比较好的视频:http://www.imooc.com/learn/506;
ps_cc2015:http://jingyan.baidu.com/article/0320e2c1ca4c091b87507ba7.html
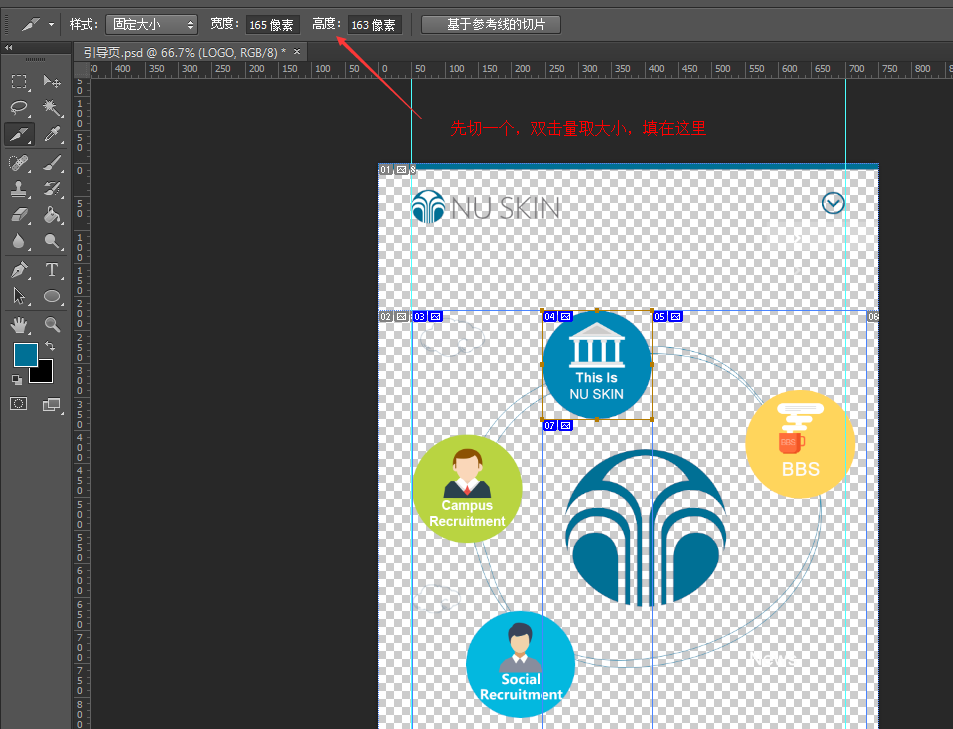
