最近放一个网站 http://www.macklin.cn/productline/35
有个产品分类页面需要添加分类缩略图和图文的描述
一、首先说下添加分类缩略图的步骤吧
1,依葫芦画瓢,参照的是ec后台添加品牌,有个添加品牌logo的方法做的
2,找到后台模板category_info.htm 文件,直接在关键字下面添加一行tr代码,这里就不是用语言包了,直接写分类图
<tr>
<td class="label">分类图:</td>
<!-- <td><input type="file" name="cate_logo" size="45" value="{$cat_info.cate_logo}"></td> -->
<td><input type="file" name="cate_logo" id="logo" size="45">
<br /><span class="notice-span">
{if $cat_info.cate_logo eq ''}
请上传图片,做为分类的LOGO!
{else}
你已经上传过图片。再次上传时将覆盖原图片!
{/if}
</span>
</td>
</tr>
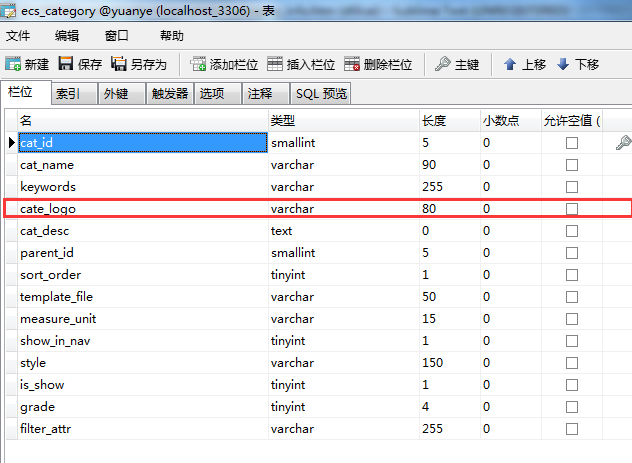
3,修改数据表 esc_category 在keywords后面添加字段cate_logo 本来意味着下就可以了,上传了图片报了个错误少了一个方法

4,include_once(ROOT_PATH . 'includes/cls_image.php'); 在后台category.php require()...后面添加include这句,引入cls_image.php这个方法来上传图片
二、分类图上传 就差不多了。接下来说下 把分类描述由textarea改成 使用FCKeditor编辑器
1,参照添加商品的详细描述,goods_info.htm
2,打开category_info.htm 如下
<tr>
<td class="label">{$lang.cat_desc}:</td>
<td>
{$FCKeditor}
</td>
</tr>
3,打开后台category.php 找到$_REQUEST['act'] == 'add'和$_REQUEST['act'] == 'edit',添加如下代码
include_once(ROOT_PATH . 'includes/fckeditor/fckeditor.php'); // 包含 html editor 类文件 这行代码的意思是引入编辑器环境
4,继续在category.php添加create_html_editor('cat_desc',$cat_info['cat_desc']); 创建编辑器,到这里可以实现添加描述的功能,接下来的问题,花了挺长时间才把它调出来,就是在edit的方法同样也要加create_html_editor('cat_desc',$cat_info['cat_desc']);这行代码,但是我一直以为放在edit方法的第一个位置就行,实际上这时候应该是还没有读到cat_desc,所以我每次点击编辑进去,编辑器里面的值都为空。其实是要放在模板赋值的前面。
以上两个功能点就差不多这样,花的时间很长,其实最后做出来的步骤却很简单,但是每每碰到困难,总是要花很长时间才能研究出来,自己的php还是非常薄弱。而且这样写,也不知道以后自己是否能看得懂