a.用vuex首先先安装vuex
npm install vuex --save
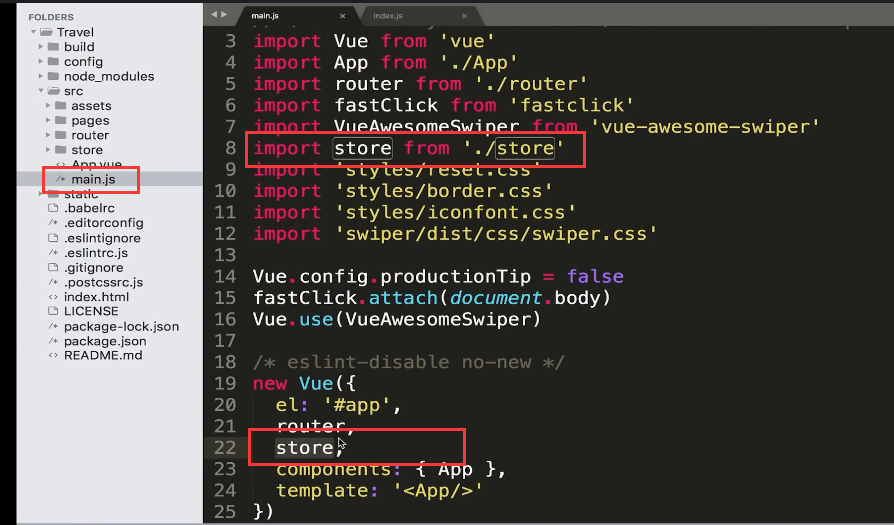
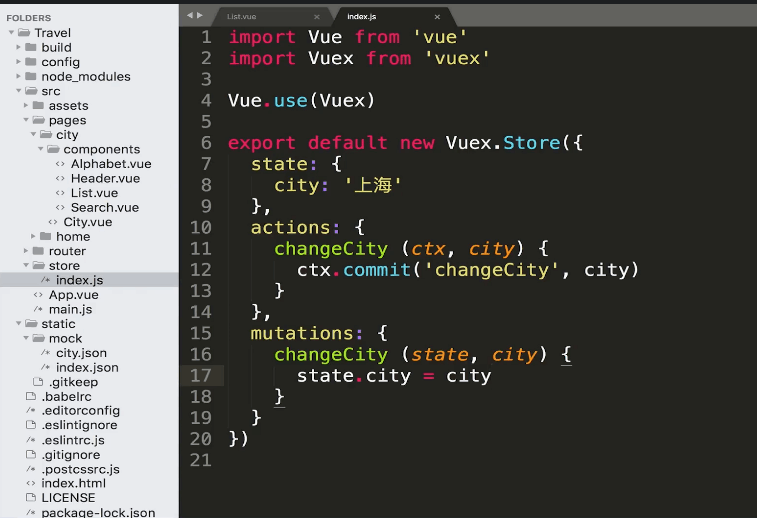
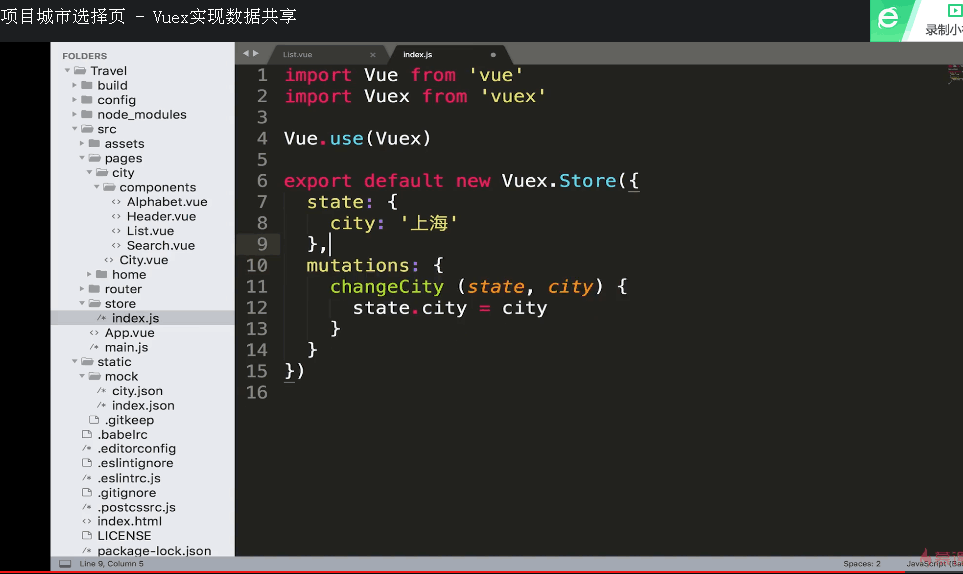
b.在src目录下创建store文件夹,在store中创建index.js存放各个状态
c.在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex,也就是vue中是用Vue.use来使用插件
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)d.在main.js中引入刚创建的index.js