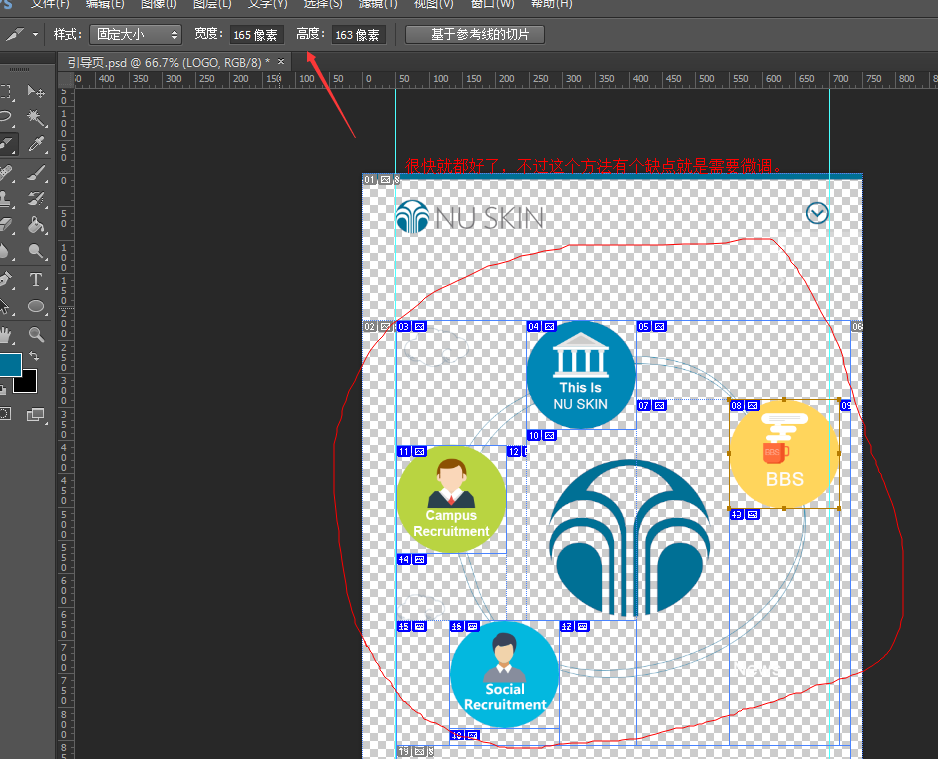
1、固定宽度切图:对于有一些宽高都一样的元素需要切出来的话,就可以使用固定宽度切图,非常方便。


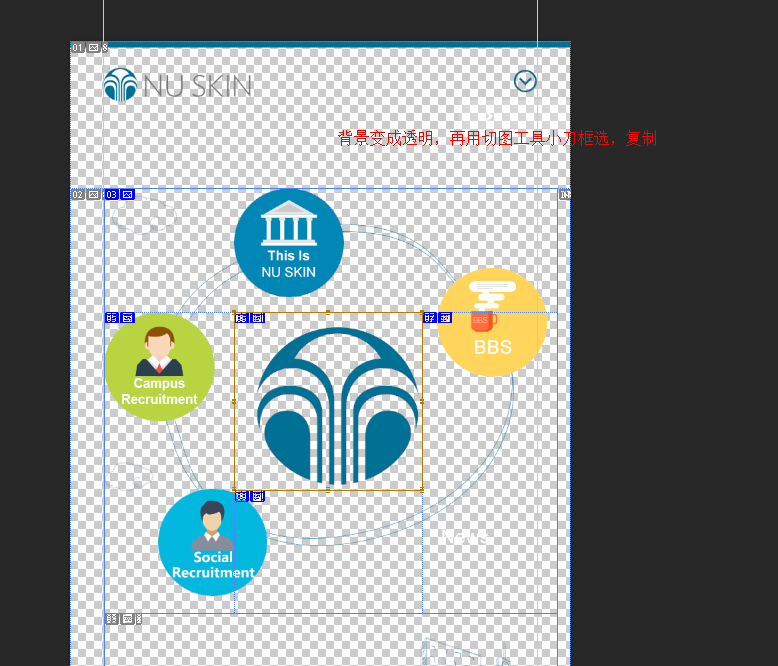
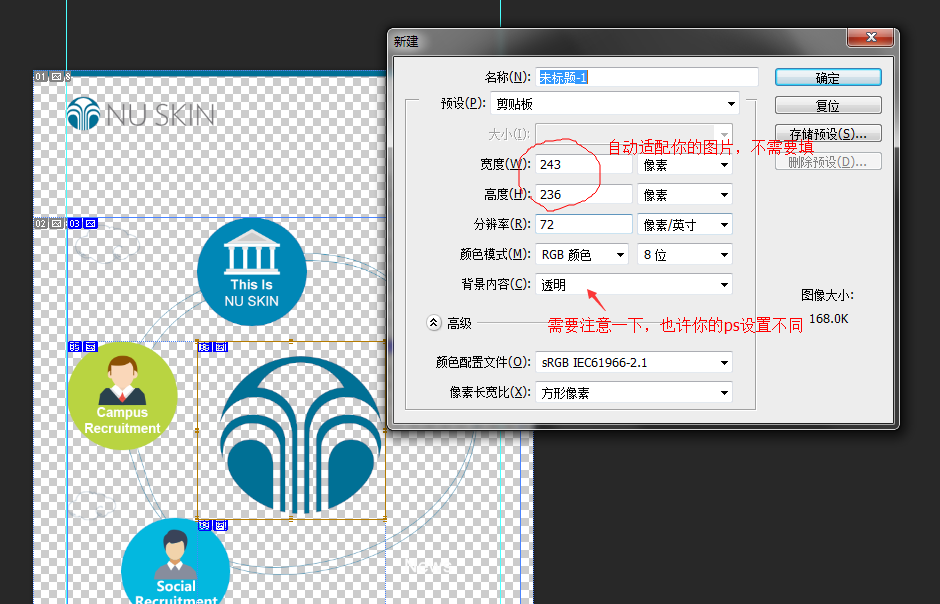
