1、使用class样式
-
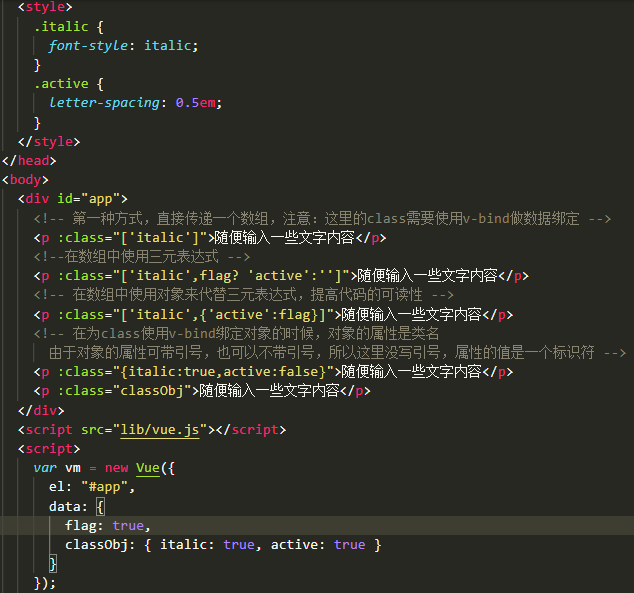
使用数组:<p :class="['italic']">随便输入一些文字内容</p>
-
数组中使用三元表达式:<p :class="['italic',flag? 'active':'']">内容</p
-
数组中嵌套对象:<p :class="['italic',{'active':flag}]">内容</p>
-
直接使用对象:<p :class="{italic:true,active:false}">内容</p>

2、使用内联样式
- 直接在元素上通过:style的形式,书写样式对象
- 将样式对象,定义到data中,并直接引用到:style中
- 在:style中通过数组,引用多个data上的样式对象
