
WXML:
<view class="form-item left-class" @click="hanleOpenWeek">
<view class="label">周时间</view>
<view class="mid-block">{{ info.weekTime | filterWeekTime }}</view>
<uni-icons class="icon" type="arrowright" color="#999999" size="20" />
</view>
// 模态框modal
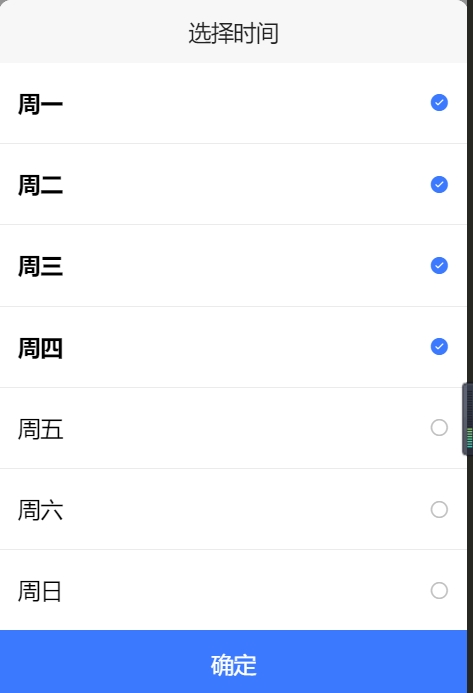
<uni-popup ref="weekModal" type="bottom">
<view class="modal-content">
<view class="modal-head">选择时间</view>
<view class="modal-body">
<block v-for="(item, index) in weekOptions" :key="item.id">
<view class="text-block">
<view class="title">
<view class="label" :class="{ 'label-active': preCheckList.includes(item.id) }">{{ item.label }}</view>
</view>
<uni-icons
class="icon"
size="32"
:type="preCheckList.includes(item.id) ? 'checkbox-filled' : 'circle'"
:color="preCheckList.includes(item.id) ? '#3B79FF' : '#BFBFBF'"
@click="handleWeekClick(item)"
/>
</view>
</block>
</view>
<view class="modal-foot">
<button class="uni-default-button btn" @click.stop="handleWeekConfirm">确定</button>
</view>
</view>
</uni-popup>
JS:
const weekOptions = [
{
id: '1',
label: '周一'
},
{
id: '2',
label: '周二'
},
{
id: '3',
label: '周三'
},
{
id: '4',
label: '周四'
},
{
id: '5',
label: '周五'
},
{
id: '6',
label: '周六'
},
{
id: '7',
label: '周日'
}
]
data () {
return {
info: {
weekOptions,
preCheckList: [],
weekTime: ['1', '2', '3', '4']
}
}
},
// 时间的过滤器---拿到的是['1','3','5','6']数组,需将其转化成中文显示
filters: {
filterWeekTime (arr) {
let result = []
weekOptions.forEach(item => {
if (arr.includes(item.id)) {
result.push(item.label)
}
})
return result.join(',') || '选择周时间'
}
},
methods: {
// 打开modal
hanleOpenWeek () {
let { info } = this
//打开的时候选中状态---此处必须为深拷贝
this.preCheckList = _.cloneDeep(info.weekTime)
this.$refs['weekModal'].open()
},
// modal的选中
handleWeekClick (item) {
let { preCheckList } = this
// 选择中的时候如果有这个id,就删除这一条,木有就添加
let idx = preCheckList.indexOf(item.id)
if (idx > -1) {
this.preCheckList.splice(idx, 1)
} else {
this.preCheckList.push(item.id)
}
},
// modal的确认
handleWeekConfirm () {
// 确认的时候需要进行排序
this.info.weekTime = this.preCheckList.sort()
this.$refs['weekModal'].close()
}
}