2、这种方法我认为是最简便的一种方法,需要切哪个元素,直接把周围的底色去掉,一定要是透明状态,然后用刀子框选这个元素,再按一下ctrl+c复制,ctrl+n新建文件(要是透明的底色,图片大小自动生成和你要切的图的大小是一样的),最后一步就是粘贴,最后就是ctrl+shift+alt+s保存就行了,非常方便、快捷。



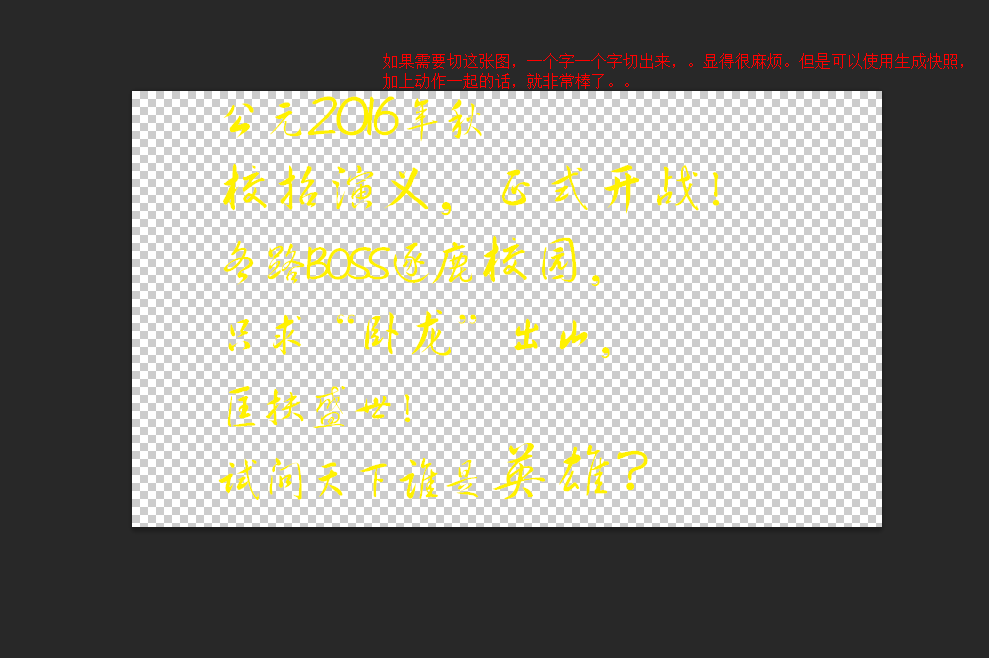
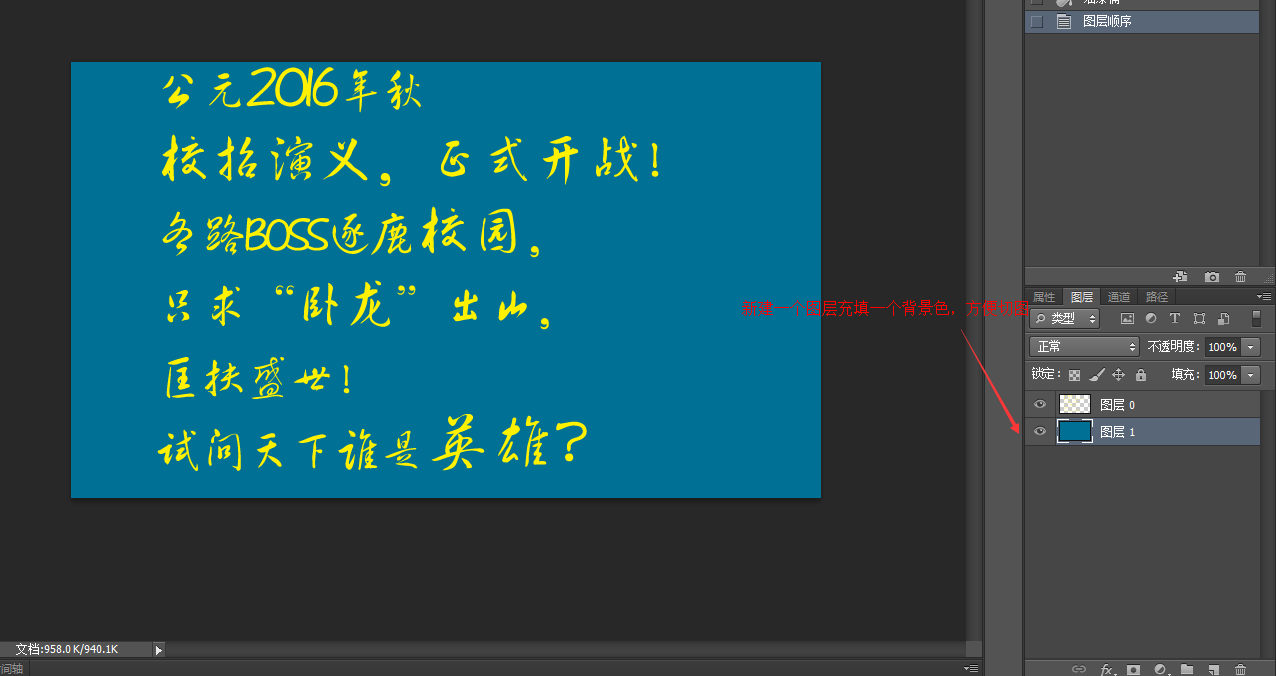
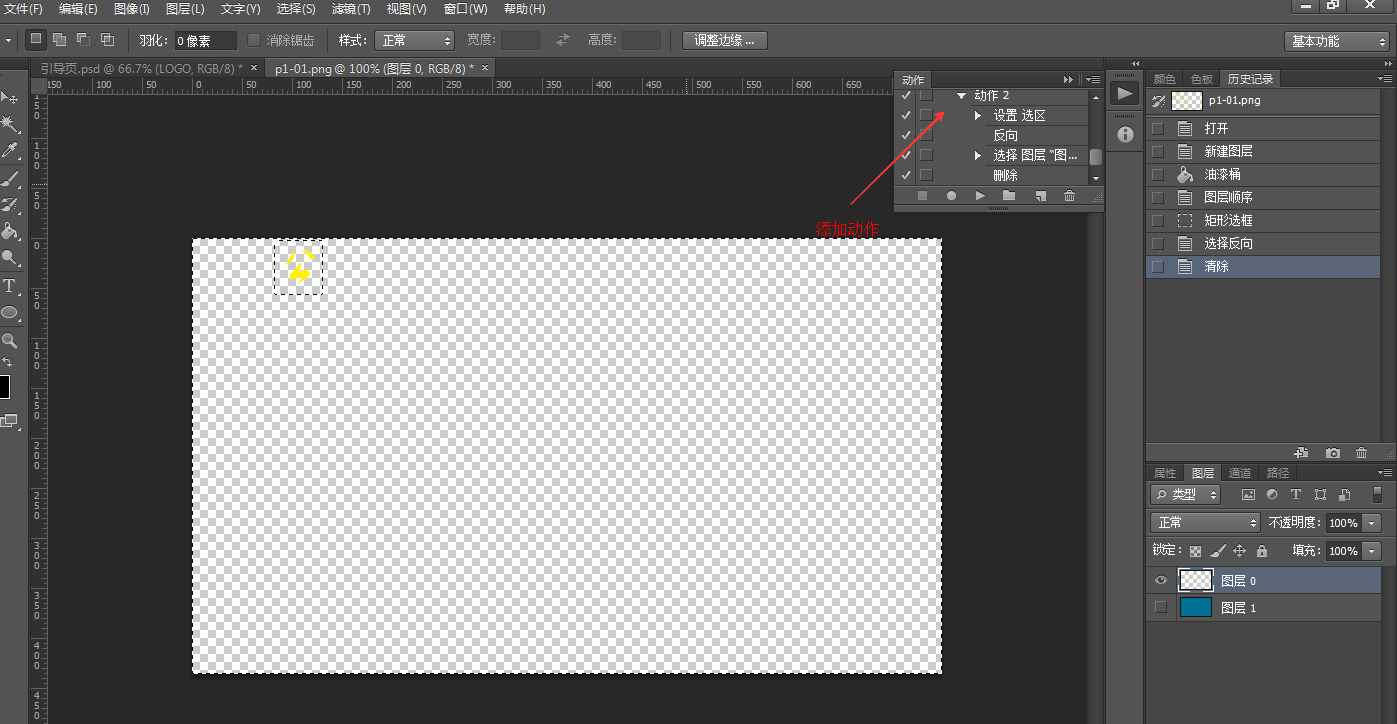
