1 JavaScript-输出内容
1.1 docyment.writr()
document.write() 语句可用于直接向 HTML 输出流写内容。
简单的说就是直接在网页中输出内容。
- 第一种:输出内容用双引号""括起,直接输出""号内的内容
1 <script type="text/javascript"> 2 document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。 3 </script>
- 第二种:通过变量,输出内容
1 <script type="text/javascript"> 2 var mystr="hello world!"; 3 document.write(mystr); //直接写变量名,输出变量存储的内容。 4 </script>
- 第三种:输出多项内容,内容之间用加号+连接
1 <script type="text/javascript"> 2 var mystr="hello"; 3 document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接 4 </script>
- 第四种:输出HTML标签,并起作用,标签使用双引号""括起来
1 <script type="text/javascript"> 2 var mystr="hello"; 3 document.write(mystr+"<br>");//输出hello后,输出一个换行符 4 document.write("JavaScript"); 5 </script>
1.2 JS输出空格
在写JS代码的时候,大家可以会发现这样现象:
1 document.write(" 1 2 3 "); 2 //结果: 1 2 3
无论在输出的内容中什么位置有多少个空格,显示的结果好像只有一个空格。
这是因为浏览器显示机制,对手动敲入的空格,将连续多个空格显示成1个空格。
解决方法:
- 使用输出html标签来解决
1 document.write(" "+"1"+" "+"23"); 2 //结果: 1 23
- 使用CSS样式来解决
1 document.write(""+" 1 2 3 "+""); 2 //结果: 1 2 3
在输出时添加“white-space:pre;”样式属性,这个样式表示“空白会被浏览器保留”。
2 JavaScript-警告(alert 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:
1 alert(字符串或变量);
看下面的代码:
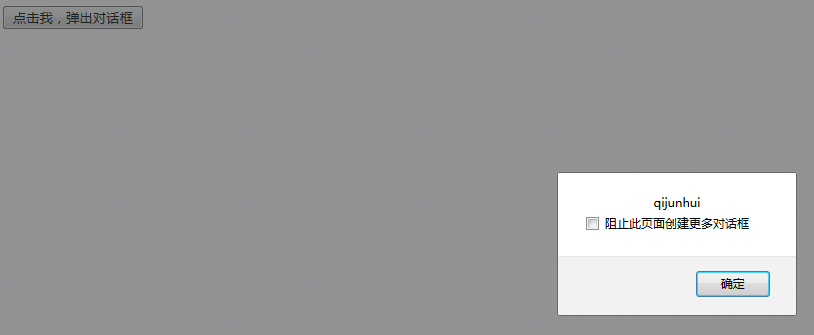
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>alert</title> 6 <script type="text/javascript"> 7 function rec(){ 8 var mychar="I love JavaScript"; 9 alert(mychar); 10 alert("qijunhui"); 11 } 12 </script> 13 </head> 14 <body> 15 <input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" /> 16 </body> 17 </html>
注:alert弹出消息对话框(包含一个确定按钮)。
结果:按顺序弹出消息框


