zblog文件包下载
链接:https://pan.baidu.com/s/1ImzXTj5L4lZ0nRbg2WyLPA
提取码:hkp5
zblog常用插件及操作步骤
获取独立页面的标题:
{$zbp->GetPostByID(6)->Title}
获取描述
{$article.Metas.des}
分页类
{elseif $type=='category'}
<title>{$category.Name}_{$name}{if $page>'1'}_第{$pagebar.PageNow}页{/if}</title>
<meta name="Keywords" content="{$category.Metas.catekey}" />
<meta name="Description" content="{$category.Metas.catedes}" />
{else}
导航栏高亮
<script> $(function(){ var surl = location.href; var surl2 = $(".place a:eq(1)").attr("href"); $("#nav ul li a").each(function() { if ($(this).attr("href")==surl || $(this).attr("href")==surl2) $(this).parent().addClass("on") }); }); </script>
#nav ul li.on a{color:red;}
Nginx环境下设置zblog伪静态方法
Apache的环境非常简单.可以点击创建 .htaccess就可以了
Nginx环境下设置伪静态,并没有那个一键创建的按钮.只看到了这样的一个提示.

别的环境未测试.宝塔面板中 反正我是没找到.
宝塔面板的修改方法:
宝塔的每个网站都有一个对应的 conf文件.直接修改那个文件即可
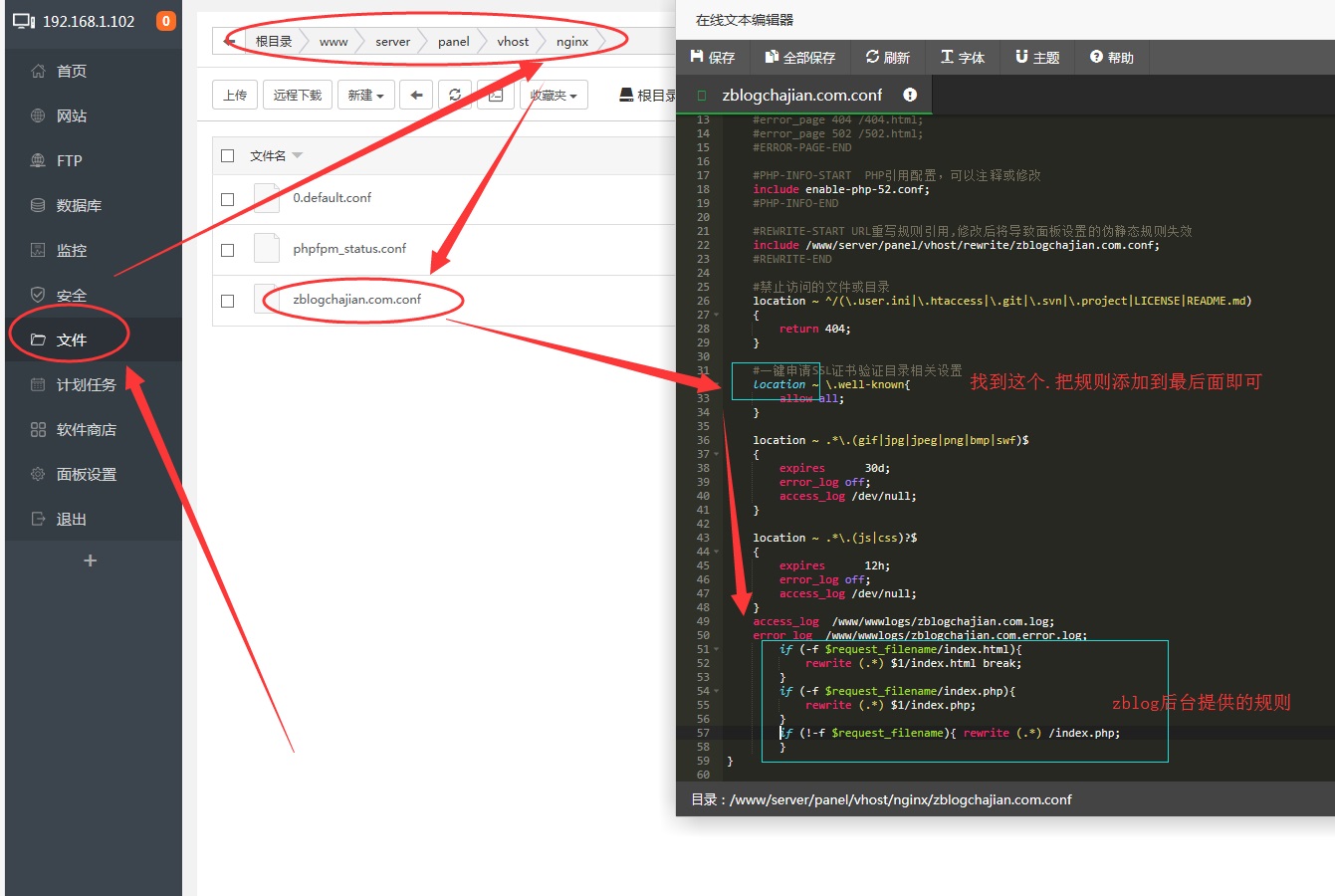
linux下目录为:wwwserverpanelvhost ginx你的域名.conf
window下目录为: 宝塔安装目录Nginxconfvhost你的域名.conf
别的环境可以按照以上规律来找一下!
