最近在公司做业务系统后台,用的js框架还是jquery ui框架 是以bootstrap为基础的beyondadmin-v1.4.s3这套,用起来还挺不错,所以公司所有的后台ui都使用这套。这套ui框架表单验证也使用的是bootstrap validate这个插件,比较流行的。文档和教程都还挺多的。功能比较齐全,扩展性也很好。
这次碰到问题就是 产品中的 有个关于房产的成数范围问题,如果最大值和最小值都不填的话,不做校验,但是如果填了最小值就一定要有最大值,后台是这么校验的,但是前端并不这么校验,前端对最大值最小值没有必填的校验,而这套框架前端校验如果通过的话,第二次在点提交按钮就会disabled,这样会给用户带来一个困扰就是不知如下进行下一步做提交事件,所以我就一直想办法怎么解决这个问题,试了很多种方法。
我试着是判断最小值,如果最小值存在,则给最大值的值的输入框添加必填的attr属性,但是并没有效果。没有提示用户最大值必填。
也试着在在校验方法校验这两个值大小,也没有效果
最后我想到的就是一个比较猥琐而暴力的方法就是 当后台校验不成功,我就重新校验表单,这样就不会让提交按钮disabled ,让用户继续操作。
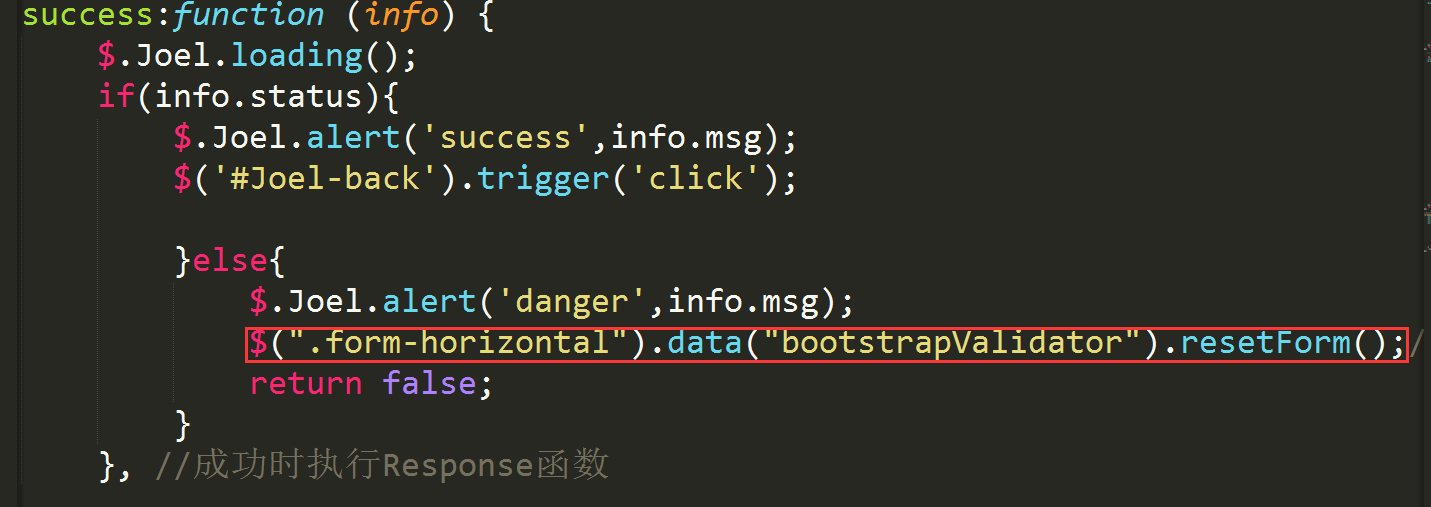
关键代码:

$(".form-horizontal").data("bootstrapValidator").resetForm();
但其实这样感觉也不太友好,后续还是想直接校验在对应的位置上,提示用户哪里要填写