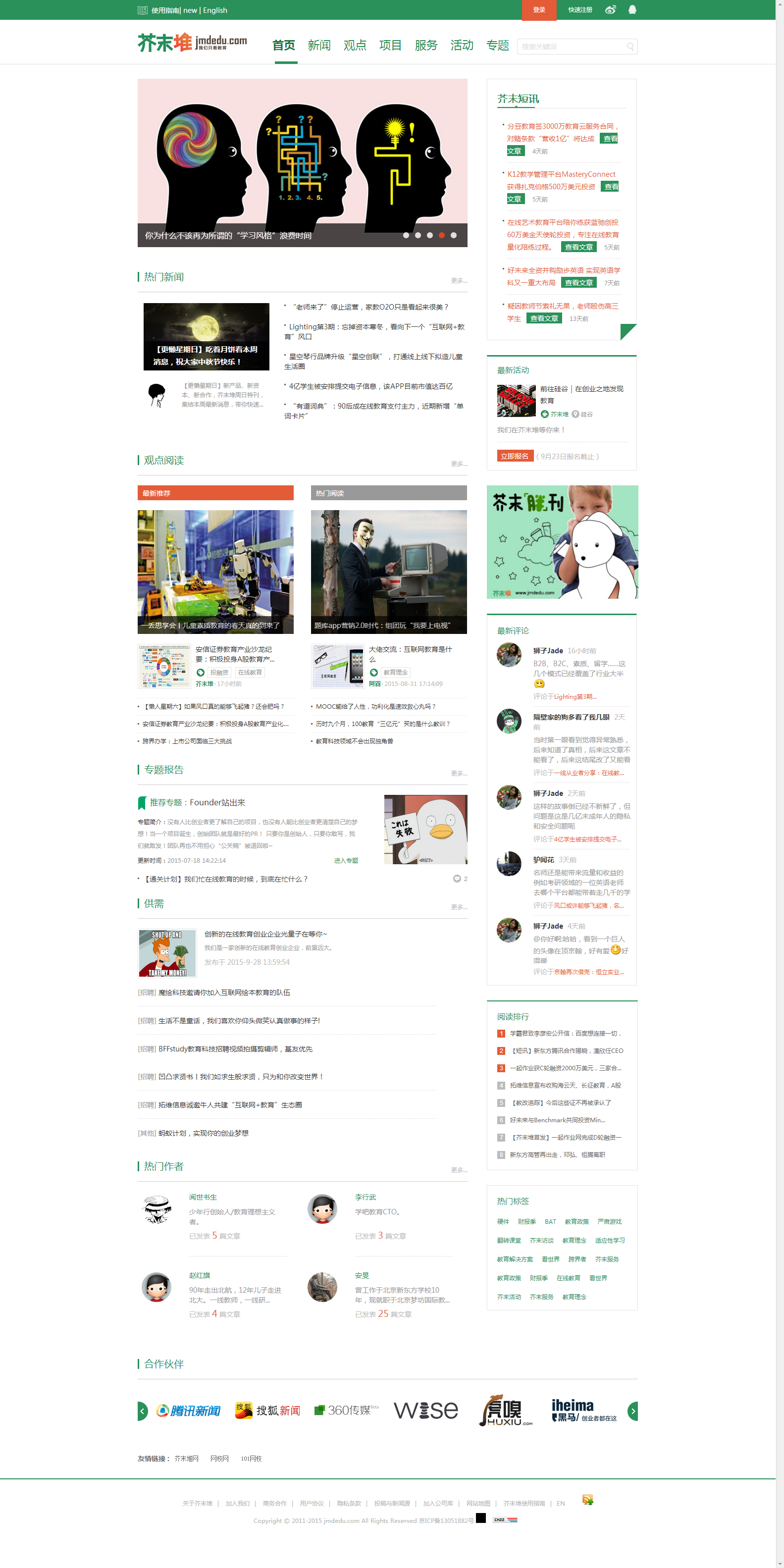
芥末堆看教育 网站的风格设计很不错 
作者:Timekr。
微信公众号:时间壳(timekr)
原文链接:www.timekr.com
授权早读课发表,转载请联系作者。
欢迎投稿到早读课,投稿邮箱:mm@zaodula.com
最近在策划社区类的网站,因此从产品角度研究了一下国内主流的社区网站,包括模块与整体风格的走向。以下是具体内容。
先做下要素说明:
社区网站的产品结构分为首页、内容list页、内容详情、个人中心。
形式也分为模块划分形式与标签自定义。
本次主要针对社区网站风格进行整理,给予设计提取相关建议。
首页做的分为两种形式,推荐型与内容list。
首页推荐路线:芥末堆、片刻、极客学院、好知网、知乎、学堂在线、多贝课、果壳等
内容list页做首页:虎嗅、简书、推酷、头条等
要点:无论是哪种形式,整体设计均有以下共同点:
1.推荐系列的模块化排比;
2.去掉色块化,包括对顶部菜单的颜色处理问题;
对于墨加来讲,走的依旧是推荐系列,可保持整体的简洁。
内容list页面
内容页面的样式均为左侧栏+右侧栏,即为左侧内容+右侧推荐版块。
左侧栏内容依旧采用list列表,按照时间顺序排列,当然也会做一些穿插。
右侧位置为可扩展:标签栏、热门内容、广告位等。
其实也很好理解,用户从阅览角度按照时间先后处理,按照类型的角度分为标签化处理。
内容的list样式:
说明:以上内容来自知乎、虎嗅新版、豆瓣、慕课网等;每张截图均为列表页的某一信息条目,以此类推。
要点:
1.突出重要的元素,如标题,分享者等;
2.弱化辅助元素,浏览量、评论等;
不会存在完全一样的样式,但均符合各自的设计风格。
标签的一些样式
热门内容的样式
要点:
1.色系简单
2.内容排列整齐
二级模块的参考样式
说明:二级模块分为概要信息+子模块的产品结构。
从目前的主流社区网站形式来看,大都保持以下几个特点:
1.突出重要的显示元素,如推荐位、内容标题、模块等;
2.整体页面大量留白,好处在于让用户聚焦信息;
3.色系统一,单调,但不失整体的风格。
社区类网站走的还是简洁大气,布局合理,突出内容的信息。
互联网早读课,每天八点,风雨无阻
专注产品、设计、交互、运营
微博:@互联网早读课
QQ 10群:215027395
加群密码:地区-职位-昵称
互联网早读课是WeMedia自媒体成员之一,
WeMedia是自媒体第一联盟,覆盖5000万人群