注意:
- 在点击对话框"确定"按钮前,不能进行任何其它操作
- 消息对话框通常可以用于调试程序
- alert输出内容,可以是字符串或变量,与document.write 相似
3 JavaScript-确认(confirm 消息对话框)
confirm消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
1 confirm(str);
参数说明:
- str:在消息对话框中要显示的文本
- 返回值: Boolean值
返回值:
- 当用户点击"确定"按钮时,返回true
- 当用户点击"取消"按钮时,返回false
注:通过返回值可以判断用户点击了什么按钮
看下面的代码:
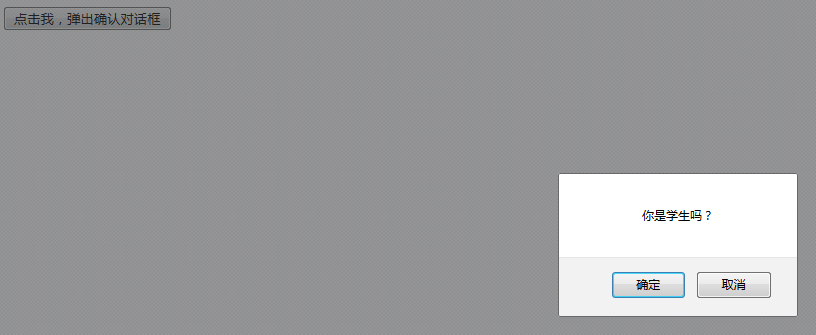
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>confirm</title> 6 <script type="text/javascript"> 7 function rec(){ 8 var mymessage=confirm("你是学生吗?"); 9 if(mymessage==true) 10 document.write("你是学生!"); 11 else 12 document.write("你不是学生!"); 13 } 14 </script> 15 </head> 16 <body> 17 <input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" /> 18 </body> 19 </html>


注:消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
4 JavaScript-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
1 prompt(str1,str2); 2 //str2是设置默认值的,可以不用,即prompt(str1);
参数说明:
- str1:要显示在消息对话框中的文本,不可修改
- str2:文本框中的内容,可以修改
返回值:
- 点击确定按钮,文本框中的内容将作为函数返回值
- 点击取消按钮,将返回null
看下面的代码:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>prompt</title> 6 <script type="text/javascript"> 7 function rec(){ 8 var score; //score变量,用来存储用户输入的成绩值。 9 score = prompt("请输入你的成绩:"); 10 if(score>=90) 11 document.write("你很棒!"); 12 else if(score>=75) 13 document.write("不错吆!"); 14 else if(score>=60) 15 document.write("要加油!"); 16 else 17 document.write("要努力了!"); 18 } 19 </script> 20 </head> 21 <body> 22 <input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" /> 23 </body> 24 </html>


注:在用户点击对话框的按钮前,不能进行任何其它操作。
5 JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
1 window.open([URL], [窗口名称], [参数字符串])
参数说明:
- URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
- 窗口名称:可选参数,被打开窗口的名称。
1. 该名称由字母、数字和下划线字符组成。
2. "_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页3. 相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4. name 不能包含有空格。
- 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

看下面的代码:
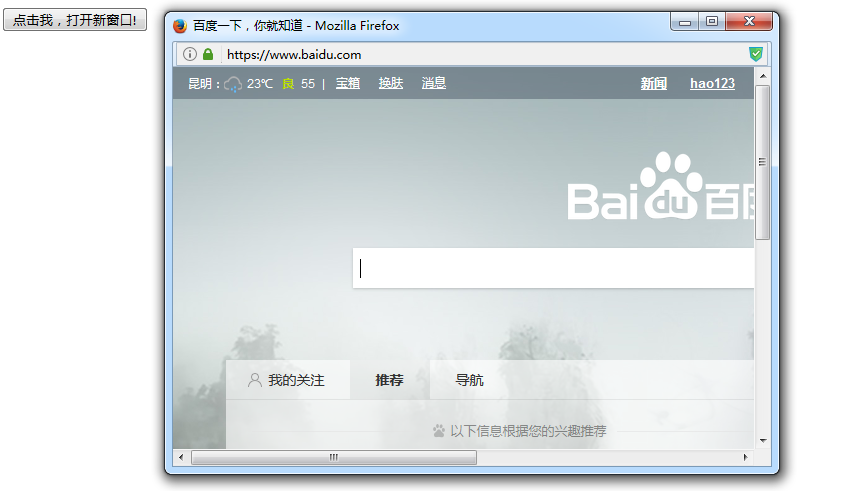
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>window.open</title> 6 <script type="text/javascript"> 7 function Wopen(){ 8 window.open('http://www.baidu.com','_blank','width=600,height=400,top=100px,left=0'); 9 } 10 </script> 11 </head> 12 <body> 13 <input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / > 14 </body> 15 </html>

