1、滚动overflower失效问题
在使用uni-app开发的时候,需要自定义滚动容器的时候,只能使用自身的滚动组件<scroll-view> 不可以使用原生的滚动事件原生高度超过是overflow:auto,原生滚动事件在真机会失效!!!!
2、canvas签名封装成组件,签名画不上,路径失效问题
问题描述:在使用wx.canvasToTempFilePath进行手写签名绘画时发现,如果直接在页面使用改属性签名可以正常使用,可是自己封装成组件,就会报如下错误
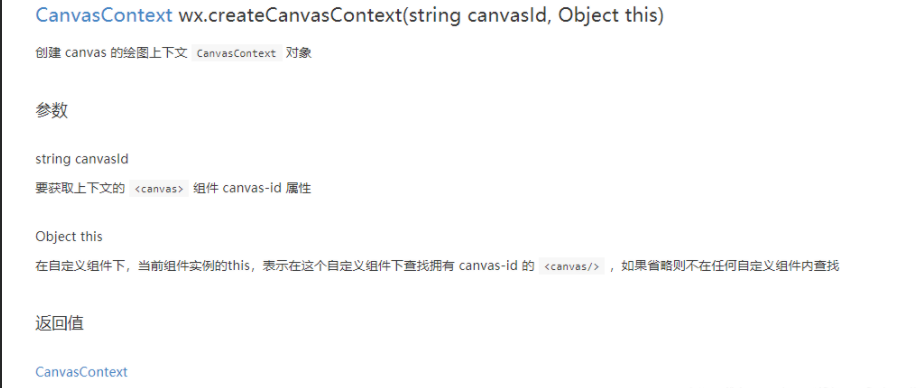
画布画不上,而且报canvasToTempFilePath: fail canvas is empty,而且查看资料可以发现第二个参数要传入this!!

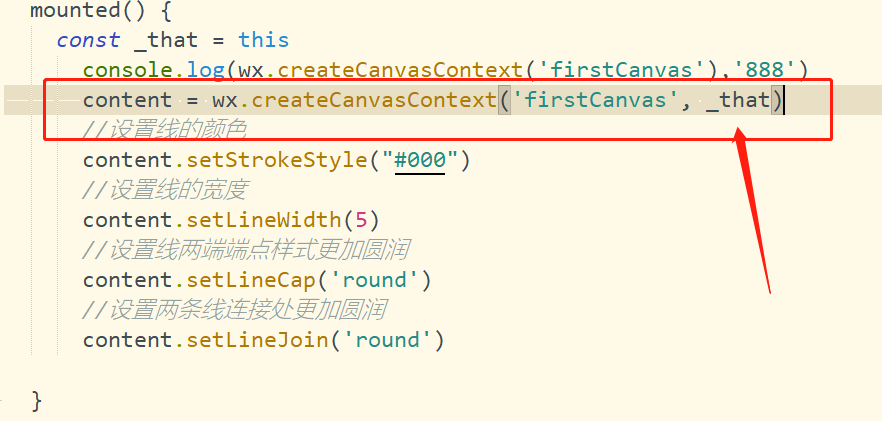
解决一:初始化是加上当前组件的this指向,解决画不画不上问题

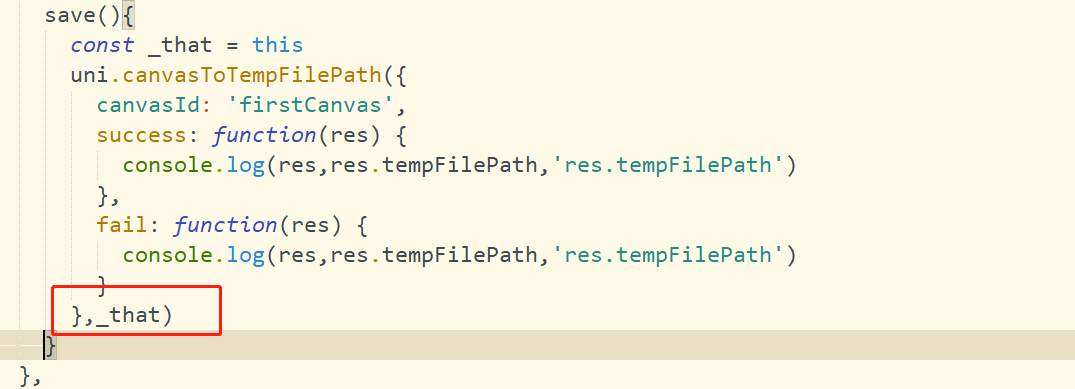
解决二:保存路径时加上前组件的this指向,解决保存获取不到图片路径