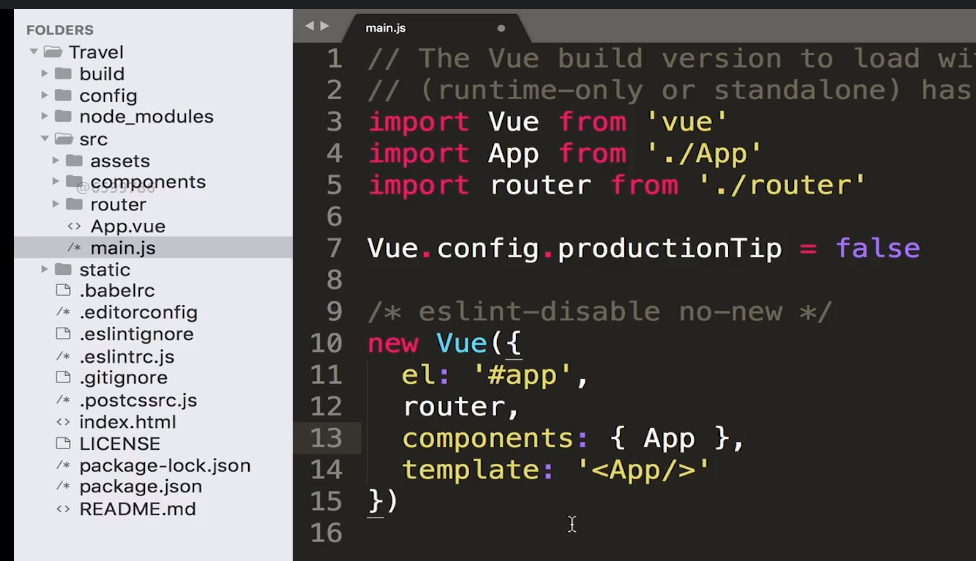
6-2.项目的整体架构
src--->整个项目的源代码
main.js-->整个项目的入口文件
app.vue-->项目的最原始的根组件
定义了一个vue的根实例,挂载到一个id等于app一个元素上,打开整个项目下的html文件,这里有一个div它的id等于app,所以main.js上的挂载点就是指index.html上的app。components是局部组件。template是渲染局部组件。根实例做一件事情,把局部组件app显示在页面上。所以看app是哪个,上面的App中from ‘./App’中先从src中找App.vue若无则找App.js若无,找App.json等直到找到一个匹配的。
一、打开main.js

二、打开hmtl
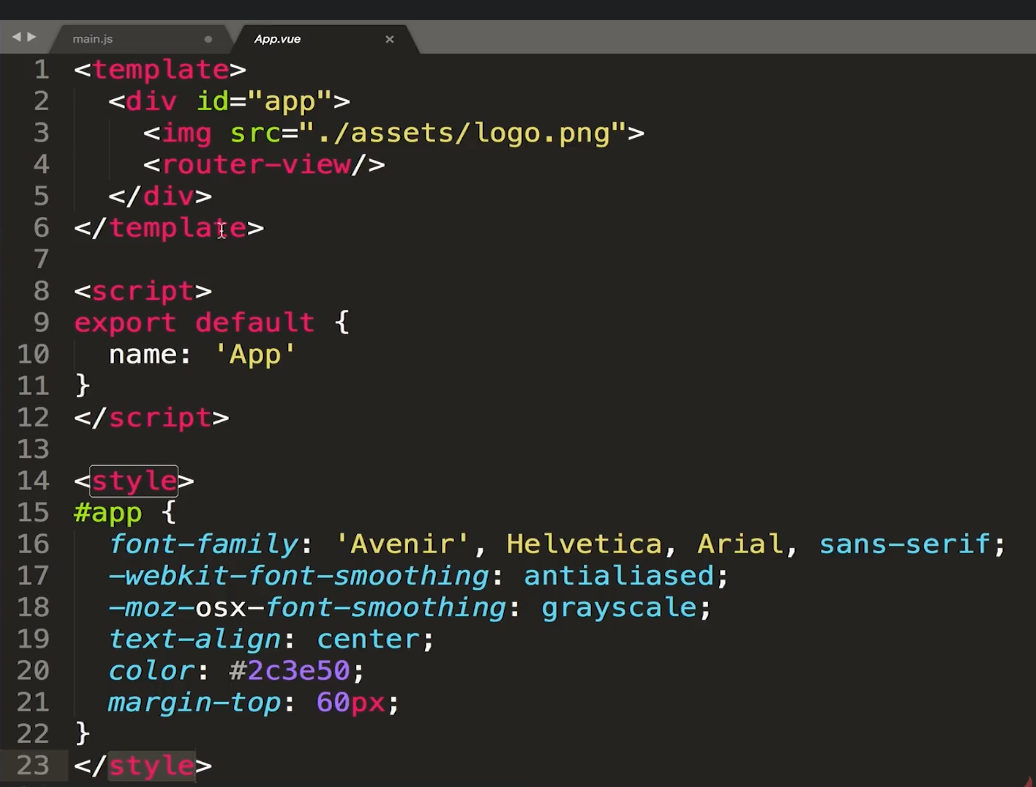
三、打开一个单文件组件App.vue(一个文件以.vue结尾,称为单文件组件)

