<select id="select"> <!--下拉框数据动态加载--> </select>
js:(使用jquery)
$(document).ready(function () { //此处页面打开即请求api
$.ajax({
type:'GET',
url:"{:url('Room/houseData')}",
contentType: "application/json; charset=utf-8",
async : true ,
dataType: "json",
success: function (date) {
var optionstring = "";
for (var j = 0; j < date.length;j++) {
console.log(date[j].house_name);
console.log(date[j].id);
optionstring += "<option value="" + date[j].id + "" >" +date[j].house_name+" " + "</option>";
$("#select").html("<option value='0'>请选择...</option> "+optionstring);
}
},
error: function (msg) {
layer.msg('数据出错了!!');
}
});
});
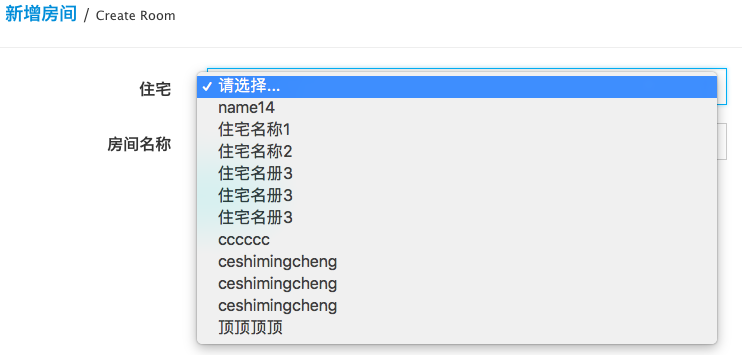
页面效果: