1、介绍
用于图片浏览的Vue组件,支持旋转、缩放、翻转等操作,基于viewer.js。
Github https://github.com/mirari/v-viewer
中文文档地址
https://mirari.cc/2017/08/27/Vue%E5%9B%BE%E7%89%87%E6%B5%8F%E8%A7%88%E7%BB%84%E4%BB%B6v-viewer%EF%BC%8C%E6%94%AF%E6%8C%81%E6%97%8B%E8%BD%AC%E3%80%81%E7%BC%A9%E6%94%BE%E3%80%81%E7%BF%BB%E8%BD%AC%E7%AD%89%E6%93%8D%E4%BD%9C/
2、安装
npm install v-viewer
3、引入
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
Vue.use(Viewer)
或者
Vue.use(Viewer, {
defaultOptions: {
zIndex: 9999
}
})
4、使用
<viewer>
<img :src="scope.row.filePath" style=" 80px;" alt="">
</viewer>
多个图片
<viewer :images="images">
<img v-for="src in images" :src="src" :key="src">
</viewer>
Data中
images: ['1.jpg', '2.jpg']
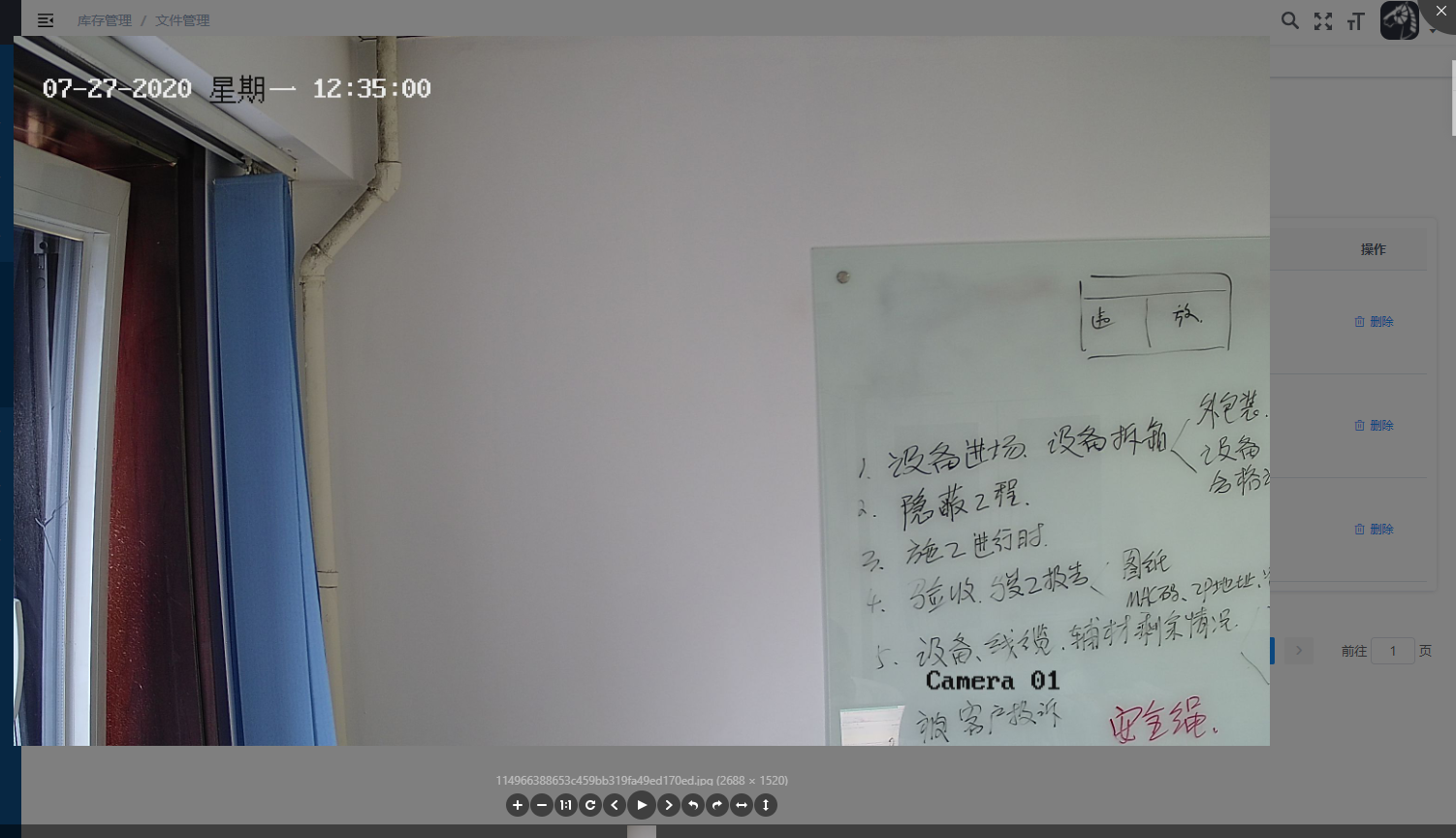
效果