工作中遇到关于css样式问题,记录下来。一是提醒自己,二是方便大家参考。
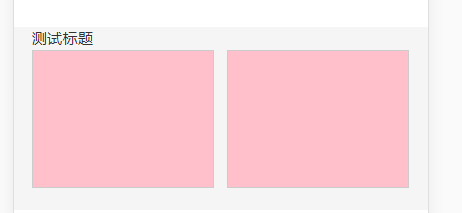
一.问题:下图是电脑和安卓上的样式

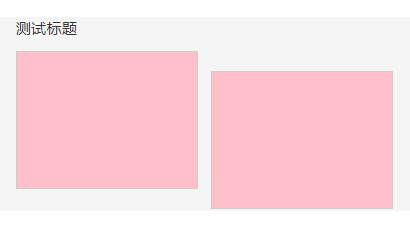
下图是苹果电脑的样式

答案:给每一个块级添加:vertical-align: top;
二、(使用scrollTop后)安卓手机滑动很快,在苹果手机上滑动会卡顿(一卡一卡的)这时候添加一个css属性就可以完美解决。
想知具体原因参考后面两个链接:https://www.cnblogs.com/931298654yy/p/6122211.html http://www.cnblogs.com/chris-oil/p/6164966.html
答案: -webkit-overflow-scrolling : touch;
上面问题是本人在工作中遇到问题,所使用的方法。大家有好的方法欢迎分享出来。
以后遇到的问题会继续记录。大家也可以把自己遇到的问题说出来,互相学习。