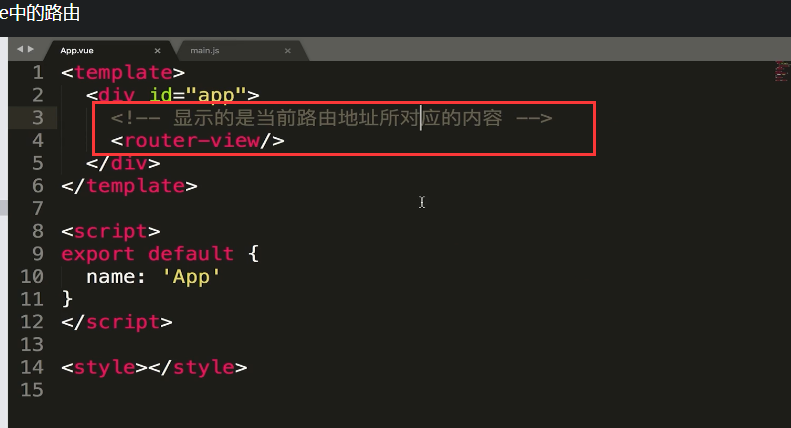
路由,就是根据网址不同,显示不同的内容给用户。
<rooter-view>显示的是当前路由地址显示的内容
6-3.单文件组件与路由


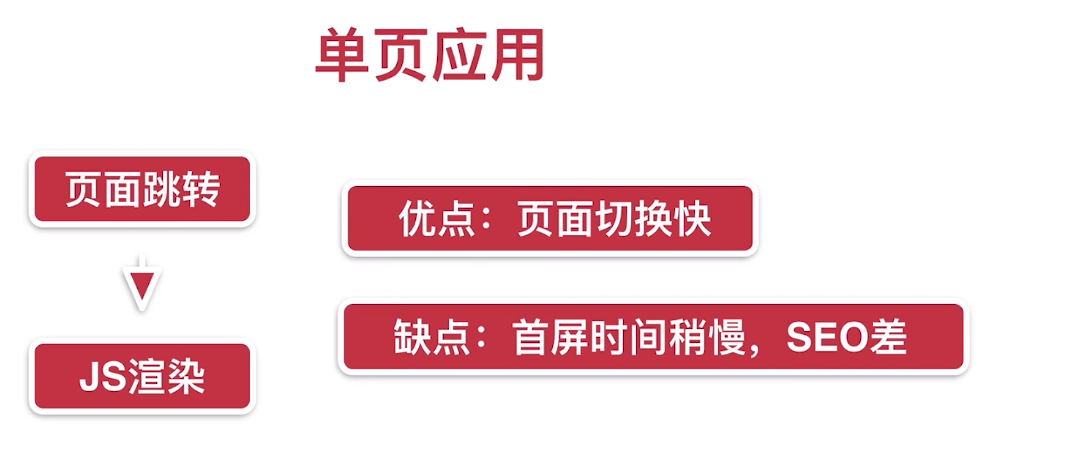
6-4单页应用VS多页应用
多页应用,每次跳转的时候,后端都返回一个新的html文件。

首屏快是因为,我们访问一个页面,服务器返回一个html,这个过程只经历了一个http请求,所以会很快。

单页应用,页面每次跳转并不加载html,而是通过js动态把当前页面内容删除掉,再把新的当前页面dom结构渲染。页面跳转的时候,并不请求html文件,所以页面切换快。首屏展示的时候
需要请求一个html请求和一个js请求,所以首屏时间慢。

6-5、项目代码初始化
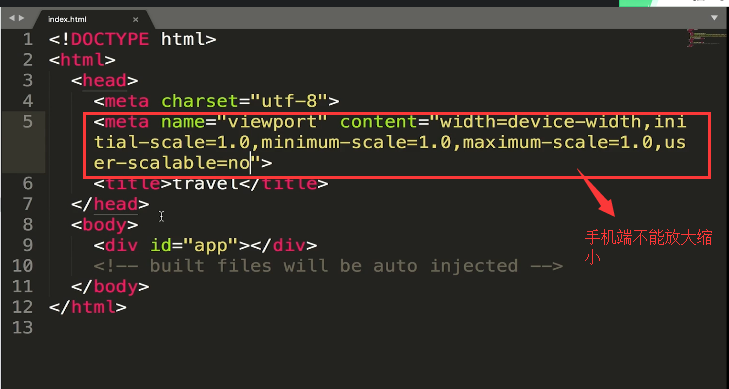
(1)、

(2)、引入reset.css及border.css

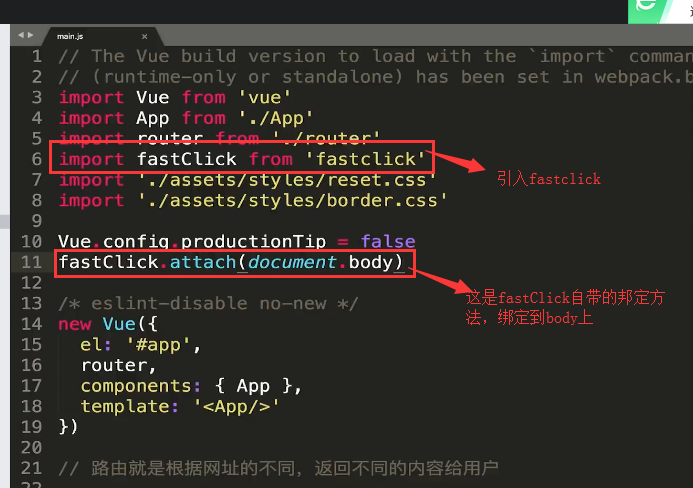
(3)、解决手机点击延迟300ms的问题
a、安装

b、引入fastclick