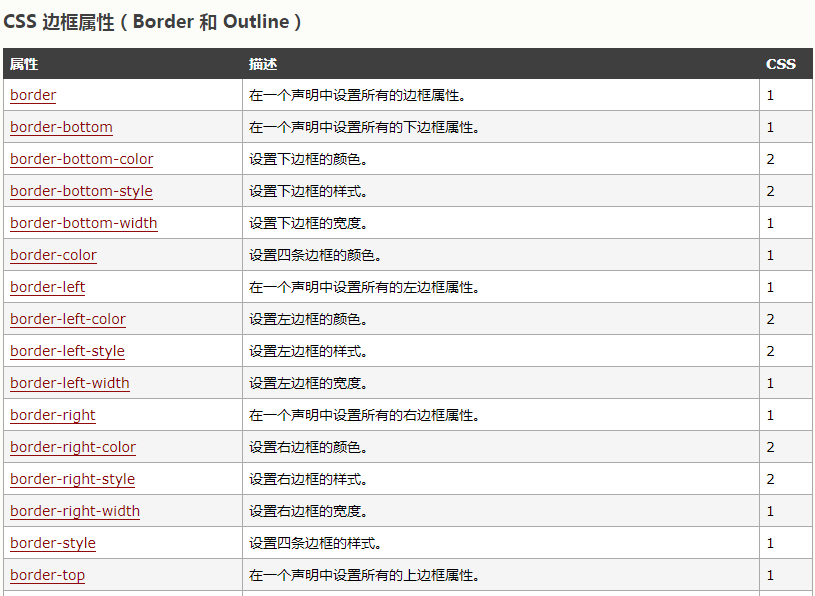
border-style
设置4个边框的样式:
p{
border-style:solid;
}

定义和用法
border-style属性用于设置元素所有边框的样式,或者单独为各边设置边框样式。
border-style:dotted solid double dashed;
- 上边框是点状
- 右边框是实线
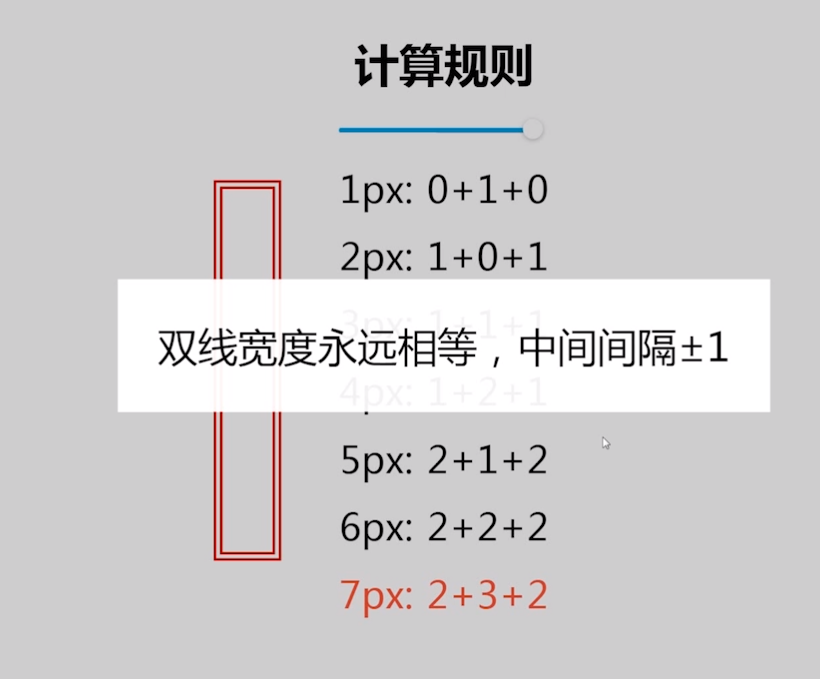
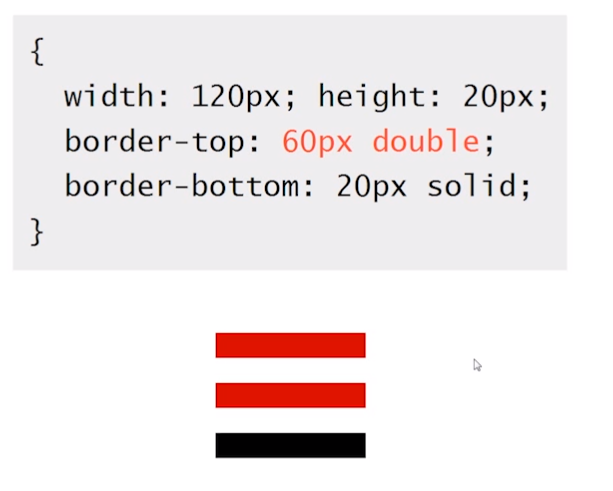
- 下边框是双线
- 左边框是虚线


