css基础transition用法
transition用来给一个dom在属性变化的时候添加过渡的过程,是一个复合属性。包括:
- transition-duration: 过渡的持续时间
- 取值:[时间]秒:s
- transition-property: 过渡的属性
- 作用:设置有哪些样式有过渡的效果
- 取值:
1. all: 所有样式都有过渡效果(默认)
2. 直接写对应的属性名: transition-property: background-color
- transition-timing-function: 过渡的速度变化效果
- 取值:
1. ease: 先慢,再快,再慢(默认值)
2. linear: 匀速变化
3. steps(num): 分段进行变化, num表示一共需要多少步啊
- 取值:
- transition-delay:过渡的延时
- 取值:
时间:s(秒)
- 取值:
vue的transition组件
过渡时间点(段)
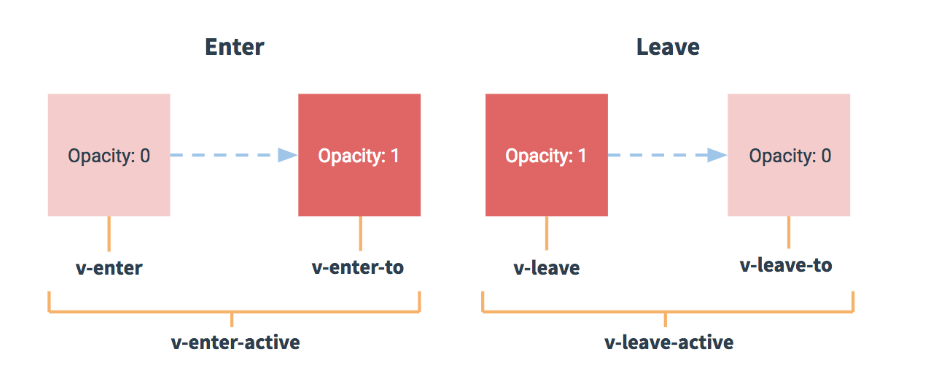
enter表示进入的一瞬间, enter-to表示完成的一瞬间,enter-active表示进入的过程中。

-
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
-
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
-
v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
-
v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
-
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
-
v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
使用:
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的
详情见: https://cn.vuejs.org/v2/guide/transitions.html