1、安装node.js,不用安装最新版,我安装的是10.15.3,安装node的时候会自动安装npm,npm是v6版本的,安装好后,可以输入node -v检查node版本,输入npm -v 检查npm版本
node安装参考链接: https://www.runoob.com/nodejs/nodejs-install-setup.html
2、安装淘宝镜像,为什么要使用淘宝镜像呢?因为npm,比较适合比较大型的应用,使用起来比较慢,所以使用淘宝的cnpm镜像来安装vue
快捷键win+R打开运行,此时路径为 ,然后在打开的运行界面输入以下命令
,然后在打开的运行界面输入以下命令
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm全局安装vue-cli脚手架
命令:cnpm install -g vue-cli
4、创建项目
在创建项目之前,要把目录切换到自己想要创建项目的文件夹中,例如想进入D盘的node文件夹里。先输入d: ,此时目录切换到D盘,然后在输入 cd node,就可以进入到D盘的node文件夹里
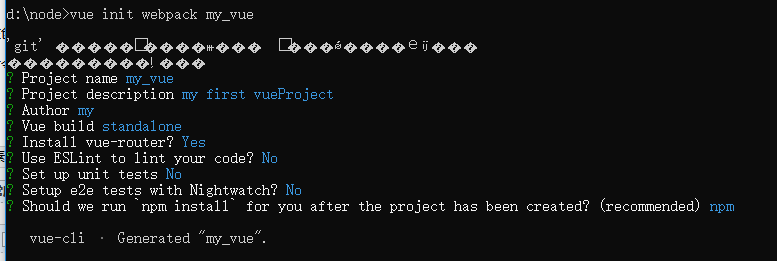
命令:vue init webpack my_vue(其中my_vue是自己的项目名字,可以根据自己的需要起名字)

5、安装依赖
命令:1)cd my_vue(项目名)
2)cnpm install (这个命令会在项目文件夹下生成node_modules文件夹)
6、测试环境是否搭建成功
命令:npm run dev
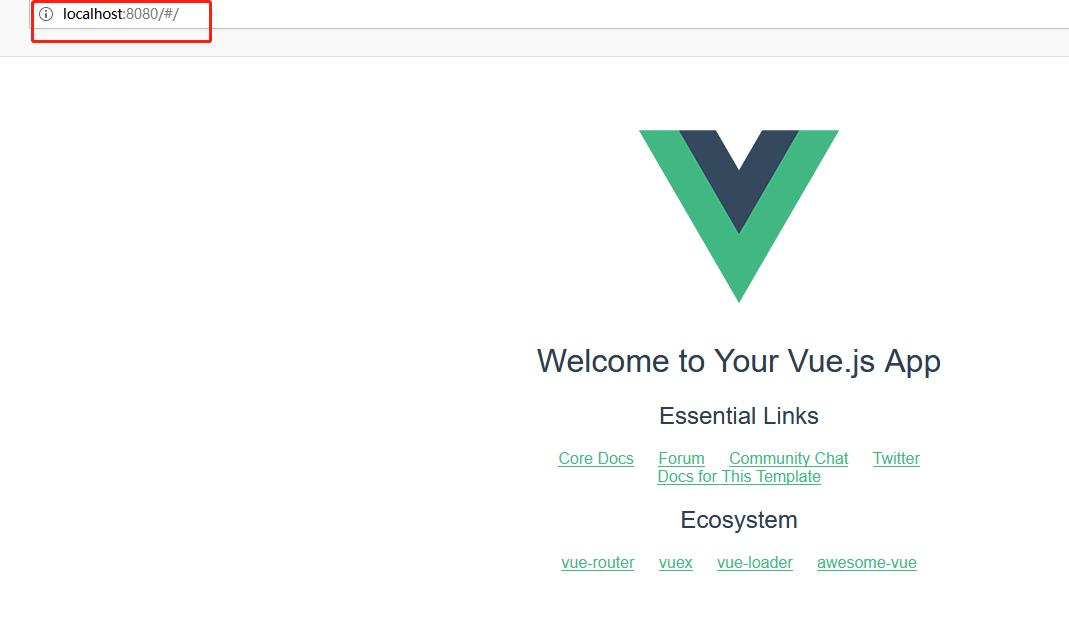
复制 http://localhost:8080 到浏览器打开,如果出现以下界面,则环境搭建成功

总结:项目启动命令:npm run dev(找到项目的位置,鼠标选中,按住shift并点击右键,选择【在此处打开Powershell窗口】,然后输入命令)
项目打包命令:npm run build
结束项目:ctrl+v,选择Y即可停止项目的运行