6 JavaScript-关闭窗口(window.close)
close()关闭窗口
用法:
1 window.close(); //关闭本窗口
或
1 <窗口对象>.close(); //关闭指定的窗口
看下面的代码:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>close()</title> 6 <script type="text/javascript"> 7 var mywin=window.open("http://www.imooc.com"); 8 mywin.close(); 9 </script> 10 </head> 11 <body> 12 </body> 13 </html>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
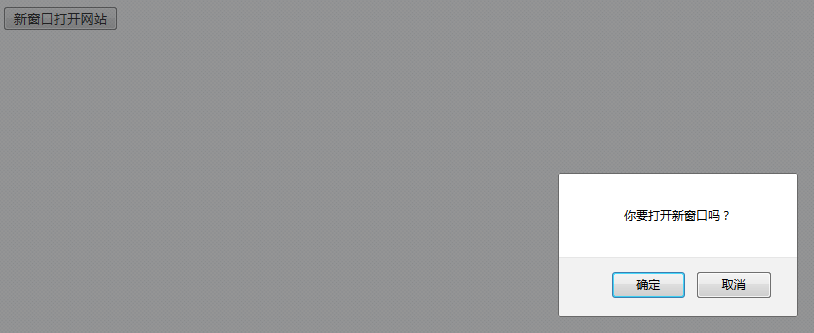
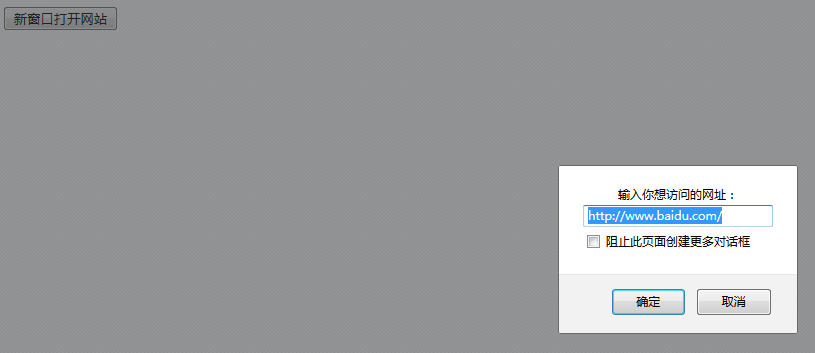
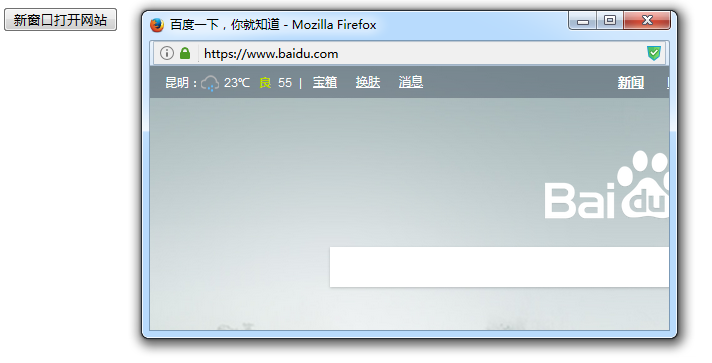
7 实例操作
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title> new document </title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 6 <script type="text/javascript"> 7 function openWindow(){ 8 if(confirm("你要打开新窗口吗?"))// 新窗口打开时弹出确认框,是否打开 9 { 10 //通过输入对话框,确定打开的网址,默认为http://www.baidu.com/ 11 var url=prompt("输入你想访问的网址:","http://www.baidu.com/) 12 //打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。 13 window.open(url,'_blank','width=400,height=500,menubar=no,toolbar=no') 14 } 15 } 16 </script> 17 </head> 18 <body> 19 <input type="button" value="新窗口打开网站" onclick="openWindow()" /> 20 </body> 21 </html>