一.前言
- 写给我自己看的,自己学习用的。
- 尼玛现在的前端越来越高端了。
二.什么是bower

- 首先不管他是什么鸟,总之看见了web这个单词,就知道肯定和网站有点关系。
- 我目前知道的是 就是bower就是解决自己动手去下载各种库,框架的问题。
三.如何安装bower
- bower基于node环境,所以node的环境必需要装好。没装的点这个node官网;
- 全局安装bower代码很简单
 ,-g的意思是全局安装哦;
,-g的意思是全局安装哦;  这可以看bower的版本信息。
这可以看bower的版本信息。
四.使用bower下载常用的库(这里示例用的是jquery和bootstrap)
- 我门建立一个文件夹用作 bower 的项目根目录 bower 然后在里面新建一个文件夹叫 bower-in-action目录,意思是和bower相关
 ;
; - 我们再在里面建立一个jquery-bootstrap-in-action的目录意思是包含jquery和bootstrap,
 ;
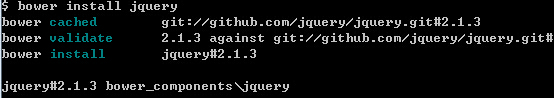
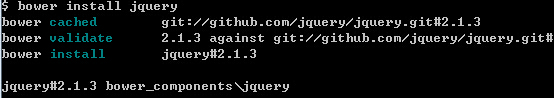
; - 然后我们就可以下载jquery和bootstrap了,bower提供了多种下载方式。可以用库或者框架在bower的注册名下载 :bower install XXX(注册名) 不知道的可以去bower搜索,也可以用github上面的短名称下载,就是github项目的面包屑的地址;也可以用github提供的url下载,还可以通过普通的http的地址下载,我在这用注册的名称下载了。

 ;
;
五.设置bower.json(我暂时也不知道设置是干嘛用的)
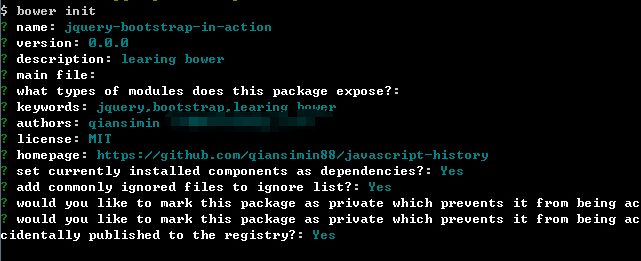
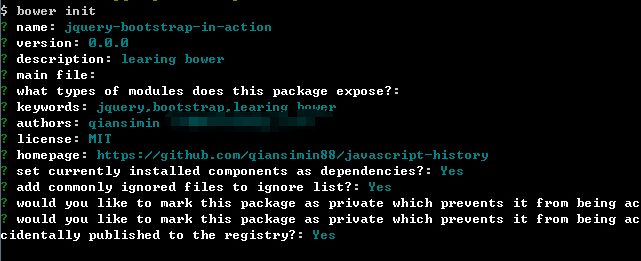
- 命令行 bower init 即可,然后下面一大坨自己选择

