比较懒,直接甩几个好的链接:
我自己的研究
<script>
var dfd = $.Deferred();
console.log(dfd);
</script>
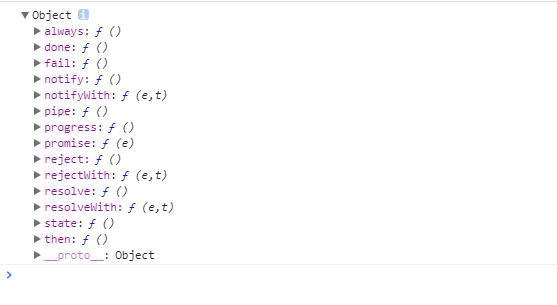
直接打印$.Deferred对象,得到如下结果:

使用ajax返回的Deferred对象
var a= $.ajax({ url:"/api/v1/Company/Initialize", //请求的url地址 dataType: "json", async: false, type: "GET" }); console.log(a);
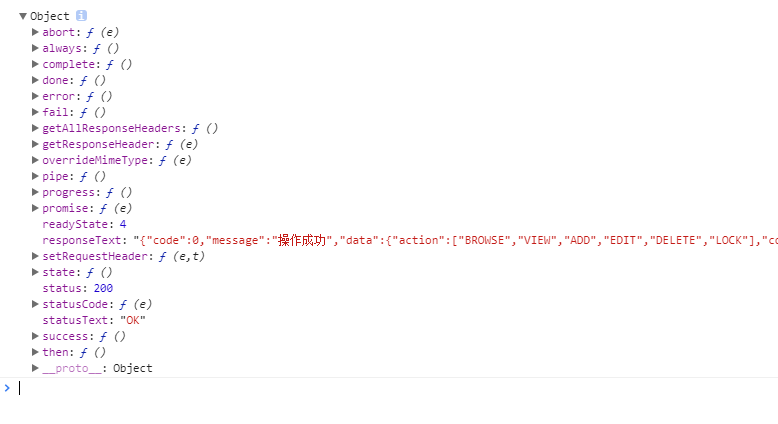
得到的结果如下:

以前常规的写法:
$.ajax({ url:"/api/v1/Company/Initialize", //请求的url地址 dataType: "json", async: false, type: "GET", success: function(reg) { if(reg.code==0){ //请求成功后的一系列操作 } }, error:function(){ //请求失败后的一系列操作 } });
现在用Deferred改写:
var a= $.ajax({ url:"/api/v1/Company/Initialize", //请求的url地址 dataType: "json", async: false, type: "GET" }); //请求成功后的操作 a.done(function(reg){ if(reg.code==0){ console.log(reg.data.action.length); } }); //请求失败的操作 a.fail(function(){ alert('请求出错!'); });
二,jQuery中的$.when()方法
先来看看官方定义:
$.when() 函数提供一种方法来执行一个或多个对象的回调函数。
语法:
$.when( deferreds );
参数:deferreds Deferred类型 一个或多个延迟对象,或者普通的JavaScript对象
下例利用Deferred对象和$.when()来完成了,同时为2个ajax请求指定回调函数
var ajax1 = $.ajax({ url: '/test/json/a.js', dataType: 'json', type: 'get' });
var ajax2 = $.ajax({ url: '/test/json/b.js', dataType: 'json', type: 'get', });
$.when(ajax1,ajax2).done(function(d1,d2){ var id1 = d1[0].item.id; var id2 = d2[0].item.id; alert('id1='+id1+', '+ 'id2='+ id2); }).fail(function(){ alert('error'); });
这里的ajax1和ajax2就是Deferred对象,done,和fail就是回调函数:
上面的代码的意思是:
只有当两个ajax请求都成功返回数据时,执行done函数;只要有一个请求不成功就执行fail函数。
$.when()方法的参数,只支持deferred对象,而1,5版本以上的ajax返回的就是deferred对象。
deferred.then():有时为了省事,可以把done和fail()合在一起写,这就是then()方法
function successFun(){ alert("yes"); } function failFun(){ alert('fail'); } $.when($.ajax({ url: '/test/json/a.js', dataType:'json', type: 'get' })) .then(successFun, failFun);
当then方法只有一个参数时,相当于done方法,当有两个参数时,第一个相当于done方法,第二个相当于
fail方法。