一、JavaScript前世今生
它最初由Netscape的Brendan Eich设计。JavaScript是甲骨文公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,浏览器对象模型。
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。
发展初期,JavaScript的标准并未确定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。
1.1、ECMAScript
| 年份 | 名称 | 描述 |
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 |
添加正则表达式 添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 |
添加"strict mode"严格模式 添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 |
增加指数运算符(**) 增加Array.prototype.includes |
ECMAScript 6即为ES6
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
二、JavaScript的使用
2.1、JavaScript的引入
内部引入
<script> // 在这里写你的JS代码 </script>
外部引入
<script src="myscript.js"></script>
三、JavaScript基础
3.1、变量声明
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name="doudou" var age=2 var hobby="女"
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。

1 abstract 2 boolean 3 byte 4 char 5 class 6 const 7 debugger 8 double 9 enum 10 export 11 extends 12 final 13 float 14 goto 15 implements 16 import 17 int 18 interface 19 long 20 native 21 package 22 private 23 protected 24 public 25 short 26 static 27 super 28 synchronized 29 throws 30 transient 31 volatile
3.2、JavaScript数据类型
与c,c++,java不同,JavaScript拥有动态类型,如:
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "doudou" // 此时x是字符串
同样,JavaScript的数字类型也没有像c,c++,java那样严格地区分整型,单精度型,双精度型,JavaScript只有数字类型
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法
parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456
字符串
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |

1 string.slice(start, stop)和string.substring(start, stop): 2 3 两者的相同点: 4 如果start等于end,返回空字符串 5 如果stop参数省略,则取到字符串末 6 如果某个参数超过string的长度,这个参数会被替换为string的长度 7 8 substirng()的特点: 9 如果 start > stop ,start和stop将被交换 10 如果参数是负数或者不是数字,将会被0替换 11 12 silce()的特点: 13 如果 start > stop 不会交换两者 14 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 15 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
布尔类型
var a = true; var b = false;//""(空字符串)、0、null、undefined、NaN都是false。
数组
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |

1 /*如果调用sort方法时没有传入参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。 2 3 如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 4 5 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 6 若 a 等于 b,则返回 0。 7 若 a 大于 b,则返回一个大于 0 的值。 8 */ 9 10 // 根据上面的规则自行实现一个排序函数: 11 12 13 function sortNumber(a,b) { 14 return a - b 15 } 16 17 // 调用sort方法时将定义好的排序函数传入即可。 18 stringObj.sort(sortNumber)
undefined与null
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。


类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
3.3、JavaScript运算符
算术运算符
+ - * / % ++ --
比较运算符
> >= < <= != == === !==
注:
1 == “1” // true 1 === "1" // false
逻辑运算符
&& || !
赋值运算符
= += -= *= /=
3.4、流程控制
if-else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
if-else if-else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
switch
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
for
for (var i=0;i<10;i++) { console.log(i); }
while
var i = 0; while (i < 10) { console.log(i); i++; }
三目运算符
var a = 1; var b = 2; var c = a > b ? a : b
3.5、函数
函数定义
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
参数
function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2)
局部变量与全局变量

1 局部变量: 2 3 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。 4 5 全局变量: 6 7 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。 8 9 变量生存周期: 10 11 JavaScript变量的生命期从它们被声明的时间开始。 12 13 局部变量会在函数运行以后被删除。 14 15 全局变量会在页面关闭后被删除。
3.6、词法分析
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
词法分析示例:
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是?
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是?