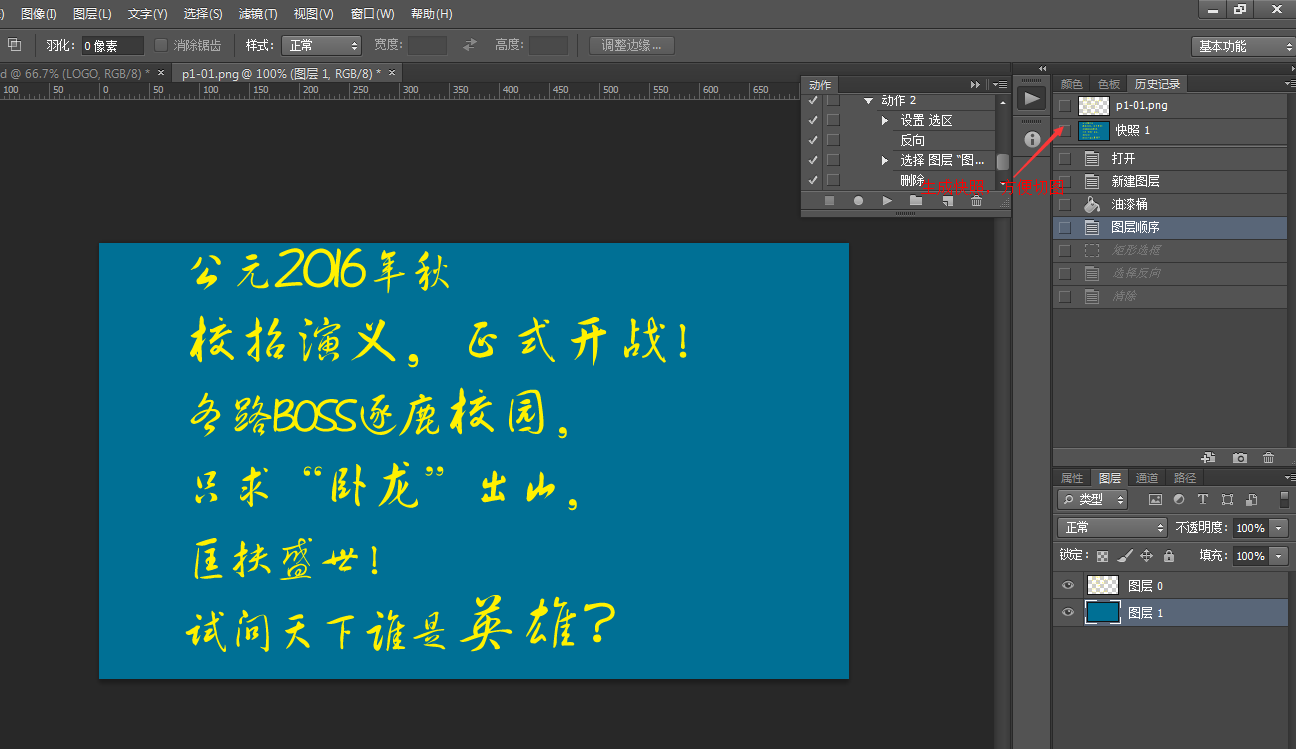
3、当我们在需要切一段文字的时候,比如下面这段文字,需要一个字一个字切出来,这样做的一个效果是“打字的效果”,对于不知道技巧的可能觉得很复杂,但是如果用“生成快照”的话,一切都变得那么的容易。




4、调整图片文件的透明度。对于有的时候还是非常的实用的。