- 然后看看文件目录是不是多了一个 json 文件了 ?
 ;
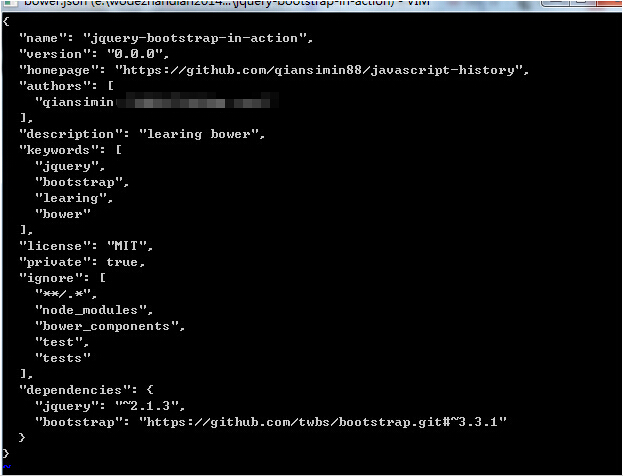
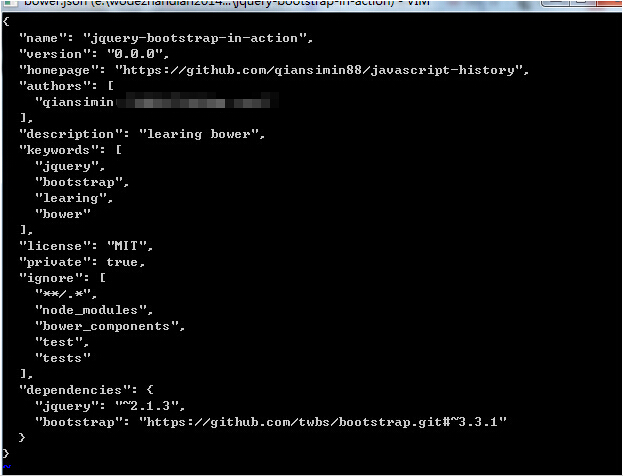
; - 我们看看bower.json里面到底写了些什么。
 ,这些常用的linux命令大家应该都会吧,然后json里面是
,这些常用的linux命令大家应该都会吧,然后json里面是 ;
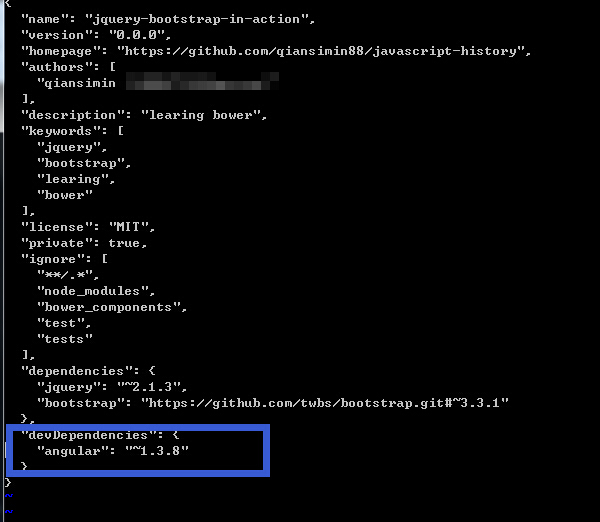
; - 其中的dependencies是生产中依赖的插件和库,那么如何在开发环境中依赖某些库呢?假设我门要在开发环境中添加一个angular的框架,
 ,其中--save-dev就是开发环境,而--save直接写的话就是生产环境咯。
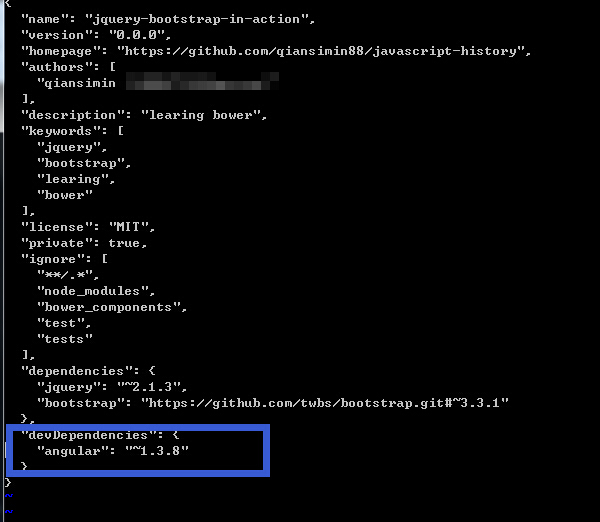
,其中--save-dev就是开发环境,而--save直接写的话就是生产环境咯。 - 我们现在在看看bower.json中是不是多了什么? 我们输入vim bower.json,
 ,是不是多了开发环境?
,是不是多了开发环境?
六.如何引入这些由bower下载下来的库呢(没结合grunt的情形)?
- 当前目录新建一个 index.html ,然后直接通过script来引入即可(当然是废话,我还没学到所以后续再来完善。)
 ,-g的意思是全局安装哦;
,-g的意思是全局安装哦; 这可以看bower的版本信息。
这可以看bower的版本信息。 ;
; ;
;
 ;
;
 ;
; ,这些常用的linux命令大家应该都会吧,然后json里面是
,这些常用的linux命令大家应该都会吧,然后json里面是 ;
; ,其中--save-dev就是开发环境,而--save直接写的话就是生产环境咯。
,其中--save-dev就是开发环境,而--save直接写的话就是生产环境咯。 ,是不是多了开发环境?
,是不是多了开发环境?