while(条件){
//循环体 重复的逻辑
}
do{
//循环体
}while(条件)
1 <script> 2 var i = 1; 3 while(i<=10) { 4 console.log("我爱中国"); 5 i++; 6 } 7 // do { 8 // console.log("我爱中国"); 9 // i++; 10 // }while(i<=10); 11 console.log(i); // 11 12 </script>

1 <script> 2 for(var i=1; i<=10; i++) { 3 console.log(i); 4 } 5 6 /* 7 死循环 8 for(;;) { 9 10 } 11 */ 12 console.log(i); 13 14 </script>

break&&continue
break用于循环表示结束循环
1 <script> 2 // 打印1 2 3 直到遇到第一个即可以被3整除又可以被5整除的数为止 3 for(var i=1;;i++) { 4 console.log(i); 5 // 判断i是否满足即可以被3整除又可以被5整除 6 if(i%3===0 && i%5===0) { 7 break; 8 } 9 } 10 11 </script>

continue表示本次循环结束,继续下一次
1 <script> 2 // 打印1 2 3 直到遇到第一个即可以被3整除又可以被5整除的数为止 3 for(var i=1;;i++) { 4 console.log(i); 5 // 判断i是否满足即可以被3整除又可以被5整除 6 if(i%3===0 && i%5===0) { 7 continue; 8 } 9 console.log("ok"); 10 } 11 12 </script>
本次结果为死循环,无结果
prompt说明
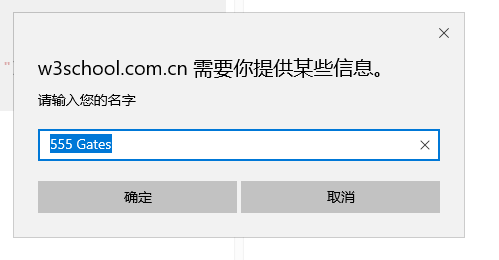
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
例:
1 <script type="text/javascript"> 2 3 var name=prompt("请输入您的名字","555 Gates") 4 if (name!=null && name!="") 5 { 6 document.write("你好," + name + "!今天过得好吗?") 7 } 8 9 </script>


parseInt解释
返回解析后的数字