一般css表格布局代码如下:
<style>
table{
border-collapse:collapse;
border-spacing:0;
border:1px solid #c61732;
}
th{
border:1px solid #CCC;
}
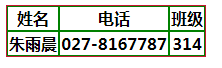
效果如下图所示:

由于border-collapse:collapse;然后设置了th的border所以table设置的border是不显示的。
当我们把th的border一遍设为0的时候:
css代码如下:
table{
border-collapse:collapse;
border-spacing:0;
border:1px solid #c61732;
}
th{
border:1px solid #CCC;
border-top:0
}
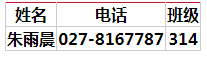
效果如图:

我们发现此时的table的边框显示的是table上设置的边框而不是不显示。
二,表格设置border-collapse:separate时
css代码如下:
table{
border-collapse:separate;
border-spacing:0;
border:1px solid #c61732;
}
th{
border:1px solid #CCC;
border-top:0
}
此时显示的表格边框是t显示的是叠加效果:
如图: