详细大家在使用框架中都或多或少使用过ui库,因为它们不仅方便,好看,还操作简单
但是当我们的需求和使用的组件不太一样时就会需要手动去修改一部分css,有些通过类名就可以修改

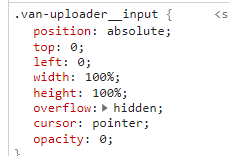
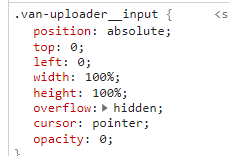
在我们的css中复制类名就可以修改,不行的话就再加上最高权重!important,但是有些是你无论怎么修改类名都是无法生效的
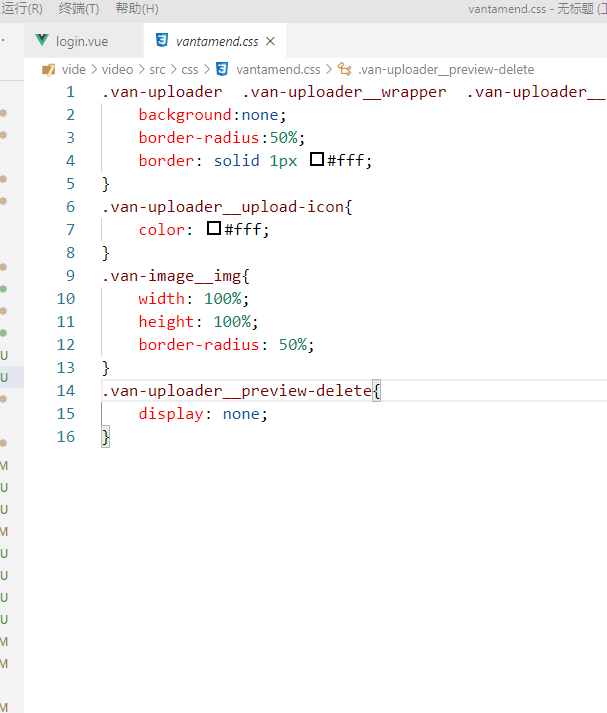
这个时候我们需要在外部写一个专门用来修改ui组件的样式
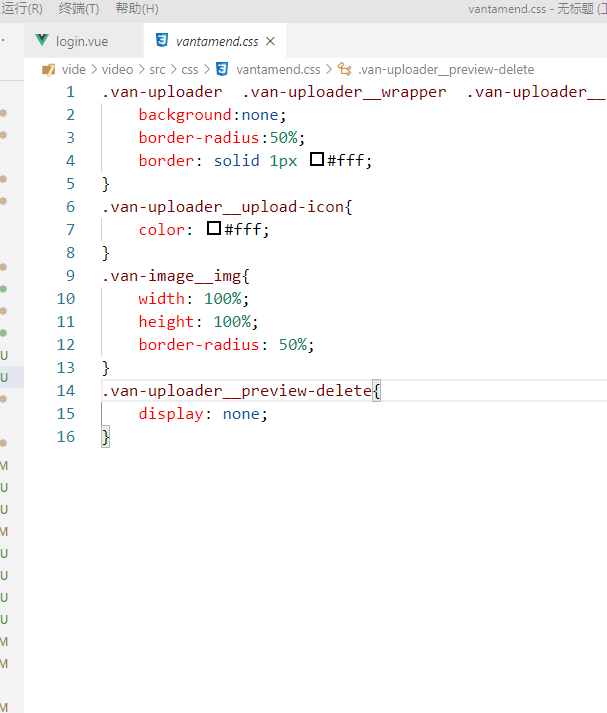
比如 : 
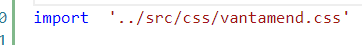
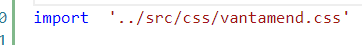
然后在main.js中引入

就可以了
原始样式
修改之后的样式
详细大家在使用框架中都或多或少使用过ui库,因为它们不仅方便,好看,还操作简单
但是当我们的需求和使用的组件不太一样时就会需要手动去修改一部分css,有些通过类名就可以修改

在我们的css中复制类名就可以修改,不行的话就再加上最高权重!important,但是有些是你无论怎么修改类名都是无法生效的
这个时候我们需要在外部写一个专门用来修改ui组件的样式
比如 : 
然后在main.js中引入

就可以了
原始样式
修改之后的样式