先上代码
<html>
<head>
<link rel="stylesheet" type="text/scss" href="./bootstrap.css"/>
</head>
<body>
<span>sldfjsldfjlsd</span>
<span>sldjfslfjsd</span>
</body>
<style>
@media print {
@page {
size: A4 portrait;
margin: 3.7cm 2.6cm 3.5cm;
}
h1 {
page-break-before: always;
}
.sign {
background: green;
/*height: 500px;*/
/*page-break-before: left;*/
/*break-before: auto;*/
/*page-break-before: auto;*/
page-break-inside: avoid
}
h1, h2, h3, h4, h5, h6,
thead, tfoot, tr, th, td,
li {
page-break-inside: avoid;
}
body {
background-color: white;
color: black;
}
nav, aside {
display: none;
}
a::after {
content: "(" attr(href) ")";
}
thead, tfoot {
display: table-row-group;
}
}
</style>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<p>dsfsd</p>
<div class="sign" style="page-break-inside: avoid">
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<p>sfsdf</p>
<div class="sign_line row">
<div class="col-2 text-right">Received By:</div>
<div class="col-4"><input type="text" name="name"
style="border:none;border-bottom:1px solid #000;background: none"/></div>
<div class="col-2 text-right">Date:</div>
<div class="col-4"><input type="text" name="name"
style="border:none;border-bottom:1px solid #000;background: none"/></div>
</div>
</div>
</html>
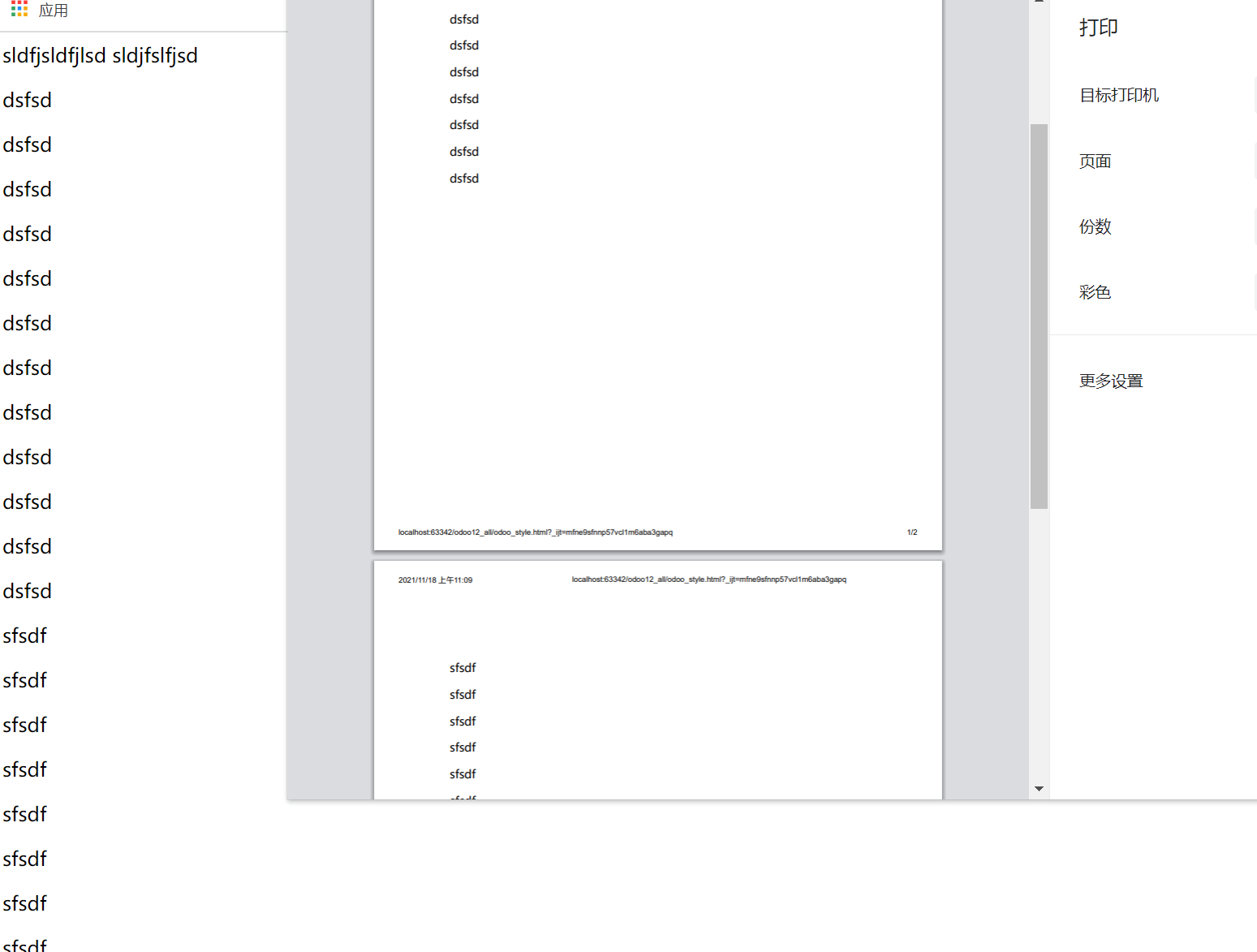
效果如图:

重要代码:
style="page-break-inside: avoid" 禁止分页