针对手机端页面,通常情况下,需要对设计图片切两种图片。
①:dpr:2------切两倍图(即设计原图大小,因为设计图是按原来的手机尺寸放大两倍之后的) 一般保存为xxx@2x
②:dpr:3------切三倍图(即设计原图大小的1.5倍,因为设计图是按原来的手机尺寸放大两倍之后的) 一般保存为xxx@3x
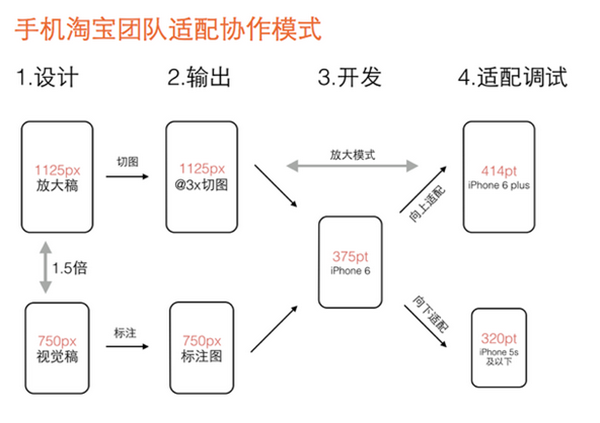
淘宝的做法:

例如:设计图是720px的宽度。
由于设计图是放大两倍的。所以一倍的大小是=720/2 = 360px;
放大三倍图就是= 360*3 = 720*1.5 = 1080px;
关于如何切图:相见