本代码主要实现图片之间的切换
目录结构

代码
ViewController.m文件
#import "ViewController.h" @interface ViewController () @property(strong,nonatomic)UIScrollView *scrollView; @property(strong,nonatomic)UIPageControl *pageControl; //存储图片 @property(strong,nonatomic)UIImageView *firstIamges; @property(strong,nonatomic)UIImageView *secondImage; @property(strong,nonatomic)UIImageView *thirdImage; //存储图片的集合 @property(strong,nonatomic)NSMutableArray *imageArray; //当前页码 @property(assign,nonatomic)int currentPage; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.scrollView=[[UIScrollView alloc]initWithFrame:CGRectMake(0, 20,WIDTH , HEIGHT)]; self.scrollView.contentSize=CGSizeMake(WIDTH*3, 0); self.scrollView.pagingEnabled=YES; self.scrollView.delegate=self; self.scrollView.showsHorizontalScrollIndicator=NO; [self.view addSubview:self.scrollView]; self.pageControl=[[UIPageControl alloc]initWithFrame:CGRectMake(WIDTH/2.7, 300, WIDTH/5, 20)]; //设置当前页 self.pageControl.currentPage=0; //分页 self.pageControl.numberOfPages=5; //指定页码的颜色 self.pageControl.currentPageIndicatorTintColor=[UIColor redColor]; self.pageControl.pageIndicatorTintColor=[UIColor blueColor]; [self.view addSubview:self.pageControl]; //初始化存储图片的集合 self.imageArray=[NSMutableArray array]; for (int i=1; i<6; i++) { UIImage *image=[UIImage imageNamed:[NSString stringWithFormat:@"%d",i]]; [self.imageArray addObject:image]; } self.firstIamges=[[UIImageView alloc]init]; self.secondImage=[[UIImageView alloc]init]; self.thirdImage=[[UIImageView alloc]init]; //当前页码 self.currentPage=0; [self reloadImage]; } -(void)reloadImage{ //第一种情况,第一页 if(self.currentPage==0){ self.firstIamges.image=[self.imageArray lastObject]; self.secondImage.image=[self.imageArray objectAtIndex:self.currentPage]; self.thirdImage.image=[self.imageArray objectAtIndex:self.currentPage+1]; } //第二种情况 最后一页 else if(self.currentPage==self.imageArray.count-1){ self.firstIamges.image=[self.imageArray objectAtIndex:self.currentPage-1]; self.secondImage.image=[self.imageArray objectAtIndex:self.currentPage]; self.thirdImage.image=[self.imageArray objectAtIndex:0]; } //中间页 else{ self.firstIamges.image=[self.imageArray objectAtIndex:self.currentPage-1]; self.secondImage.image=[self.imageArray objectAtIndex:self.currentPage]; self.thirdImage.image=[self.imageArray objectAtIndex:self.currentPage+1]; } self.firstIamges.frame=CGRectMake(0, 0, WIDTH, 300); self.secondImage.frame=CGRectMake(WIDTH, 0, WIDTH, 300); self.thirdImage.frame=CGRectMake(WIDTH*2, 0, WIDTH, 300); [self.scrollView addSubview:self.firstIamges]; [self.scrollView addSubview:self.secondImage]; [self.scrollView addSubview:self.thirdImage]; self.scrollView.contentOffset=CGPointMake(WIDTH, 0); } #pragma mark -Scrollview Delegate //在滚动结束状态换图 -(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{ float x=self.scrollView.contentOffset.x; //向左 if (x<0||x==0) { if (self.currentPage==0) { self.currentPage=(int)self.imageArray.count-1; }else{ self.currentPage--; } } //向右 if(x>WIDTH*2||x==WIDTH*2){ if (self.currentPage==(int)self.imageArray.count-1) { self.currentPage=0; }else{ self.currentPage++; } } self.pageControl.currentPage=self.currentPage; [self reloadImage]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
ViewController.h文件
#import <UIKit/UIKit.h> #define WIDTH self.view.frame.size.width #define HEIGHT self.view.frame.size.height @interface ViewController : UIViewController<UIScrollViewDelegate> @end
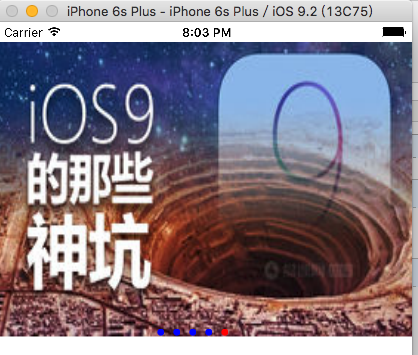
效果图