定定位)