linux下实操图解:

header.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> {if $type=='article'} <title>{$title}_{$article.Category.Name}_{$name}</title> {if $article.Metas.ikey} <meta name="Keywords" content="{$article.Metas.ikey}" /> {else} <meta name="Keywords" content="{$article.Title}" /> {/if} {if $article.Metas.des} <meta name="Description" content="{$article.Metas.des}" /> {else} {php}$zhaiyao = preg_replace('/[ s]+/', '', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),155)).'...');{/php} <meta name="Description" content="{$zhaiyao}" /> {/if} {elseif $type=='page'} {if $article.Metas.ititle} <title>{$article.Metas.ititle}_{$name}</title> {else} <title>{$title}_{$name}</title> {/if} {if $article.Metas.ikey} <meta name="Keywords" content="{$article.Metas.ikey}" /> {else} <meta name="Keywords" content="{$article.Title}" /> {/if} {if $article.Metas.des} <meta name="Description" content="{$article.Metas.des}" /> {else} {php}$zhaipage = preg_replace('/[ s]+/', '', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),155)).'...');{/php} <meta name="Description" content="{$zhaipage}" /> {/if} {elseif $type=='index'} <title>{$zbp->Config('asuiji')->titles}</title> <meta name="Keywords" content="{$zbp->Config('asuiji')->keys}"> <meta name="description" content="{$zbp->Config('asuiji')->des}"> {elseif $type=='category'} <title>{$category.Metas.catetitle}_{$name}</title> <meta name="Keywords" content="{$category.Metas.catekey}" /> <meta name="Description" content="{$category.Metas.catedes}" /> {else} <title>{$title}_{$name}</title> <meta name="Keywords" content="{$title}" /> <meta name="Description" content=" " /> {/if} <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Cache-Control" content="no-transform"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script type="text/javascript" src="{$host}zb_users/theme/{$theme}/js/jquery1.42.min.js"></script> <script type="text/javascript" src="{$host}zb_users/theme/{$theme}/js/jquery.SuperSlide.2.1.3.js"></script> <link rel="stylesheet" rev="stylesheet" href="{$host}zb_users/theme/{$theme}/style/in.css" type="text/css" media="all"/> <link rel="stylesheet" rev="stylesheet" href="{$host}zb_users/theme/{$theme}/style/global.css" type="text/css" media="all"/> <link rel="stylesheet" rev="stylesheet" href="{$host}zb_users/theme/{$theme}/style/page.css" type="text/css" media="all"/> </head> <body>
分页
<div class="fenye"> <ul class="xiayiye"> {template:pagebar} </ul> </div> <style> .fenye{padding-left:25px; margin-top:10px; margin-bottom:10px;height:40px;} .fenye a{padding: 4px 12px;border: 1px solid #ccc;color: #000!important;font-size:16px;} .fenye a:hover{background-color: #64970E;color: #fff;padding: 4px 12px;} .fenye .now-page{background-color: #64970E;color: #fff;padding: 4px 12px;font-size: 16px;border:1px solid #64970E;} .fenye ul{margin:0 auto;padding:0 20px;margin-left:400px;float:left;} .page{width:1200px;min-height:600px;margin:0 auto;} .page>p{height:32px;margin:1px 0;font-size:26px;text-align:center;width:1200px;} .page>span{margin:10px 0;float:left;} .page h1{height:32px;margin:1px 0;font-size:26px;text-align: center;} .page .pagecon{min-height:500px;border-top:1px solid #f2f2f2;margin-top:40px;} </style>