- 安装nodejs和npm
- 默认使用国外镜像,下载速度慢,手动改为国内淘宝的(直接在CMD终端执行)
npm config set registry https://registry.npm.taobao.org
- 安装cli工具
npm install -g vue-cli
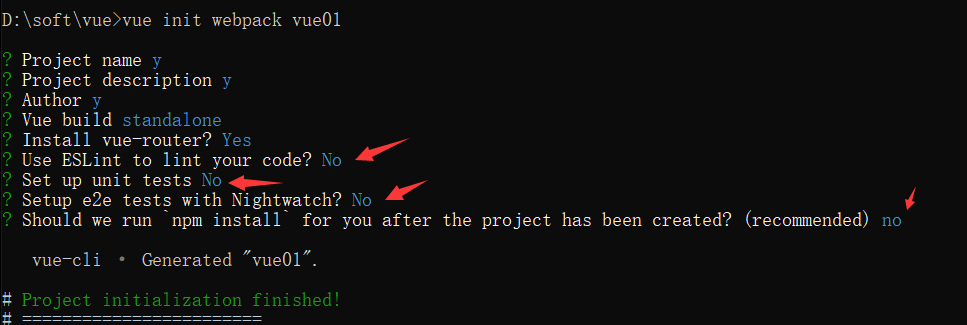
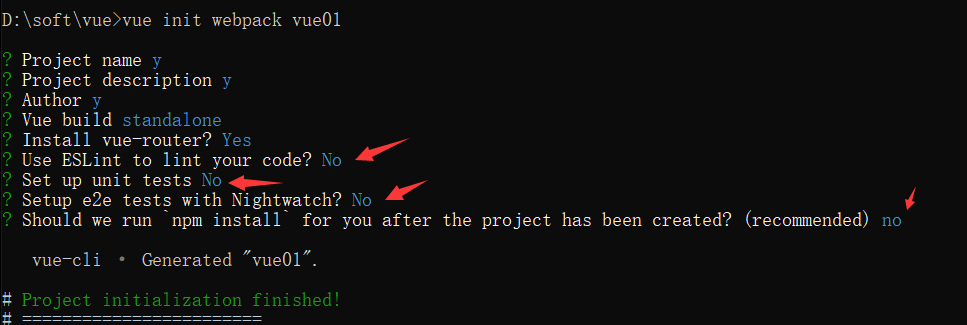
- 创建Vue项目

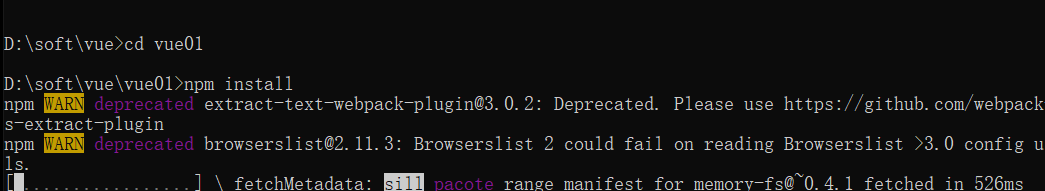
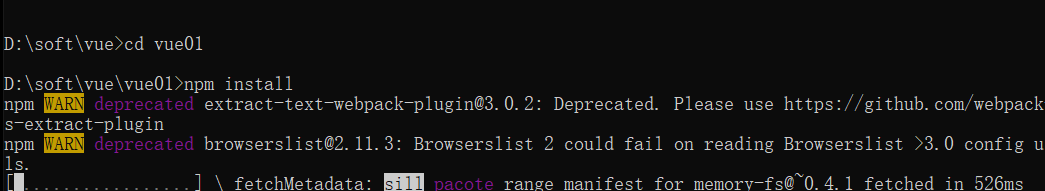
- 安装所需依赖(时间可能有点长)

-
启动项目

- 访问http://localhost:8080/ 出现Vue界面则项目创建成功

npm config set registry https://registry.npm.taobao.org
npm install -g vue-cli


启动项目
