DOM(Document Object Model):文本对象模型
dom对象实际上是html页面转成成的文本对象,可以通过dom对象中js提供的方法找到htm中的各个标签。
练习URL:http://ui.imdsx.cn/js/
1. 获取标签
1)直接获取标签
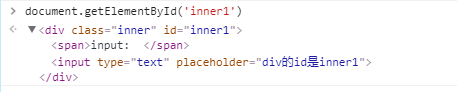
1. document.getElementById('inner1') 获取id为inner1的标签

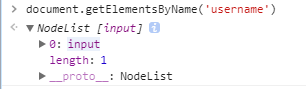
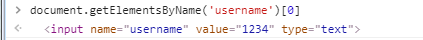
2. document.getElementsByName('username') # 根据name属性获取标签列表


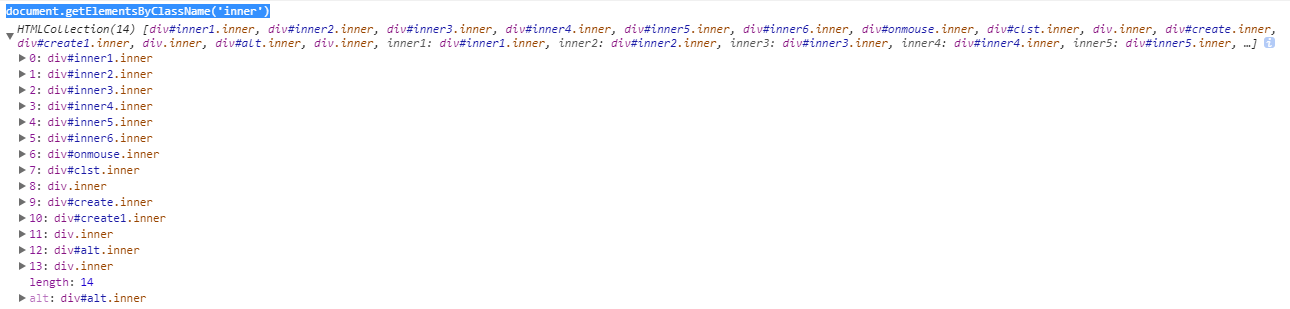
3. document.getElementsByClassName('inner') # 根据class属性获取标签数组

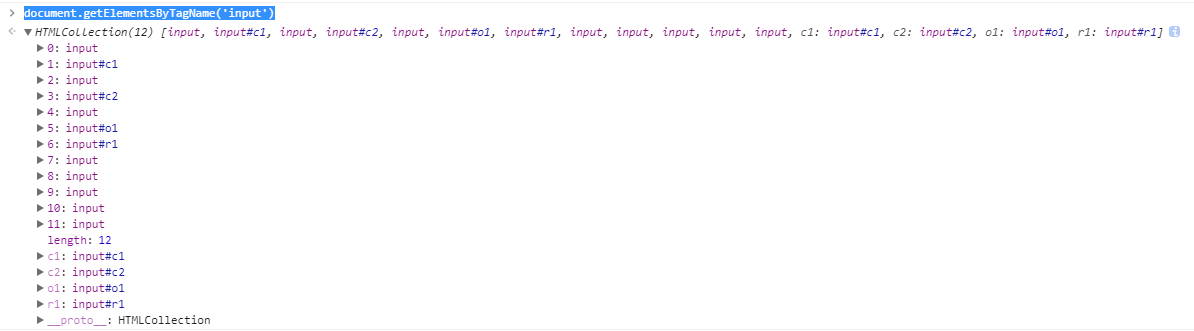
4. document.getElementsByTagName('input') # 根据标签名称获得标签列表

2)间接获取标签
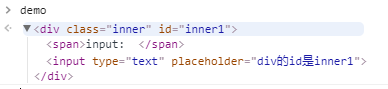
var demo = document.getElementById('inner1')


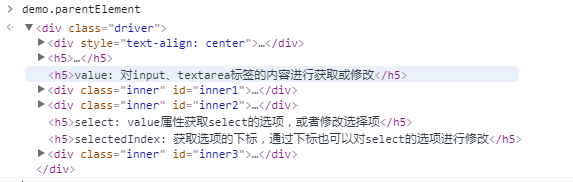
demo.parentElement; // 父节点标签元素

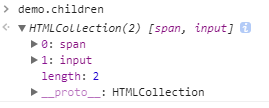
demo.children; //所有子标签

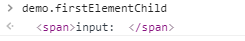
demo.firstElementChild; //第一个子标签元素

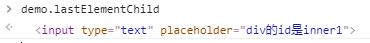
demo.lastElementChild; // 最后一个子标签元素

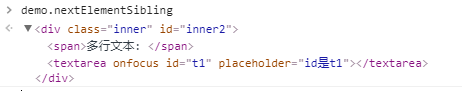
demo.nextElementSibling; //下一个兄弟标签元素

demo.previousElementSibling; //上一个兄弟标签元素