1 词法分析过程: 2 1、分析参数,有一个参数,形成一个 AO.age=undefine; 3 2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理 4 3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...}; 5 6 最终,AO上的属性只有一个age,并且值为一个函数声明 7 8 执行过程: 9 注意:执行过程中所有的值都是从AO对象上去寻找 10 11 1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数 12 2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 2 13 3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
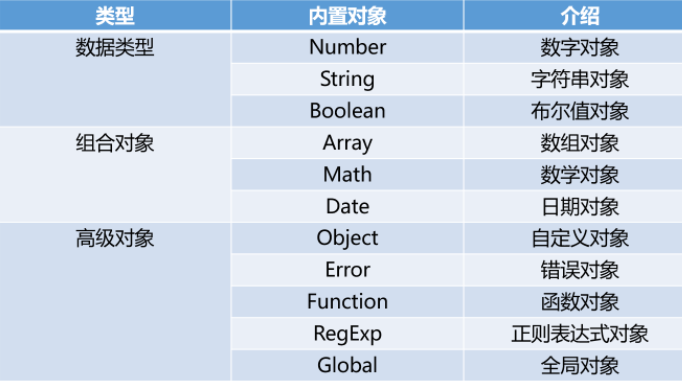
3.7、内置对象与方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
类似于(某方面类似)Python中的字典数据类型
var a = {"name": "doudou", "age": 2}; console.log(a.name); console.log(a["age"]);
对象的遍历
var a = {"name": "doudou", "age": 2}; for (var i in a){ console.log(i, a[i]); }
创建对象
var person=new Object(); // 创建一个person对象 person.name="doudou"; // person对象的name属性 person.age=2; // person对象的age属性

1 // 父类构造函数 2 var Car = function (loc) { 3 this.loc = loc; 4 }; 5 6 // 父类方法 7 Car.prototype.move = function () { 8 this.loc ++; 9 }; 10 11 // 子类构造函数 12 var Van = function (loc) { 13 Car.call(this, loc); 14 }; 15 16 // 继承父类的方法 17 Van.prototype = Object.create(Car.prototype); 18 // 修复 constructor 19 Van.prototype.constructor = Van; 20 // 扩展方法 21 Van.prototype.grab = function () { 22 /* ... */ 23 };
3.8、date
创建date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象方法
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
3.9、json对象
var str1 = '{"name": "doudou", "age": 2}'; var obj1 = {"name": "doudou", "age": 2}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
3.10、RegExp对象

1 //RegExp对象 2 3 //创建正则对象方式1 4 // 参数1 正则表达式(不能有空格) 5 // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) 6 7 // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 8 9 // 创建RegExp对象方式(逗号后面不要加空格) 10 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); 11 12 // 匹配响应的字符串 13 var s1 = "bc123"; 14 15 //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 16 reg1.test(s1); // true 17 18 // 创建方式2 19 // /填写正则表达式/匹配模式(逗号后面不要加空格) 20 var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; 21 22 reg2.test(s1); // true 23 24 25 // String对象与正则结合的4个方法 26 var s2 = "hello world"; 27 28 s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 29 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 30 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 31 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 32 33 // 关于匹配模式:g和i的简单示例 34 var s1 = "name:Alex age:18"; 35 36 s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" 37 s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 38 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 39 40 41 // 注意事项1: 42 // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 43 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 44 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 45 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 46 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 47 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 48 49 var reg3 = /foo/g; 50 // 此时 regex.lastIndex=0 51 reg3.test('foo'); // 返回true 52 // 此时 regex.lastIndex=3 53 reg3.test('foo'); // 返回false 54 // 所以我们在使用test()方法校验一个字符串是否完全匹配时,不推荐添加全局匹配模式g。 55 56 // 注意事项2(说出来你可能不信系列): 57 // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 58 var reg4 = /^undefined$/; 59 reg4.test(); // 返回true 60 reg4.test(undefined); // 返回true 61 reg4.test("undefined"); // 返回true
3.11、math

1 abs(x) 返回数的绝对值。 2 exp(x) 返回 e 的指数。 3 floor(x) 对数进行下舍入。 4 log(x) 返回数的自然对数(底为e)。 5 max(x,y) 返回 x 和 y 中的最高值。 6 min(x,y) 返回 x 和 y 中的最低值。 7 pow(x,y) 返回 x 的 y 次幂。 8 random() 返回 0 ~ 1 之间的随机数。 9 round(x) 把数四舍五入为最接近的整数。 10 sin(x) 返回数的正弦。 11 sqrt(x) 返回数的平方根。 12 tan(x) 返回角的正切。
