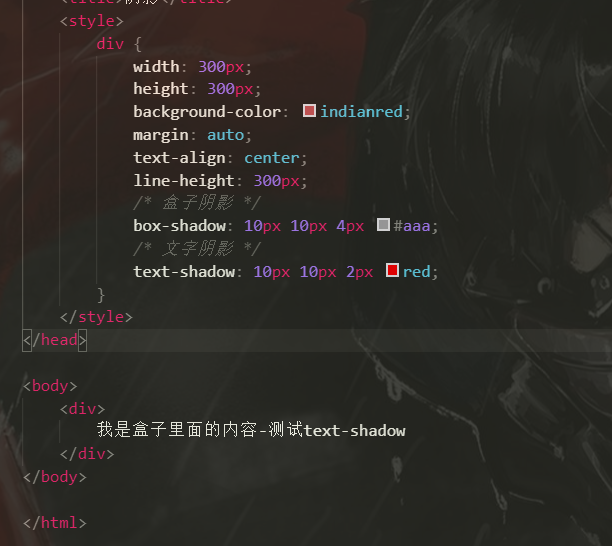
1、文本阴影
text-shadow:水平、垂直、模糊距离、颜色
text-shadow: 10px 10px 2px red;
2、盒子阴影
box-shadow:水平、垂直、模糊距离、颜色
box-shadow: 10px 10px 4px #aaa;

3、盒子圆角
border-radius:25px; 四个值 左上、右上、右下、左下。 也可以是百分比
4、边界图片
border-img ; 四个值: url,内切值(两个),方式(no-repeat|round|stretch)
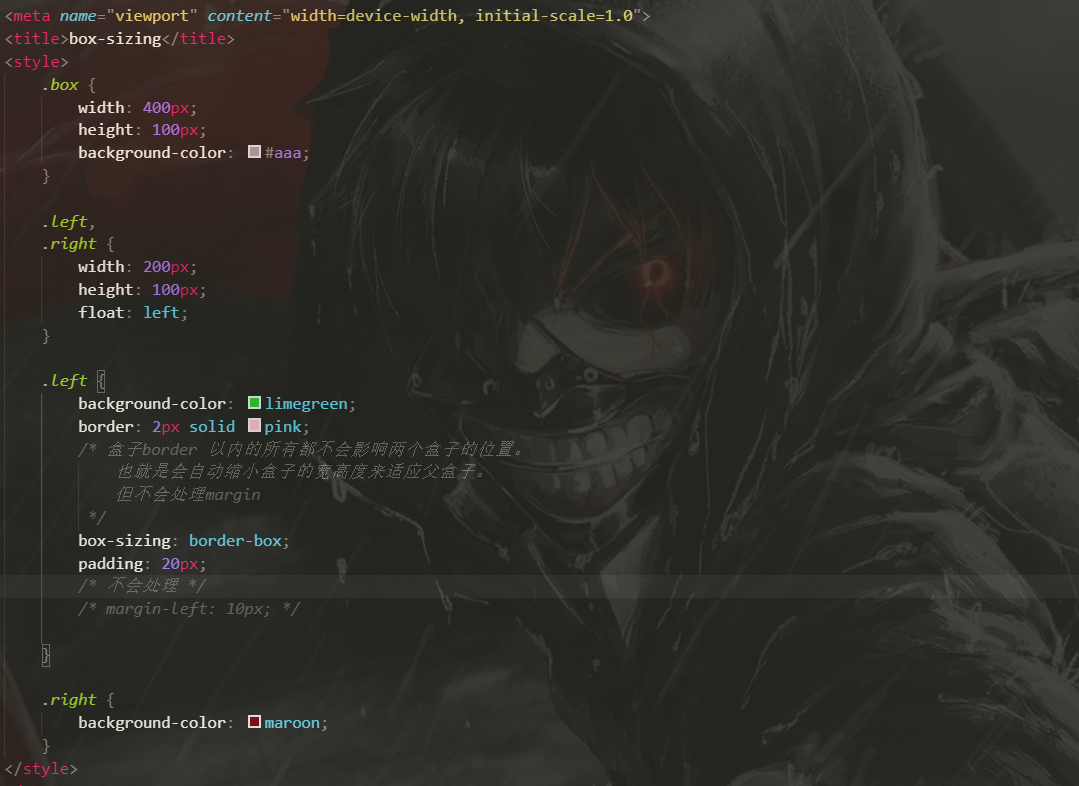
5、box-sizing
可以使用box-sizing 来自动设置盒子的宽高——也就是如果设置了边框、内边距导致盒子被挤出来了,就可以进行这个设置。

6、禁用按钮
cursor: not-allowed;
7、颜色
1、rgb
2、16进制
3、英文字母
4、色饱和度hsl(色调,饱和度,亮度) :色调的取值:0-360、饱和度:0-100%、亮度:0-100% 0和360都是红色、120是green、240是blue
5、hsla(色调,饱和度,亮度,阴影)