e.如下为如何在项目中使用vuex的详解

如果有异步的时候用actions,也就是先用如下方法(dispatch)

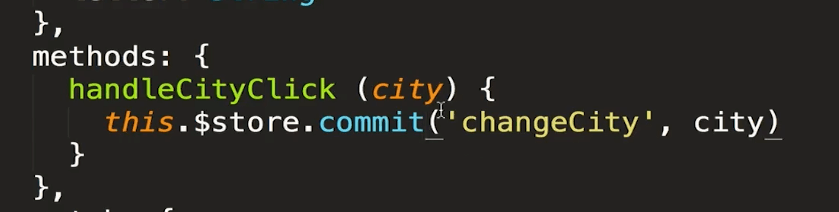
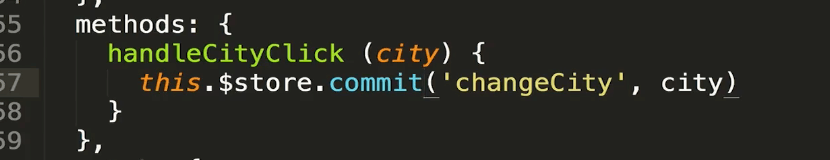
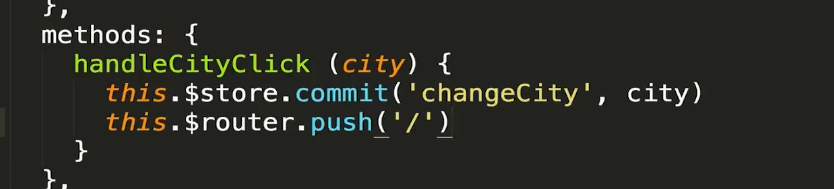
如果没有异步行为可以直接用如下commit方法,另外store中的actions删除掉。

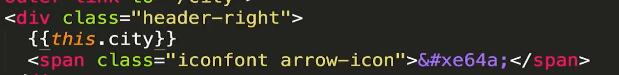
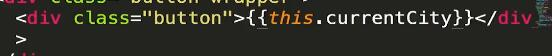
如下是,直接使用store中state中的属性值