border:double的应用


二,border-color与color
border-color默认颜色就是color.
应用------hover与图形变色
第四节:border与background定位的局限
background-position定位---总是相对于左上角。
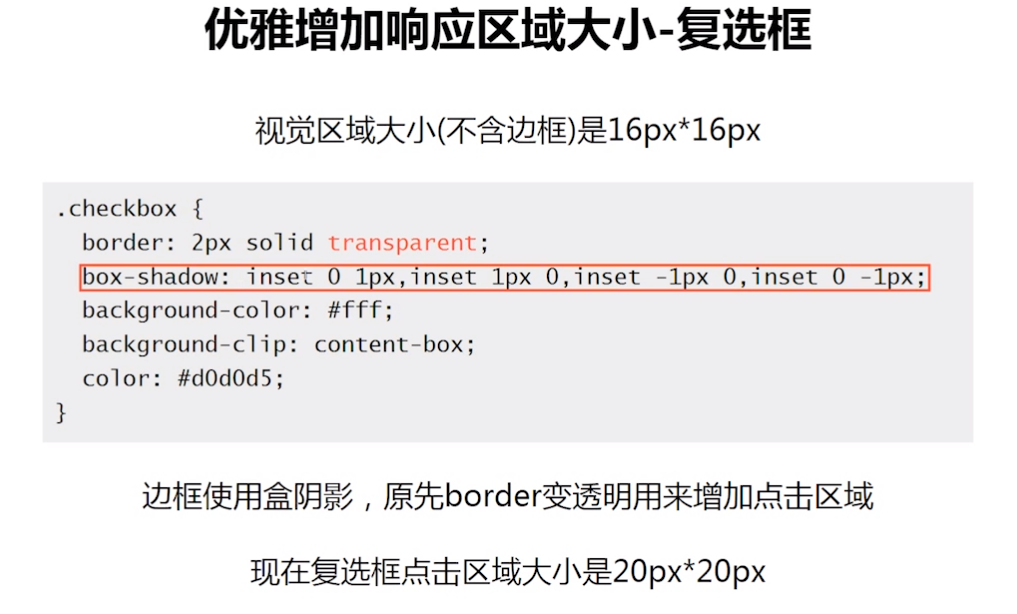
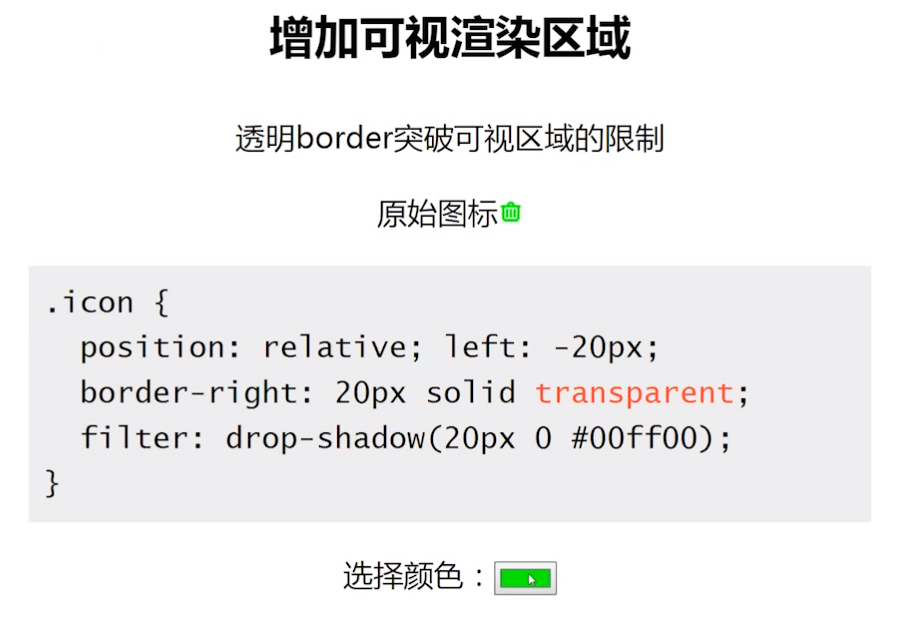
第五节:border透明边框的应用


border与等高布局