1、关于icon font
现在主流浏览器(包括IE6)都支持css3的自定义字体(@font-face),因此可以尝试使用font来替换图片展示网站的各种icon。但是各浏览器对于字体文件格式的支持不尽一致。目前主流浏览器对于icon font的支持如下:
- IE:从IE4开始支持eot格式,IE9开始支持woff。
- webkit/safari:支持TrueType/OpenType(.ttf),OpenType PS(.otf),iOS4.2+支持.ttf,ios 4.2以下只支持SVG字体; Safari5.1+ 开始支持woff格式
- Chrome:除webkit支持的以外,从Chrome 6开始,开始支持woff格式;
- Firefox:支持.ttf和.otf,从Firefox 3.6开始支持woff格式;
- Opera:支持.ttf、.otf、.svg。 Opera 11开始支持woff;
- iPad, iphone and Android 3.0+ 支持SVG fonts。
使用font-face声明字体:
@font-face {
font-family: 'uxiconfont';
src: url('uxiconfont.eot'); /* IE9*/
src: url('uxiconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('uxiconfont.woff') format('woff'), /* chrome、firefox */
url('uxiconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('uxiconfont.svg#uxiconfont') format('svg'); /* iOS 4.1- */
}
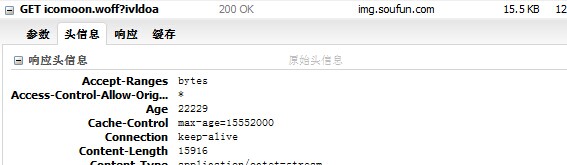
为什么IE和火狐下显示不一样呢?查资料得知“Firefox和IE9不支持对icon font字体的跨域访问”,需要在图标字体文件所在服务器配置Header参数“Access-Control-Allow-Origin”允许当前域名才可以。而且,经过验证,必须将参数“Access-Control-Allow-Origin”配置为“*”才可以,配置为“*.当前域名”并不可以,不知道啥原因。

具体这个配置是怎么加上来的,因为是运维同事帮忙配置的,方法不得而知,可以参考《解决firefox和IE9对icon font字体的跨域访问问题》,核心是增加“Access-Control-Allow-Origin:*”的响应输出。在找运维同事帮忙添加配置前,为了确定方案可行性,利用Fiddler拦截http响应,添加了头部,具体可以参考《fiddler设置HTTP返回头的两种方式》,再次感受了Fiddler的强大的功能。
1、关于icon font
现在主流浏览器(包括IE6)都支持css3的自定义字体(@font-face),因此可以尝试使用font来替换图片展示网站的各种icon。但是各浏览器对于字体文件格式的支持不尽一致。目前主流浏览器对于icon font的支持如下:
- IE:从IE4开始支持eot格式,IE9开始支持woff。
- webkit/safari:支持TrueType/OpenType(.ttf),OpenType PS(.otf),iOS4.2+支持.ttf,ios 4.2以下只支持SVG字体; Safari5.1+ 开始支持woff格式
- Chrome:除webkit支持的以外,从Chrome 6开始,开始支持woff格式;
- Firefox:支持.ttf和.otf,从Firefox 3.6开始支持woff格式;
- Opera:支持.ttf、.otf、.svg。 Opera 11开始支持woff;
- iPad, iphone and Android 3.0+ 支持SVG fonts。
使用font-face声明字体:
@font-face {
font-family: 'uxiconfont';
src: url('uxiconfont.eot'); /* IE9*/
src: url('uxiconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('uxiconfont.woff') format('woff'), /* chrome、firefox */
url('uxiconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('uxiconfont.svg#uxiconfont') format('svg'); /* iOS 4.1- */
}
2、在应用icon font实现一淘首页logo发现的问题。
(1)firefox和IE9不支持对icon font字体的跨域访问。可以将字体文件放到同域的服务器上或修改服务器配置,详细见这里。
(2)某些版本(16.0.912.75 m、15.0.874.106)的chrome,在搜索框获得焦点或在搜索框的菜单上滑动时,会产生遮盖logo的现象,其它浏览器未见此现象。

这个与字体的宽度范围设置有关,之前logo的宽度如下,注意红框内虚线部分

修改后的宽度:

对字体修正后,新版的一淘logo字体没有此现象产生。

经过排查发现,造成此问题的原因是用户的设置导致的。


此外,从Font Squirrel下载了几种字体,对比测试结论和上面一致:如果使用的ttf字体文件缺少“0078”(unicode编码,字符x),XP上的safari会导致操作系统崩溃。因此在使用icon font时,要确保ttf字体文件含有“0078”。
(5)IE9 不支持将@font-face放到media query里。这里有对@font-face比较详细的测试情况。