1.检测node的版本号
注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+)
所以在安装Vue CLI之前先看下node的版本
node -v
2.安装@vue/cli
npm install -g @vue/cli
安装之后,可以用如下命令验证它是否安装成功(版本为3.x)
vue --version
3.创建项目 eg:项目名称为hcs
vue create hcs
提示选取一个 preset ==> a.选默认的包含了基本的 Babel + ESLint 设置的 preset b.选“手动选择特性”来选取需要的特性

a1.默认配置====》 选择 默认 将直接开始安装
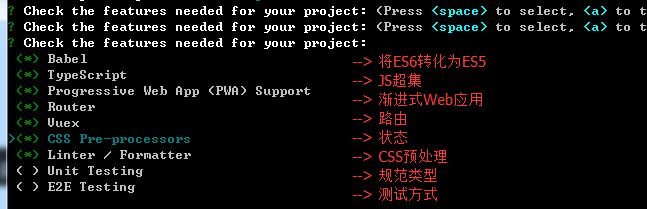
a2.自定义配置===》 选择自定义,方向键上下移动,空格选中,Enter确定,自定义配置中,您将会看到这些配置项:

a3.自定义预处理(细节处理)
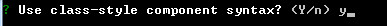
b1.是否使用class风格的组件语发?

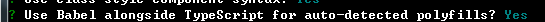
b2.是否使用babel与TypeScript一起用于自动检测的填充?

路由使用历史模式? 这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面 yes
b3.选择CSS预处理类型

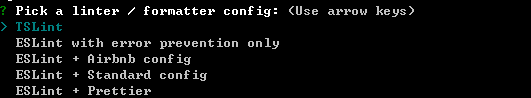
b4.选择语法检测规范

tslint: typescript格式验证工具eslint w...: 只进行报错提醒; 【选这个】eslint + A...: 不严谨模式;eslint + S...: 正常模式;eslint + P...: 严格模式;
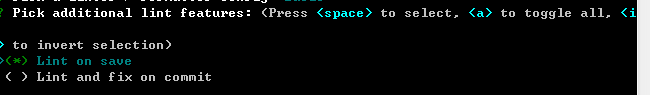
b5.选择保存时检查/提交时检查

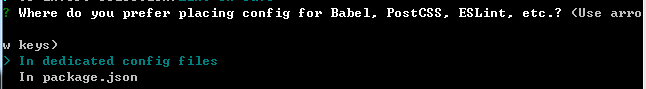
b6.选择配置信息存放位置,单独存放或者并入package.json

注意:vue-cli 一般来讲是将所有的依赖目录放在package.json文件里
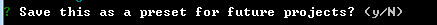
b7.是否保存当前预设,下次构建无需再次配置

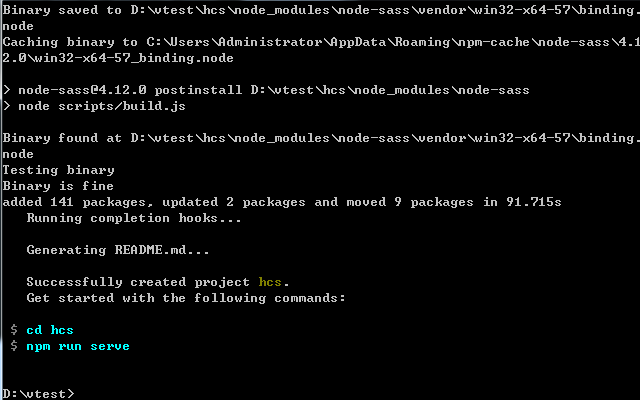
b8.安装成功,根据提示,

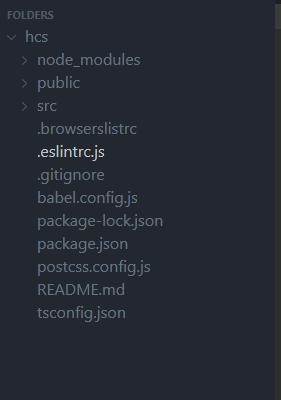
4.目录结构
3.0的目录结构相对2.0精简不少,如图

注意:a1.public相当于原来的static 2.public里的index.html是项目的入口 3.src同2.0的一样 4.3.0中没有build和config
可以在项目的根目录下新建vue.config.js文件
module.exports = { // 基本路径 baseUrl: '/', // 输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 lintOnSave: true, // use the full build with in-browser compiler? // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only compiler: false, // webpack配置 // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // vue-loader 配置项 // https://vue-loader.vuejs.org/en/options.html vueLoader: {}, // 生产环境是否生成 sourceMap 文件 productionSourceMap: true, // css相关配置 css: { // 是否使用css分离插件 ExtractTextPlugin extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false }, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores parallel: require('os').cpus().length > 1, // 是否启用dll // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode dll: false, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // webpack-dev-server 相关配置 devServer: { open: process.platform === 'darwin', host: '0.0.0.0', port: 8080, https: false, hotOnly: false, proxy: null, // 设置代理 before: app => {} }, // 第三方插件配置 pluginOptions: { // ... } }
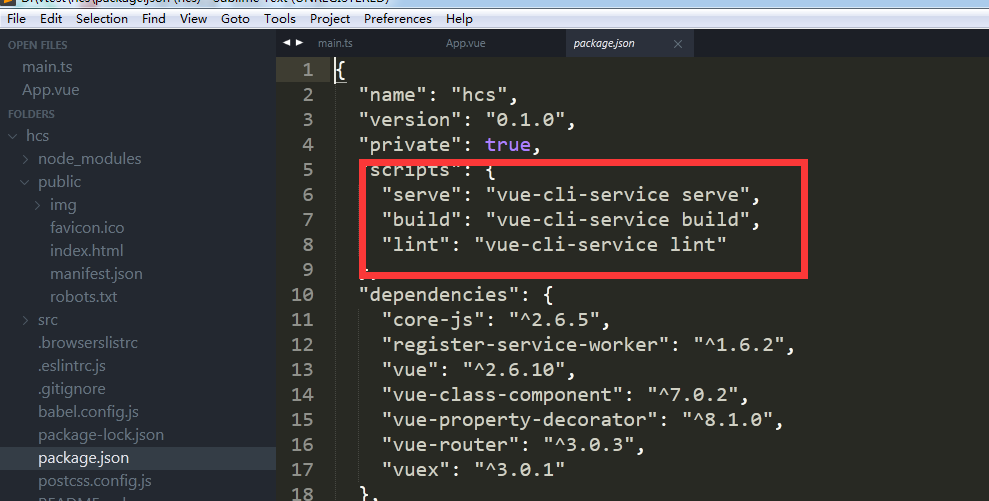
在package.json中自行查看配置的详细信息

在指令中输入
npm run serve ---》运行指令
npm run lint ---》语法检测&自行修复