以下为如果有异步行为所有操作---》用dispatch触发方法


以下为没有异步行为,直接用commit触发方法



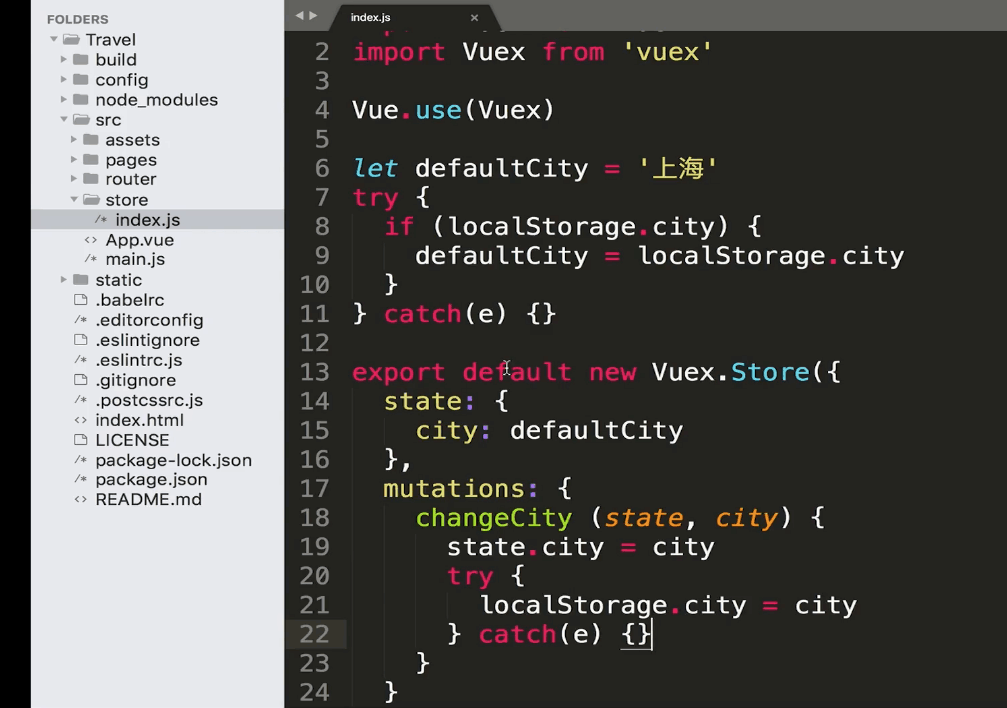
f.如下为客户端本地存储刚进来的城市

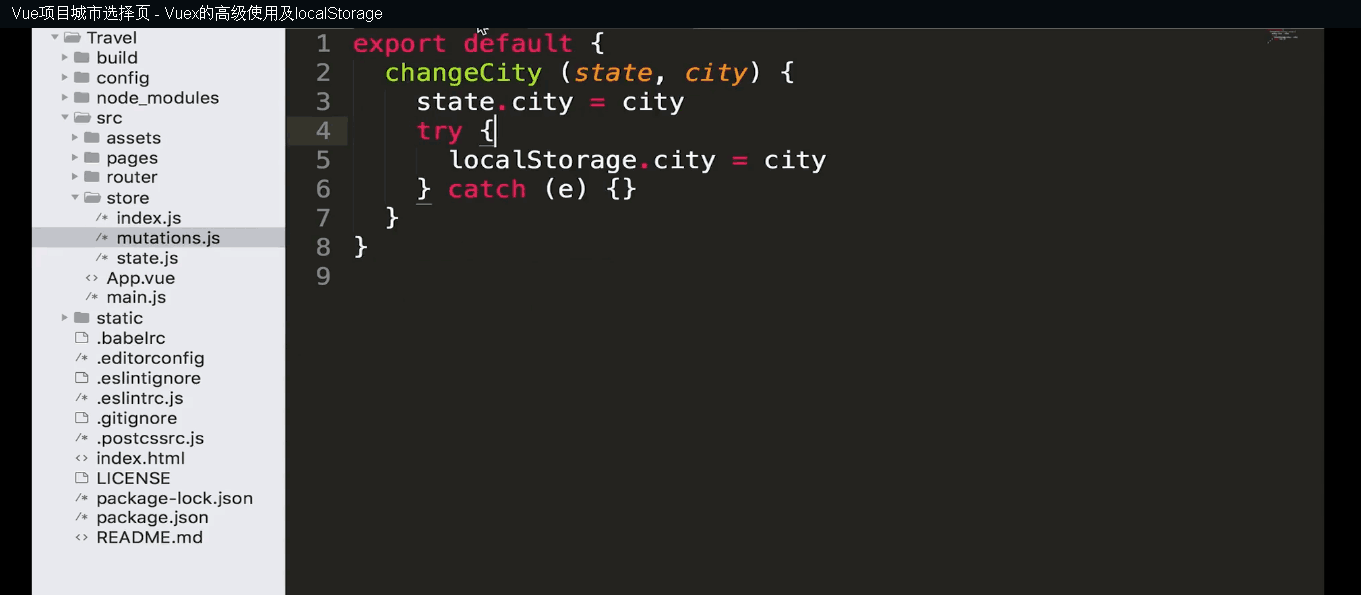
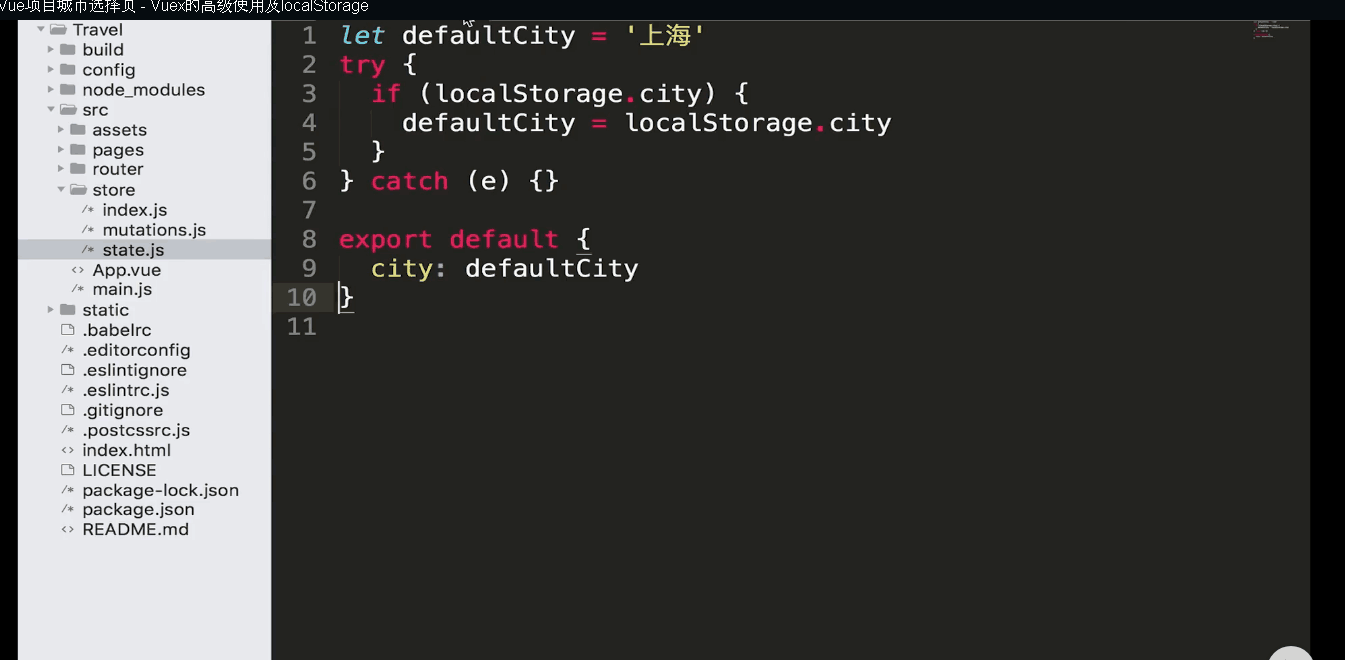
如下是把上图的代码做拆分,存储为state.js、mutations.js

mutations.js

state.js

g.
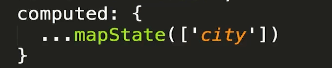
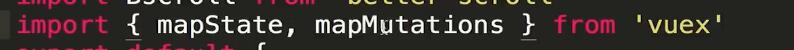
(1)mapState数组映射,详解(直接在计算属性中用)



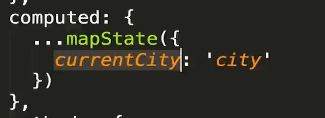
(2)mapState对象映射详解



h.mapMutations映射Mutations方法(直接在方法中用)


i.getters的应用
getters相当于计算属性的用法,是根据State计算出新的对象。可以提高性能。




